Как мы работаем
Какая общая последовательность разработки веб-сайта в вашей студии?
-
Брифование клиента.
-
Выяснение потребностей.
-
Составление подробной агрегации требований.
Агрегация требований включает:
— выяснение бизнес особенностей проекта;
— проработку способов интеграции сайта как маркетингового инструмента в бизнес-процессах компании;
— детальную проработку всех необходимых функциональных элементов сайта и выяснение взаимодействия с ними клиента;
— проработку основных функциональных страниц сайта на уровне логических блоков.
-
Разработка дизайна.
-
Верстка.
-
Программирование.
-
Наполнение сайта контентом.
-
Интеграции.
-
Запуск сайта и сдача проекта.
В промежутке между этими пунктами осуществляется настройка сервера, подключение домена, подключение сертификатов безопасности и так далее.
Какую вы предоставляете гарантию на разработанный сайт?
На компоненты и код, которые сделаны нами, мы предоставляем гарантию в течение года.
Сколько вариантов дизайна вы делаете в рамках договора?
Один. Потому, что мы делаем дизайн не на уровне нравится/не нравится, а после проработки агрегации требований.
Дизайн мы рассматриваем не как красивую картинку, которая должна понравится, а как элемент функциональности, который должен работать. А работать он может в том случае, если мы изначально подумаем над тем, чего мы хотим добиться и как мы этого будем добиваться.
Если мы занимаемся редизайном, то мы опять же от отталкиваемся не от соображений нравится/не нравится, а от соображений, как это будет работать с точки зрения бизнес-логики и с точки зрения тех инструментов, которые корригируются. То есть конкретно нравится/ не нравится — это всего лишь один из компонентов.
Изначально мы делаем глубокую аналитику, для того чтобы сразу делать те варианты, которые соответствует техническому заданию и максимально хорошо работают с точки зрения функциональности.
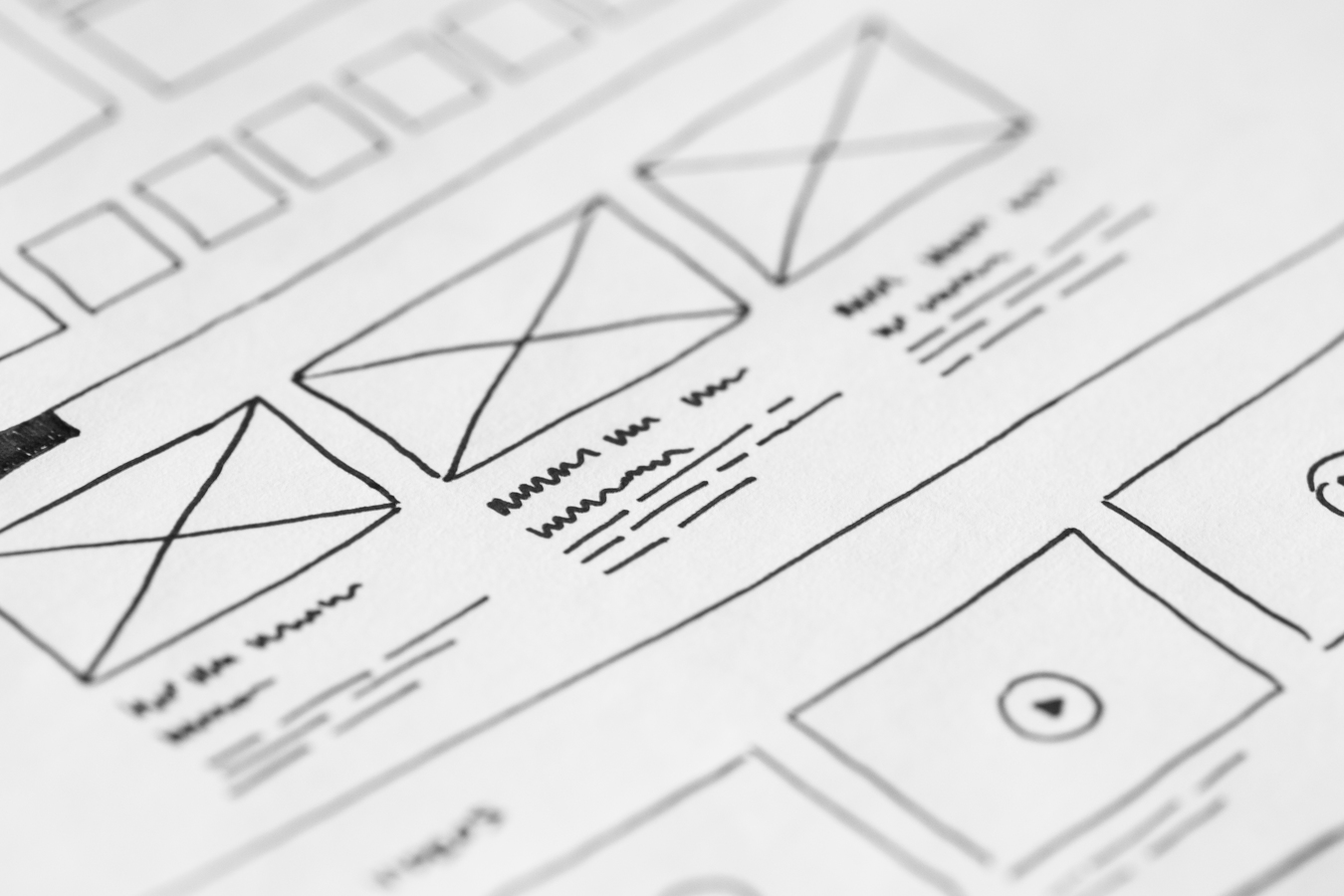
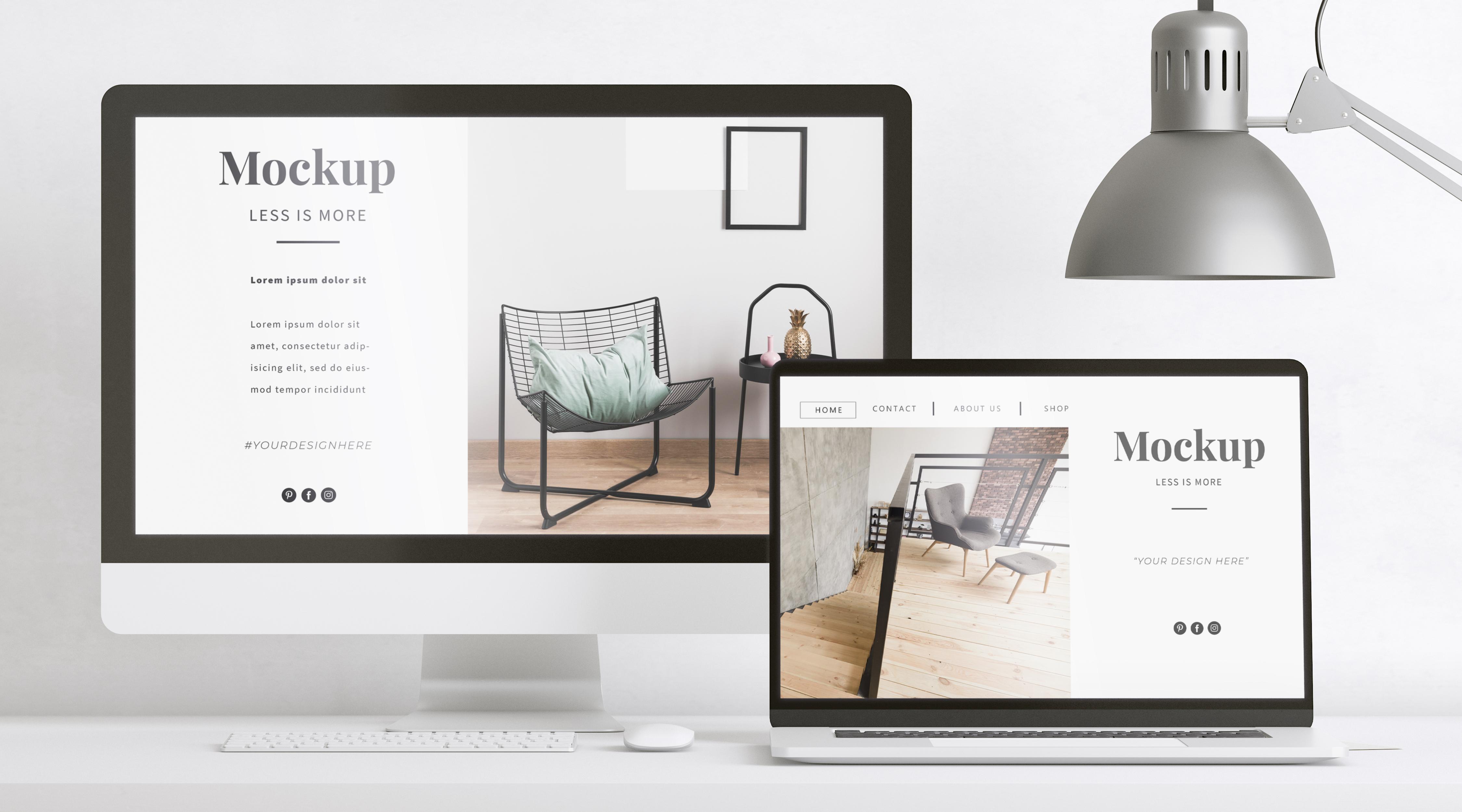
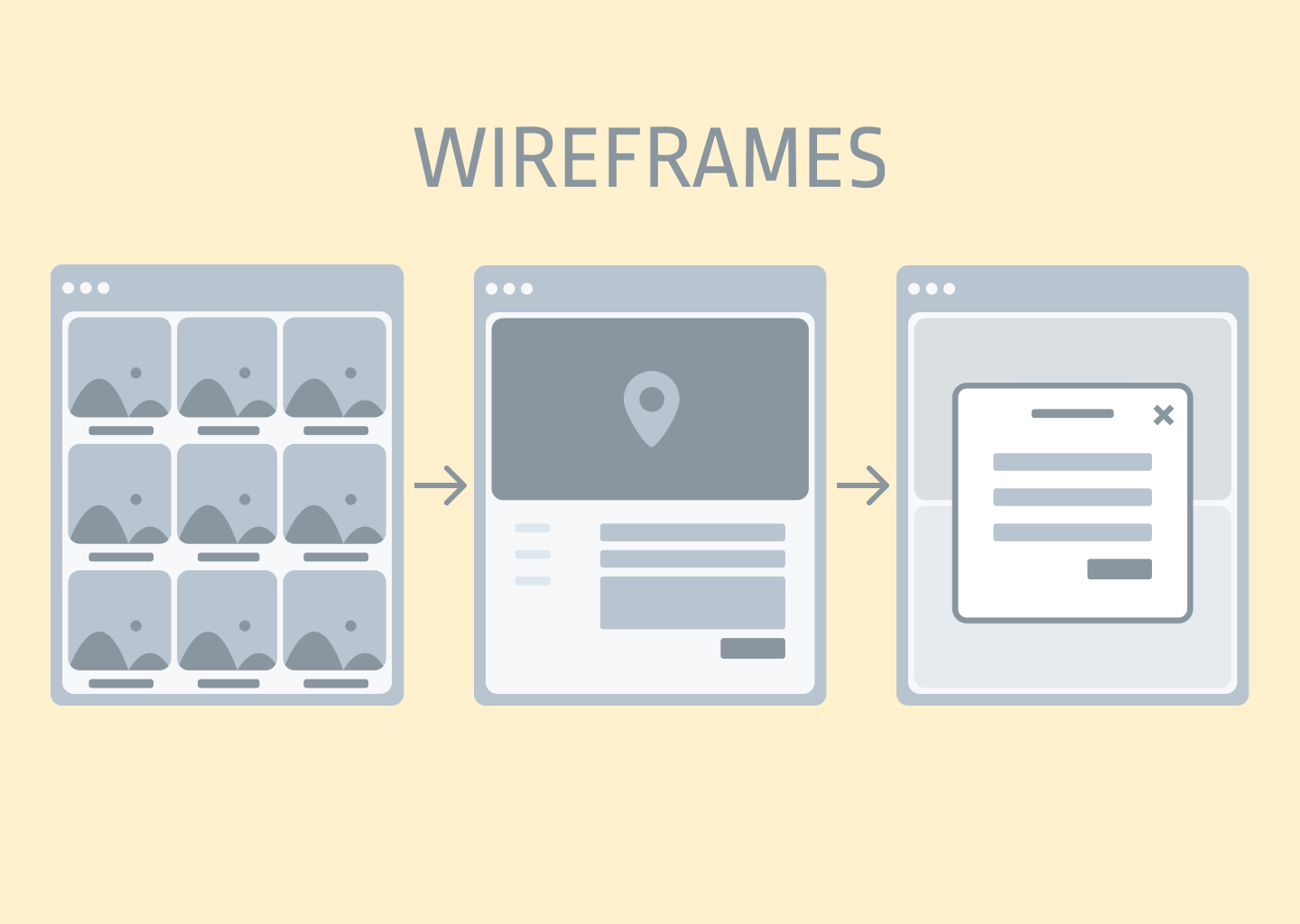
В разработке дизайна мы используем очередность . Изначально делаются скетчи, потом мокапы и на этапе варфреймов мы уже видим блоково, как будет выглядеть сайт.
Если мы работаем с дизайн-макетом по ТЗ, в котором была прописана какая-то стилеобразующая графика, либо если у заказчика есть фирменный стиль, то они соответственно интегрируются в дизайн.
К дизайну мы подходим, не как к картинке, а в первую очередь, как к некоторой функциональности, которая дает результаты для заказчика.
Расскажите, что значит sketch, mockup, wireframe?
Sketch — это первичный набросок для заказчика, например на бумаге.

Mockup — это изображение, которое используют, чтобы показать заказчику дизайн на объектах реального мира.

Wireframe — это блоковый эскиз проекта. Здесь происходит проработка дизайна по блокам.

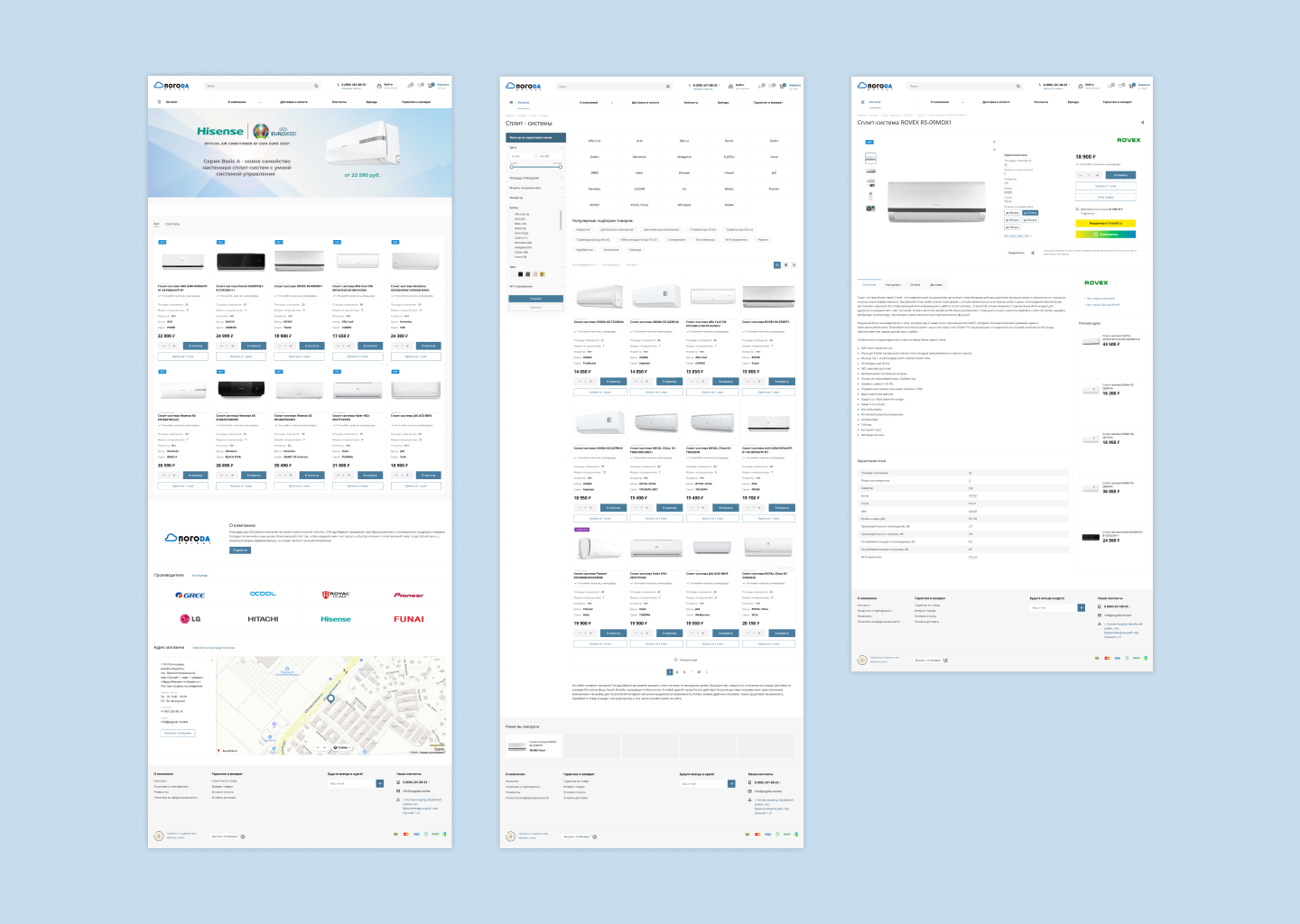
Дальше начинается уже проработка дизайна всех страниц сайта.

И адаптация под все устройства.

Какая у вас система оплаты и отчетности?
Мы работаем по принципу максимальной прозрачности. Она состоит из трех уровней.
Первый уровень прозрачности
Максимальная декомпозиция поставленных задач. Это очень важное условие. В момент, когда мы делаем свои предложения, мы стараемся разбить задачу на минимальные блоки, чтобы клиенту было наглядно видно, что он получит в итоге. Это хорошо формирует ожидание от проекта. Заказчик видит, сколько стоит каждый блок, у него всегда есть возможность изменения блоков или очередности этапов их создания.
Уже на этапе получения коммерческого предложения клиент точно знает цену. Как определяется цена? Полностью все составляющие сайта разбиваем на работу, а работу оцениваем в часах.
Часы – это время, которое у нас по статистике получается по типовым задачам. Все нетиповые задачи декомпозируются до типовых и тоже оцениваются.
На портале bitrix24 у клиента всегда есть возможность видеть какие задачи в работе на данный момент. Заказчик, при необходимости, может тоже ставить задачи. Это более специфично для поддержки. Когда сайт находится на поддержке, клиент уже понимает, как работает функционал.
После того, как задача поставлена, она анализируется менеджером, проставляется определенное время, в которое задача должна быть выполнена. Каждая задача имеет четкое техническое задание.
Задачи имеют четкую иерархию и стадии выполнения. Клиент всегда знает, на какой стадии находится выполнение задачи, какое время было затрачено и сроки исполнения.
Второй уровень прозрачности
Это следующий уровень, когда мы смотрим на проект в целом. Мы видим, какие задачи у нас новые, какие выполняются, какие ждут контроля, какие завершены и какие уже добавлены акт, а какие являются гарантийными.
Третий уровень прозрачности
Следующий этап прозрачности – это сроки по задаче. Клиент может заходить в каждую задачу, просматривать ее, и при желании принимать ее или возвращать на доработку. Очень удобно для клиента то, что он может видеть, в какой момент у него получится минимальное рабочее решение. Также, клиент имеет доступ к очередности задач и возможности изменять их последовательность.
То же самое, что касается гарантийных задач. Заказчик всегда может зайти в задачу, которая давно было сделана и закрыта, и в случае обнаружения неисправностей обратиться за техподдержкой по этой задаче.
Это то, что касается прозрачности работы на портале.
Дальше идет прозрачность работы с точки зрения законодательства.
Абсолютно все акты и счета выставляются. По каждой задаче есть номер. Заказчик может зайти на портал и по номеру задачи посмотреть, что было сделано. Даже если акт получает директор, который не принимает личное участие в ведении проекта, он все равно всегда имеет возможность зайти на портал и посмотреть результаты работы по задаче.
Каковы примерные сроки реализации задач в рамках проекта?
Например, услуга создания главной страницы сайта. Туда входит верстка, дизайн и программирование. Сколько это займет? Программирование и администрирование от 10 до 20 часов, дизайн от 10 до 20 часов. Это для средней оценки.
Создание простого меню: дизайн 0,5 часа — 1 час, программирование — 1-3 часа.
Примерная этапность по проекту в часах:
— аналитика - 10 часов,
— дизайн - 21 час,
— разработка - 71 час,
— администрирование - 52 часа,
— контент - 15 часов.
Здесь добавляются в промежутке ожидания согласования с клиентом. В принципе, грубо говоря, можно просто умножать на два. Если у нас нет каких-то особых согласований с клиентом, как, например, с дизайн-макетом.
Прописываются ли в договоре все этапы работы?
Да, этапность может быть прописана в договоре. Если у нас есть разбивка на этапы.
Будет ли выделен отдельный менеджер под проект?
Да, конечно, будет выделен отдельный менеджер под проект или несколько, в зависимости от сложности проекта. Чаще всего есть линейный менеджер, который ведет проект и есть главный менеджер, который отвечает за проект. Оба менеджера одинаково компетентны по всем вопросам.
Какой средний срок создания сайта?
Самые простые интернет-магазины делаются в нашей компании за 2-3 месяца. В этот срок входит как наша работа, так и время на подготовку предварительных материалов и данных от заказчика, а также время на периоды согласования промежуточных результатов.
