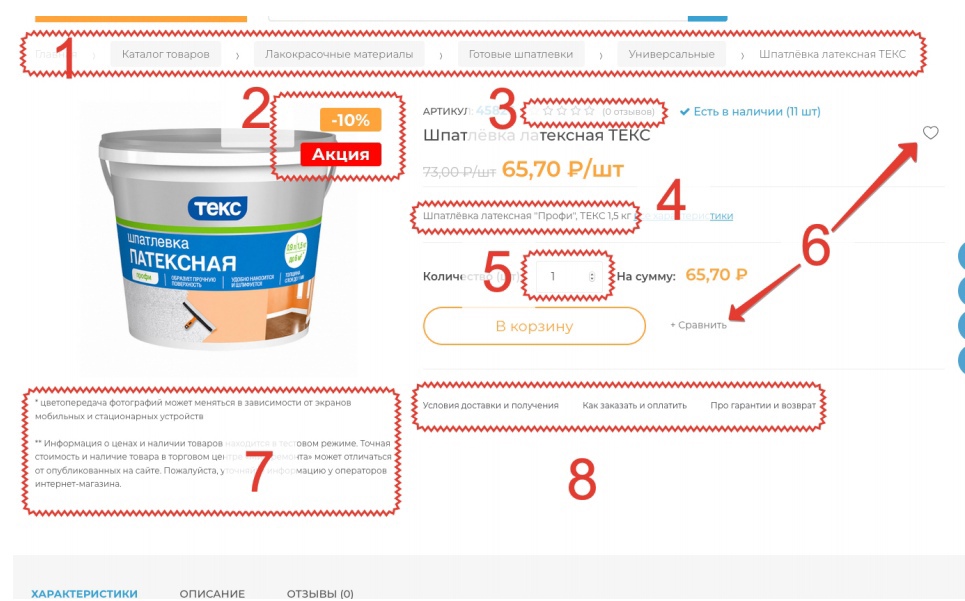
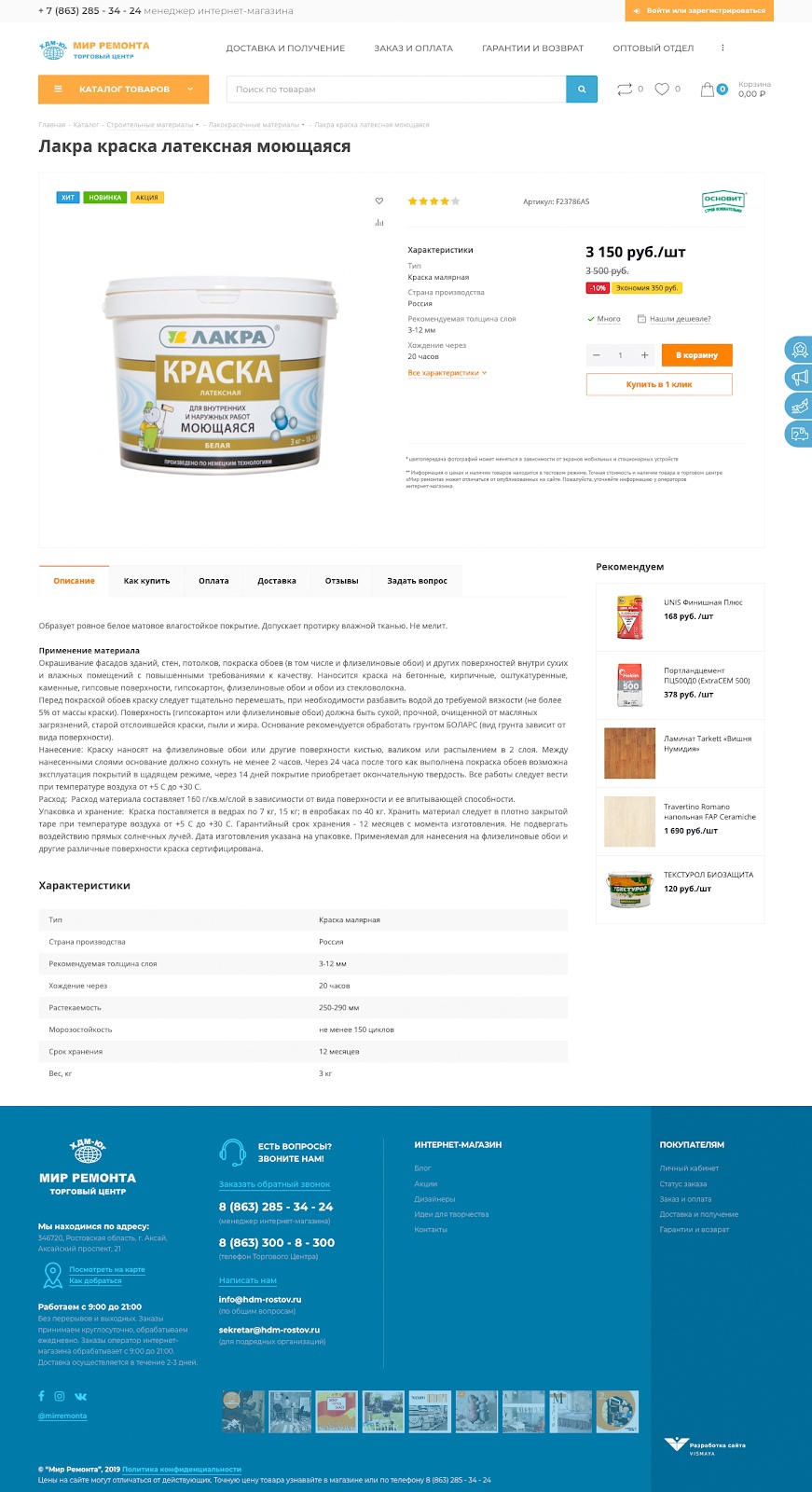
Просто посмотрите на страницу товара.

А теперь разберем проблемные места
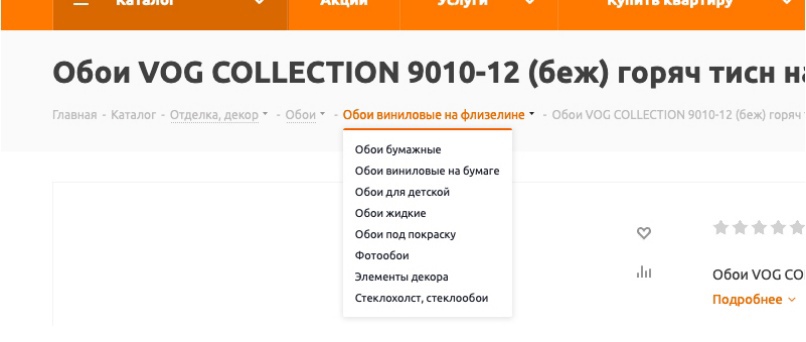
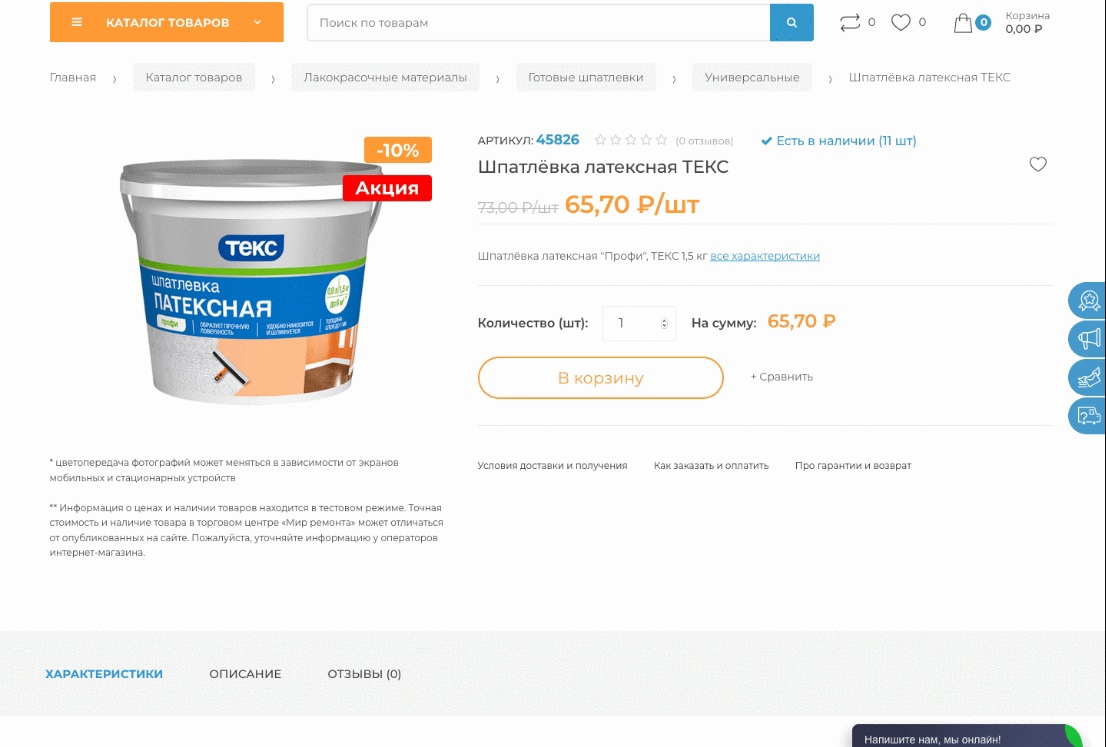
1. «Хлебные крошки» занимают слишком много пространства, хотя являются вспомогательным навигационным элементом на странице. Желательно уменьшить в размере этот элемент, функциональность от этого не пострадает. Кроме того, будут нормально помещаться на странице длинные элементы. Дополнительно можно сделать возможность перехода в смежные категории внутри элемента хлебных крошек, как это сделано, например, тут:

2. Лейблы «Акция», «Скидка», «-10%» можно убрать дальше от основного блока с ценой и кнопкой “Купить”. Также их безболезненно можно сделать меньше – они останутся заметны за счет цветового контраста и кодирования. Но зато перестанут мешать просмотру изображения и будут меньше перетягивать на себя внимание от основных конверсионных элементов.
3. Большая часть товаров имеет нулевой рейтинг и текст «0 отзывов». Нужно задуматься над необходимостью этого блока в принципе. А если отставлять, то текст про «0 отзывов» убрать, а схему простановки рейтинга основывать на других показателях: количество просмотров, покупок, либо простановка звездочек без привязки к отзывам.
Также в этом блоке плохо структурированы 3 типа информации: артикул, рейтинг и наличие. Из-за этого они «смешиваются» в одну строку и информация считывается сложнее.
4. Блок кратких характеристик не очень информативен. Лучше работают блоки, в которых выводится 3-4 самых важных характеристики для данной группы товаров.
5. Блок изменения количества товаров неудобен – слишком мелкие знаки +/-, в мобильной версии этот элемент совсем отсутствует.
6. Кнопки «Wishlist» и «добавить к сравнению» расположены нелогично. Кнопка добавления в избранное малозаметна, а кнопка «Добавить к сравнению» находится в основном конверсионном блоке рядом с кнопкой купить. Лучше объединить их в один логический блок и поместить в место, где они не будут отвлекать пользователя, но будут всегда доступны.

7. Блок с предупреждениями занимает 5-ю часть основного скрина страницы на десктопе и 50% скролла страницы на мобильном. При этом он снижает конверсию на странице покупки товара. Помимо этого данный блок повторяется на всех страницах, что снижает уникальность контента. Его, во-первых, необходимо закрыть, чтобы он не индексировался, а во-вторых, сделать его меньше, чтобы он не бросался в глаза. А в идеале – совсем убрать.
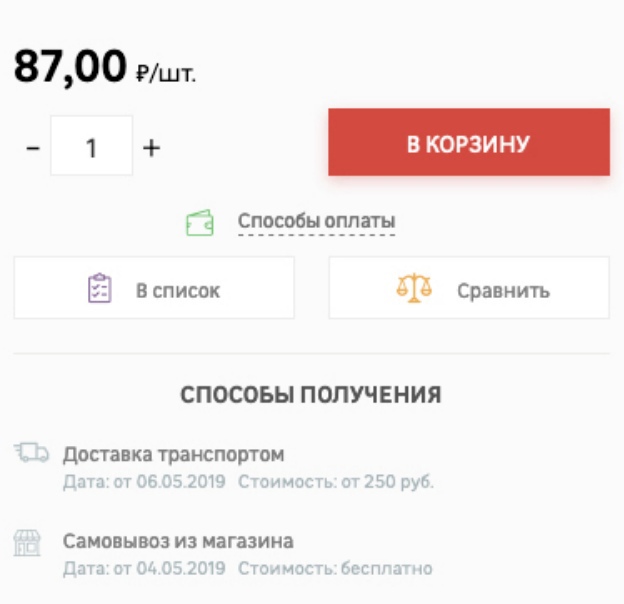
8. Блок с условиями доставки, оплаты и гарантии в данный момент – это ссылки на другие страницы сайта. Кликая по ним, часть покупателей уже не возвращается на страницу товара. Вариант нормального решения – показывать важную информацию на той же странице товара. Можно во вкладках, если этой информации много, можно в спецблоке, если эту информацию можно сократить.
9. Не совсем понятно, зачем отображается 3 цены на странице (2 в верхнем блоке и 1 в нижнем). Достаточно показывать одну основную, которая меняется при изменении количества и одну дополнительную цену (старая цена – без скидки).
10. Указание количества (если есть необходимость держать в каталоге товары, которых в наличии нет) лучше дополнительно кодировать цветом (зеленый – много, желтый – нормально, красный – несколько штук). Цвет считывается быстрее цифры, в итоге пользователь меньше отвлекается. Количество также можно заменить на «много», «достаточно», «мало».
Указание количества не работает для товаров, которые продаются не штуками, а, например, m2.
12. Как показала статистика, кнопка «Купить в 1 клик», которая, по сути, является формой обратной связи, может давать до 10% лидов. Это те, кто не хочет или не может в данный момент оформить полноценный заказ, но готовы сделать его по телефону.
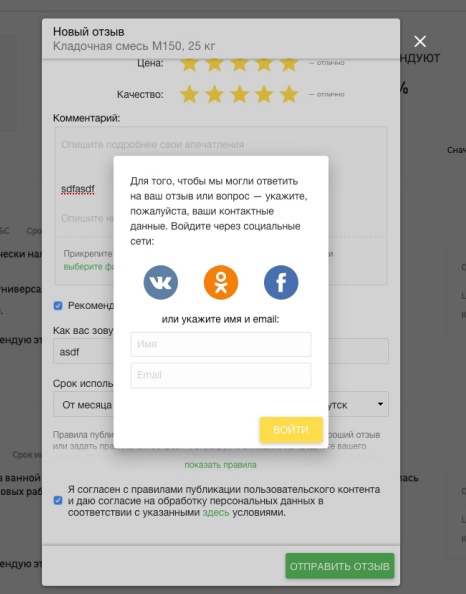
13. Отзывы лучше давать возможность оставлять не только залогиненным пользователям, но и всем остальным без необходимости регистрации или авторизации. Достаточно стандартной защиты от спама и премодерации. В случае, если будет принято решение о том, что авторизация необходима, нужно делать возможность регистрации / авторизации прямо в блоке отзывов. Упростить авторизацию и регистрацию для пользователей можно с помощью внедрения механизма авторизации через соцсети.

14. Блок с аналогичными товарами увеличит количество просмотренных за один сеанс страниц, количество времени, которое пользователь проводит на сайте, а также улучшит индексацию сайта за счет дополнительной перелинковки. Также хорошее решение − показывать в этом блоке акционные товары из той же категории.
15. Кнопка «В корзину» белого цвета с оранжевым обрамлением. Она несколько теряется. Рекомендуем сделать кнопку полностью оранжевой, так она будет более заметной.
16. Кнопка «В корзину» после нажатия на нее меняет цвет и надпись на «В корзине». Это хорошо и правильно, но лучше сделать смену статуса кнопки более заметным. Например, красить кнопку в зеленый цвет.

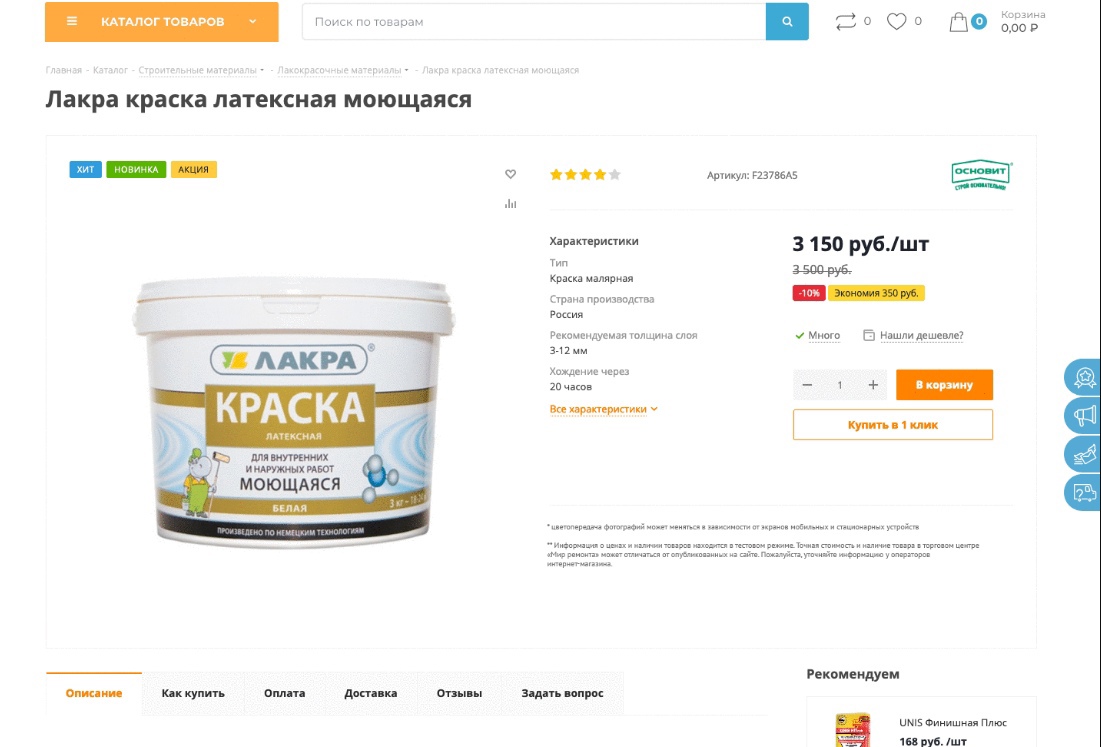
А теперь сравните страницу с товаром до и после доработок.
До:

После:

Хотите, чтобы ваш интернет-магазин был удобным для клиентов?
Тогда вам к нам. Приходите на консультацию, она бесплатная и ни к чему вас не обязывает :)
