Сегодня остановимся подробней на корзине. Давайте сначала посмотрим примеры плохих корзин. Разберем, что с ними не так.
Не делайте так никогда
Пример первый
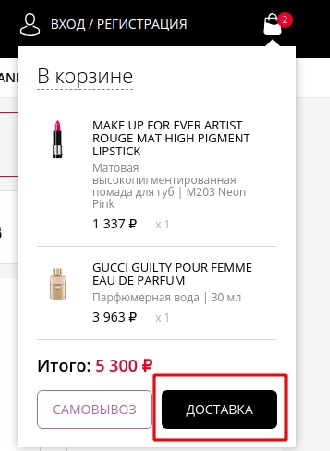
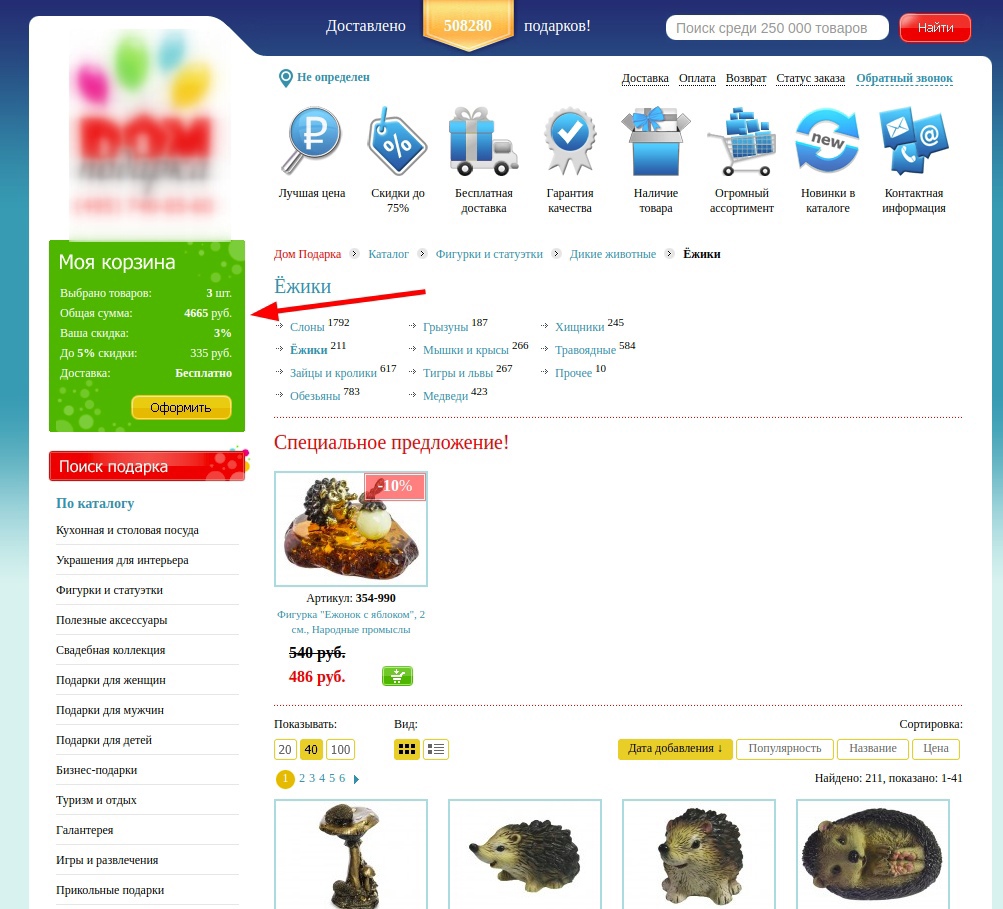
После того, как выбрали товары, наводим курсор на корзину, выводится малая корзина. Малая корзина нужна для того, чтобы человек видел, что он выбрал. А дальше помогает ему перейти на страницу основной корзины.

На примере не понятно, как перейти в основную корзину. И причем здесь самовывоз и доставка? Это только путает клиента.
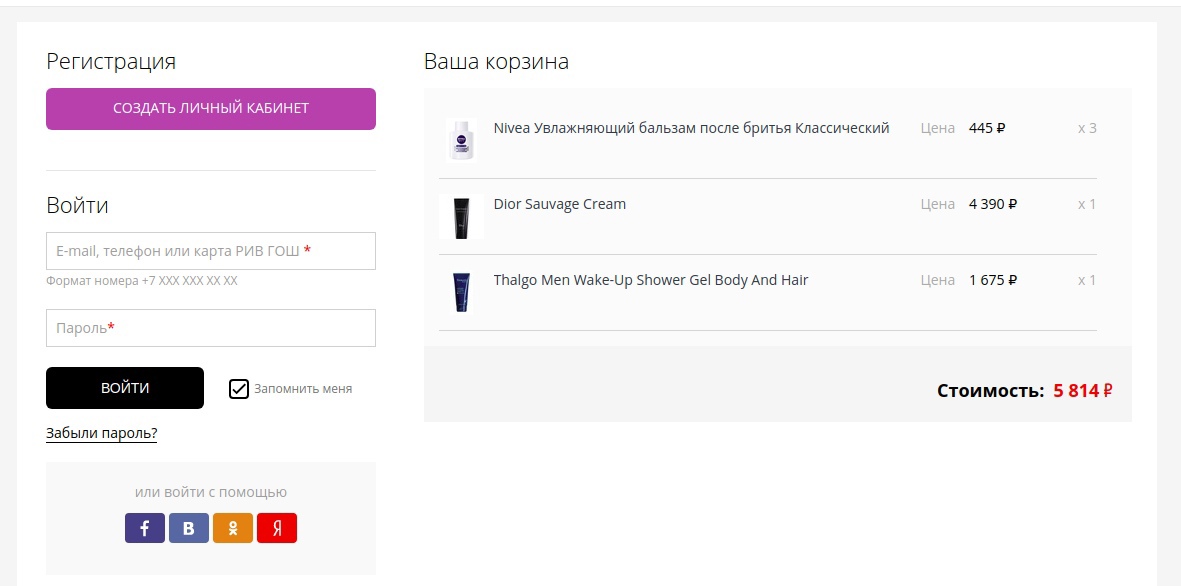
Причем, если нажать на доставку, то получим вот что:

Не понятно, как оформить заказ. В этой форме нельзя добавить или удалить товар.
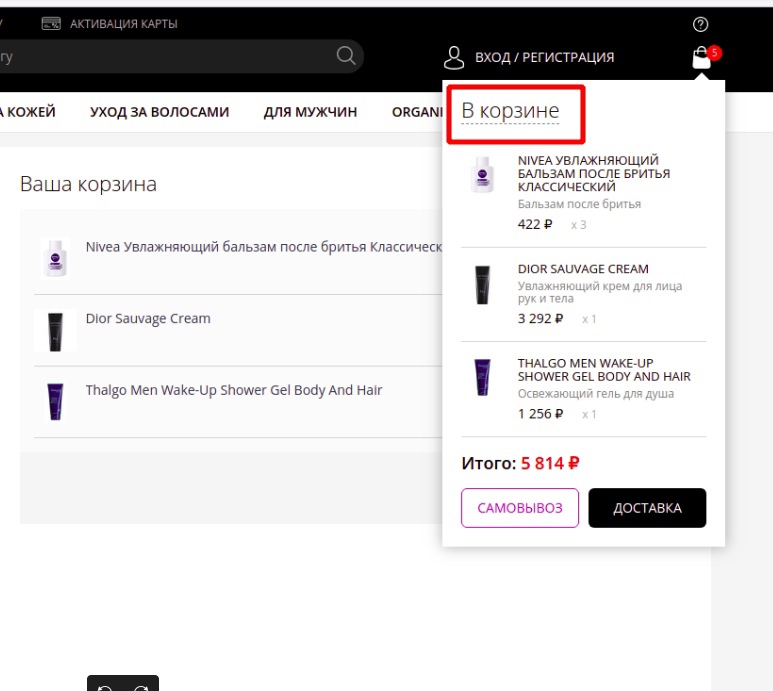
И нам приходится опять переходить в малую корзину и искать, как попасть в основную. А это происходит при нажатии на “В корзине”.

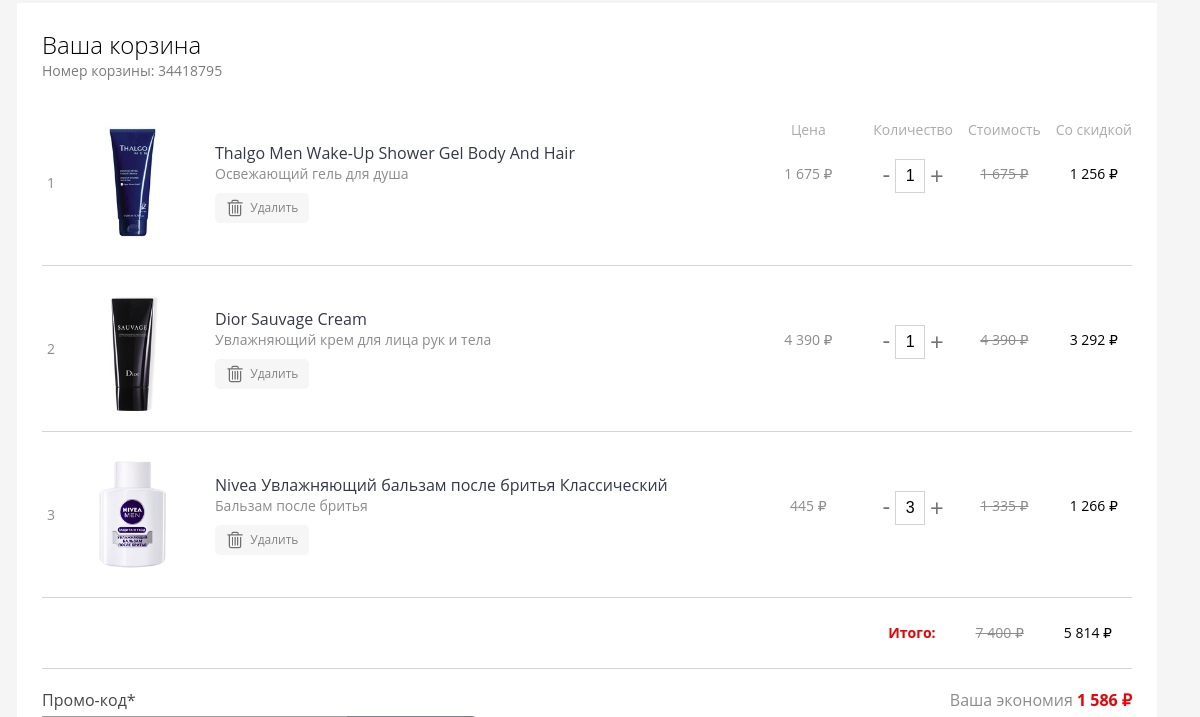
А теперь посмотрим на корзину, представим, что мы передумали покупать бальзам после бритья. Как его удалить?

Нам потребовалось время, чтобы найти кнопку удаления товара.
А все потому, что она находится не там, где ее ожидаешь увидеть. Конечно, товар можно удалить из корзины, нажимая на минус. Но зачем клиента заставлять нервничать?
Пример второй
Здесь корзину нужно постараться найти. Честно, мы искали минуты 2. А все потому, что она считывается как баннер, а не как корзина. И находится слева, не на привычном месте.

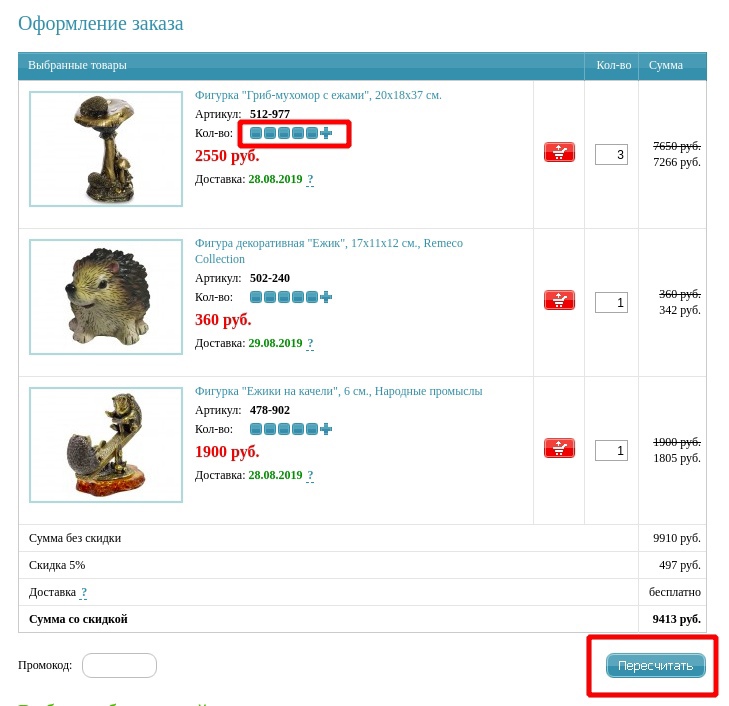
Тот же сайт, непосредственно в корзине.

При изменении количества товара нужно нажимать на “Пересчитать”. Причем меняем количество мы вручную, нет кнопок “больше” − “меньше”.
Также мы видим странное отображение количества товара. Вместо того, чтобы написать, сколько штук, мы видим квадратики с плюсом, которые информации не несут.
Пример третий
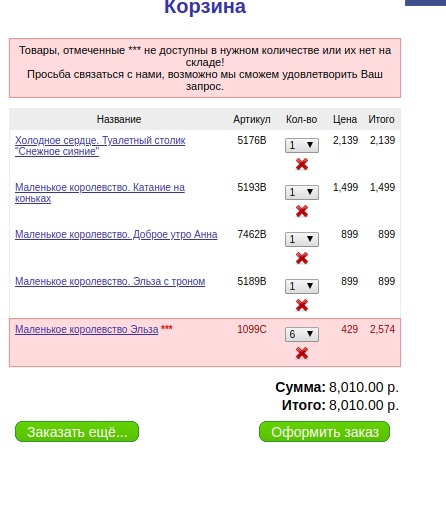
Посмотрите на этот пример:

При заказе с мобильного, придется постараться, чтобы попасть на черную стрелочку и изменить количество товара. Не адаптивный дизайн сайта.
А все-таки не стоит недооценивать пользователей телефона.
А вот так делайте
Теперь давайте посмотрим на хорошие примеры корзины.
Пример первый
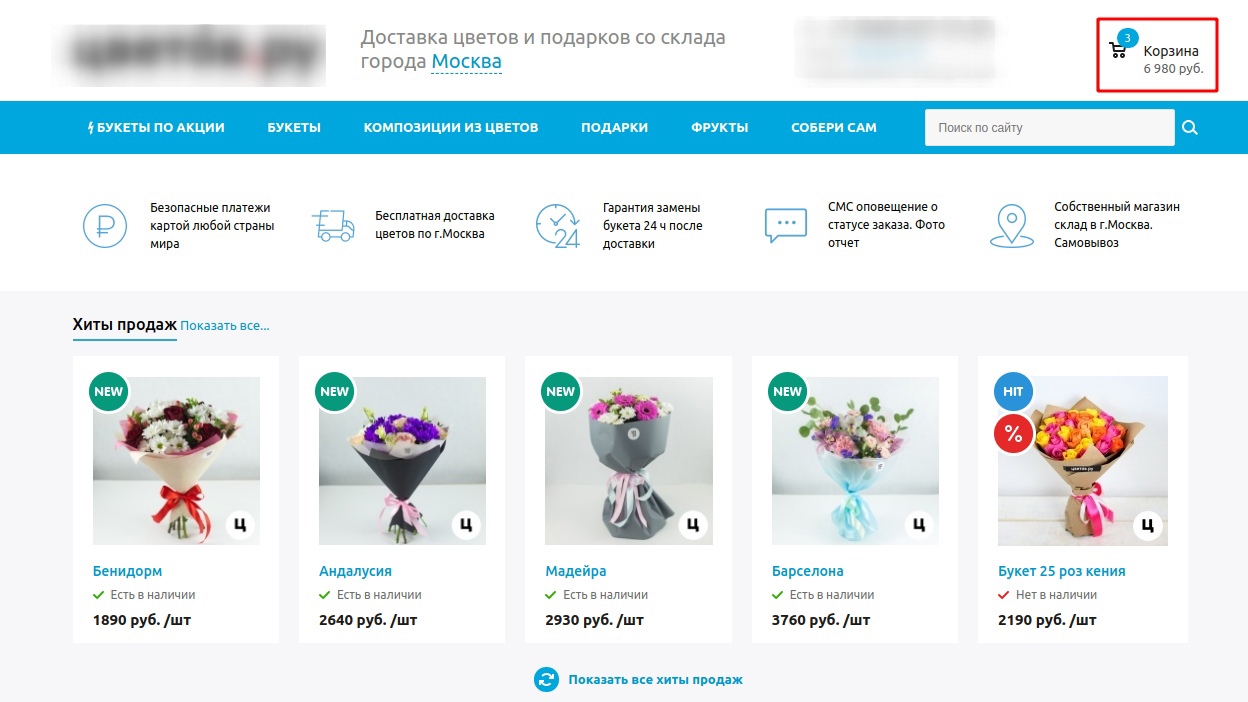
Удобно, когда корзина находится в привычном месте − в правом верхнем углу. Человек не будет полчаса искать, где ж она. И значок узнаваемый.
Смотрите:

Перейдем в корзину и посмотрим, как там все устроено.

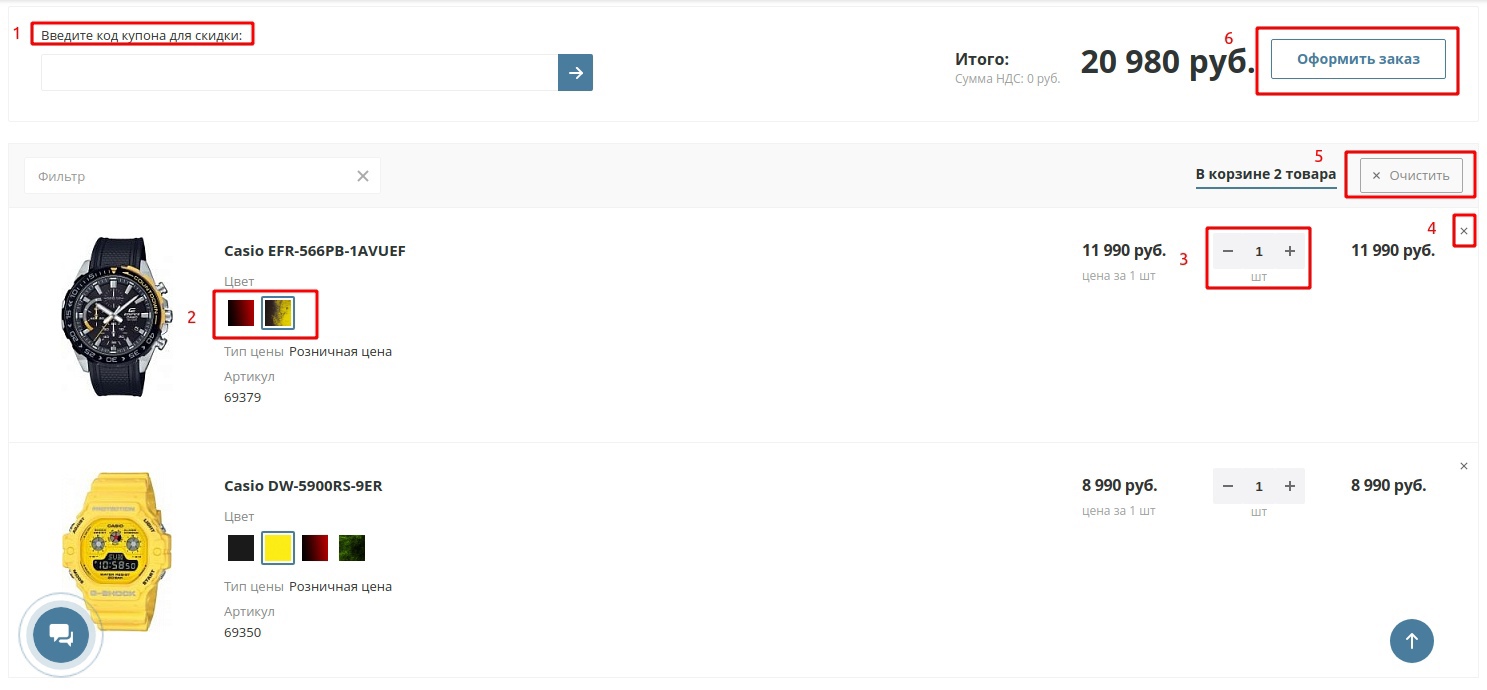
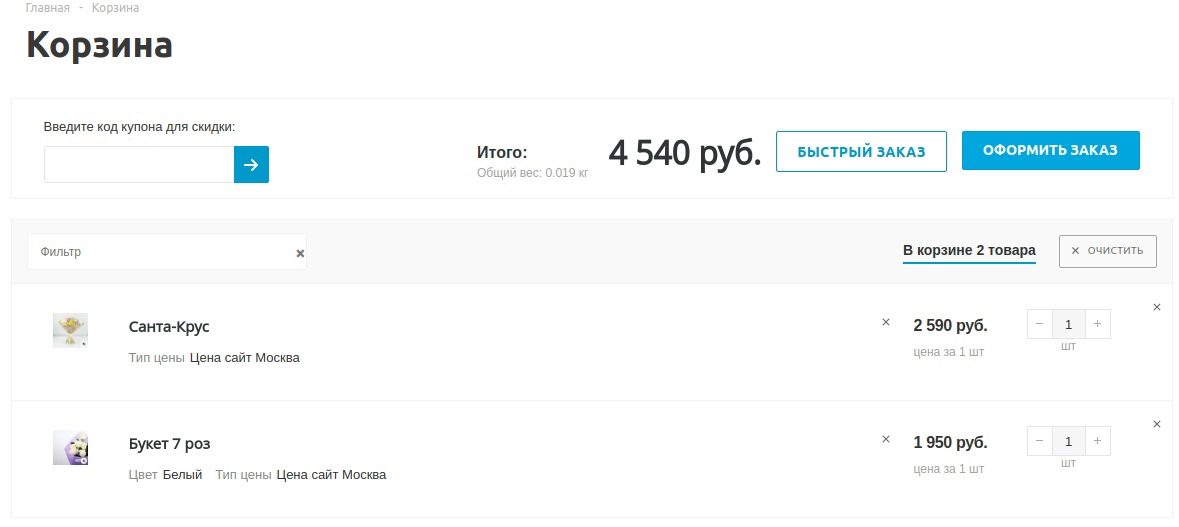
Корзина сделана просто и удобно.
1 − Видим поле для ввода купона.
2 − Прямо в корзине можем изменить цвет, если вдруг передумали.
3 − Можем изменить количество товара, причем сумма заказа автоматически пересчитывается.
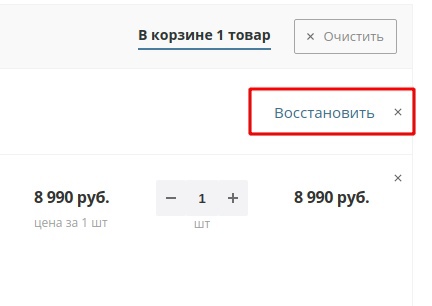
4 − Можем удалить товар, опять же сумма пересчитывается. А если вдруг удалили товар случайно, его можно без проблем восстановить.

5 − Одним нажатием можем очистить корзину, если совсем передумали заказывать.
6 − Если все нас устраивает, оформляем заказ. Кнопка очевидна, ее не придется долго искать.
Пример второй
И снова корзину находим быстро, потому что она на своем месте.

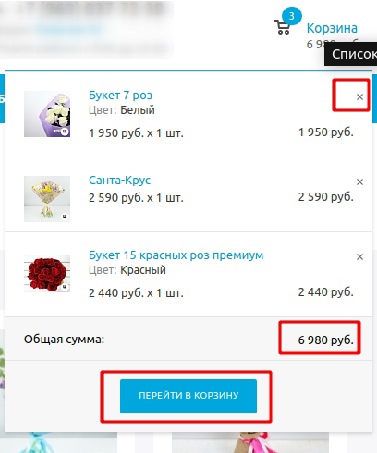
Если на нее навести, то появится малая корзина, где видно, что мы положили.

Можем удалить товар, сумма пересчитается. Отсюда можем перейти в основную корзину.

Как и в первом примере, все удобно: можем удалять товары, менять их количество, применять купоны. Очевидная кнопка оформления заказа.
Пример третий
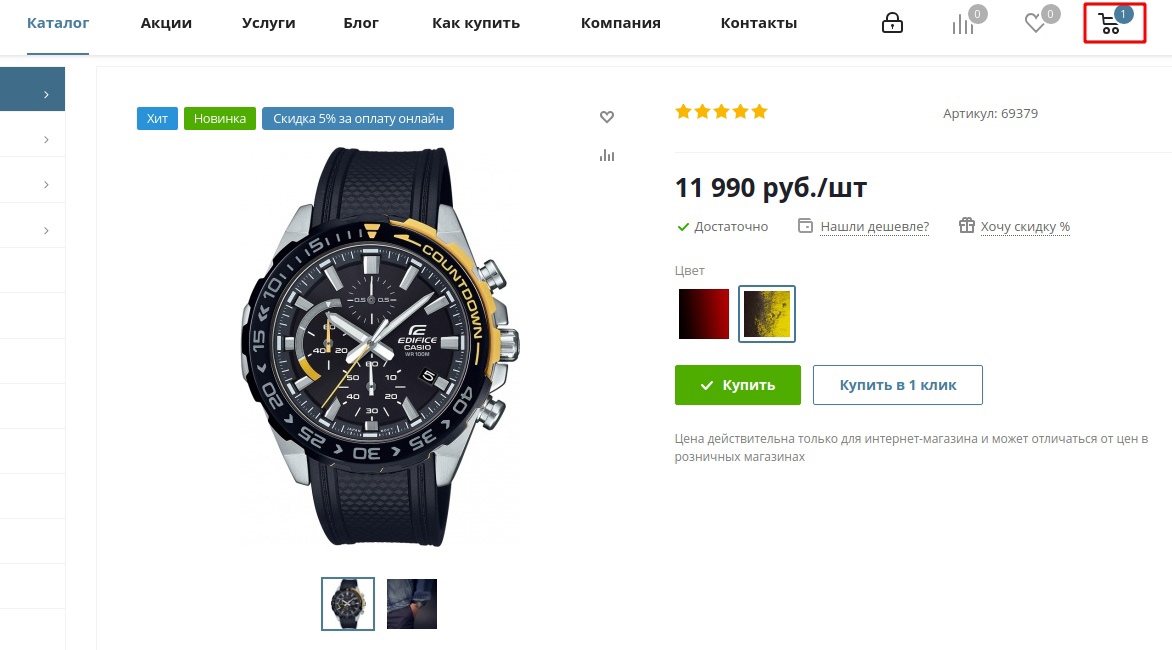
Здесь посмотрим, как в корзине отображается количество товара.

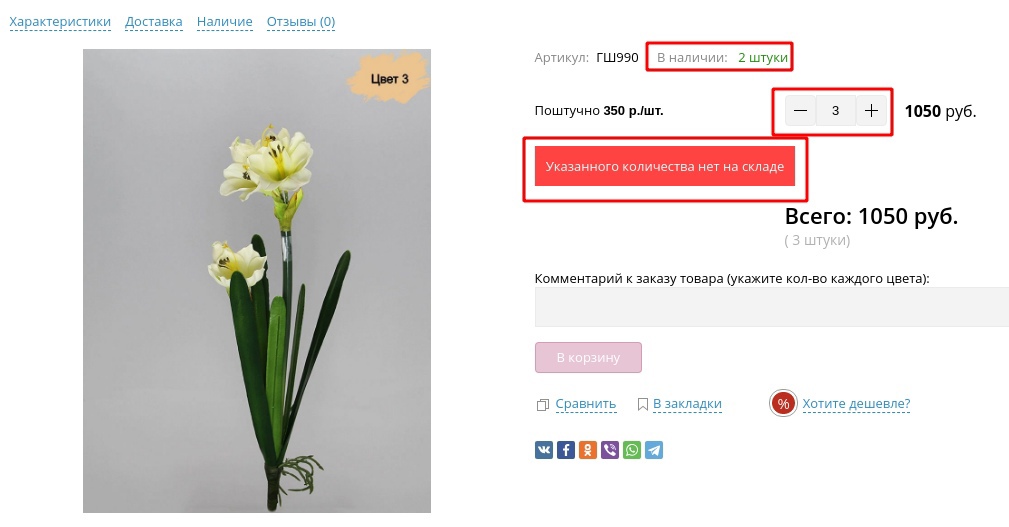
Уже в карточке товара показано, сколько штук есть в магазине. Если вы укажете большее количество, то появится рамочка “Указанного количества нет на складе”.
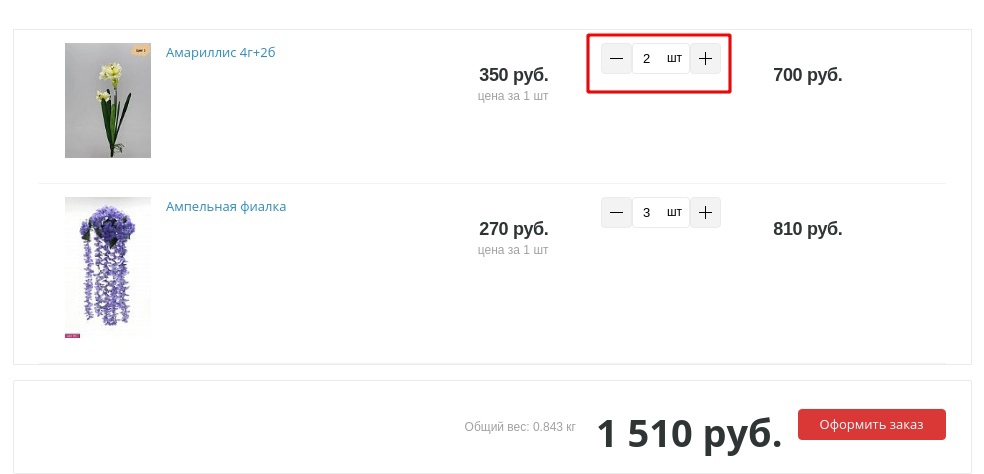
А в корзине вы просто не сможете ввести большее количество штук. Магазин все равно оставит столько штук, сколько есть на складе.

Все гениальное − просто :)
А главное, интернет-магазин же мы делаем для клиентов, им должно быть удобно.
В следующий раз рассмотрим факапы и хорошие примеры чек-аута. Не пропустите :)
