За последние 15-20 лет и практически на глазах у многих из нас произошли поразительные изменения в веб-дизайне, а также в подходах и принципах его создания.
Равно как и в других отраслях, дизайн нужно оценивать не только по его «эстетике», но по функциональности его применений в дальнейшем.
В настоящий момент, очень выросла потребность в увеличении скорости web- и mobile- разработки — сайты и приложения делаются в 5-10 раз быстрее, нежели 5 лет назад, а MVP заказчики хотят запускать вообще мгновенно.
Еще одним аспектом является необходимость командной слаженности, в том числе и на всех этапах разработки дизайна, зачастую разными дизайнерами.
Масштабируемость также является важным качеством — UI-kit, как набор базовых элементов позволяет продолжить развитие проекта (например, создание новых страниц и интерфейсов сайта) с большей скоростью и с сохранением стабильного уровня качества.
По этому все больше внимания уделяется такому процессу, как создание UI-kit.
Что вообще такое UI-дизайн?
UI-дизайн — user interface дизайн или дизайн пользовательского интерфейса. То есть UI — это процесс оформления визуальной части сайта, таких элементов, как кнопки, иконки, цвета, шрифты, навигационные меню. Цель — сделать продукт красивым и единообразным.
Внимание уделяется и внешнему виду, и насколько просто, удобно и приятно пользоваться интерфейсом . Одним словом, результатом работы над UI-дизайном является удобный (= логичный) интерфейс, помогающий связать ваших клиентов с услугой или продуктом.
Задача UI-дизайнера сделать так, чтобы взаимодействие пользователя с цифровым ресурсом стало продуктивным и гармоничным. Спроектировать пользовательский интерфейс настолько интуитивно понятным и эстетически приятным, чтобы посетитель имел возможность легко выполнить ту или иную задачу.
А палочка-выручалочка в разработке такого интерфейса — UI-киты.
Давайте разбираться.
UI-кит
UI-кит — это единый набор элементов пользовательского интерфейса. Включает в себя визуальное оформление, а также технические параметры (код цвета, размер, высота строки).
Что может быть в UI-кит?
Любой пользовательский интерфейс содержит определенный список элементов:
- кнопки
- иконки и иллюстрации
- шрифты
- цвета
- навигация
- формы обратной связи
- чек-боксы и радиокнопки
- еню и pop-up
- табы (переключатели)
- прогресс бар
Но это не означает, что такой список должен присутствовать в каждом проекте, потому что в некоторых проектах те или иные элементы будут просто не нужны.
Какие задачи решает:
Во всех сферах деятельности, в том числе и IT-сфере, стремятся оптимизировать рабочие процессы и сократить рутинную работу. Именно поэтому и появился UI-кит.
- Порядок в работе дизайнера
UI kit позволяет собрать все ключевые элементы дизайна интерфейса в одном месте. Дизайнеру не надо тратить время на «хождение» по разным макетам в поиске нужного элемента. Пришел, увидел, запилил :)
- Экономия времени, ускорение работы
Имея UI-кит, дизайнеру реже приходится отрисовывать новые элементы с нуля, потому что есть готовый компонент в UI-кит, просто взять и вставить в нужное место. Таким образом, значительно экономите время на разработку дизайна.
- Единый стиль и системность
Разработка интерфейса требует унификации. Используя UI-kit, вы можете легко стандартизировать свой дизайн и проектировать его в единой стилистике, при этом сохраняя логику взаимодействия элементов. При дальнейшей работе с сайтом все последующие макеты и страницы одной системы стилистически и логически будут гармонировать с уже существующими.
А так же UI-кит необходим, если разрабатывать дизайн нескольких проектов в рамках одного продукта (когда нужна похожая стилистика и дизайн должен быть стандартизирован)
- Передача знаний внутри команды
Довольно часто над одним проектом работаю несколько дизайнеров, и чтобы сэкономить их время, и время frontend-разработчиков, необходимо уложить все знания по проекту в один файл, то есть UI-кит. С его помощью, каждый член команды будет знать, как тот или иной элемент выглядит и какой функционал за ним закреплен.
- Согласования стилей и элементов дизайна между разработчиком проекта и заказчиком
UI-кит для заказчика — это некий прототип стилей и элементов его будущего сайта. Согласованный UI-кит = в дальнейшем никаких разногласий в дизайне.
Кому нужен UI-кит?
Ответ прост — всем. UI-кит — необходимая составляющая UI-дизайна, поэтому нужен без исключения всем веб-ресурсам.
UI-кит может быть небольшим, но на каждом проекте должен быть набор базовых элементов и их состояний. И этот набор лучше разрабатывать в самом начале работы над проектом, его использование может быть максимально полезным в долгосрочной перспективе.
Как выглядит UI-кит?
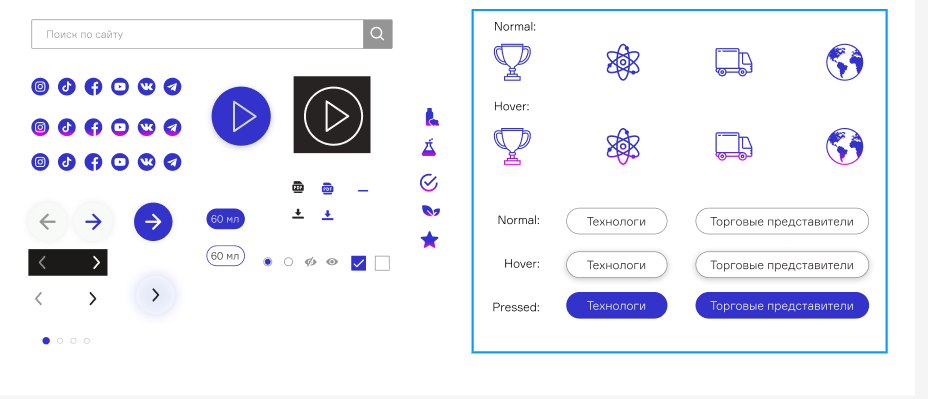
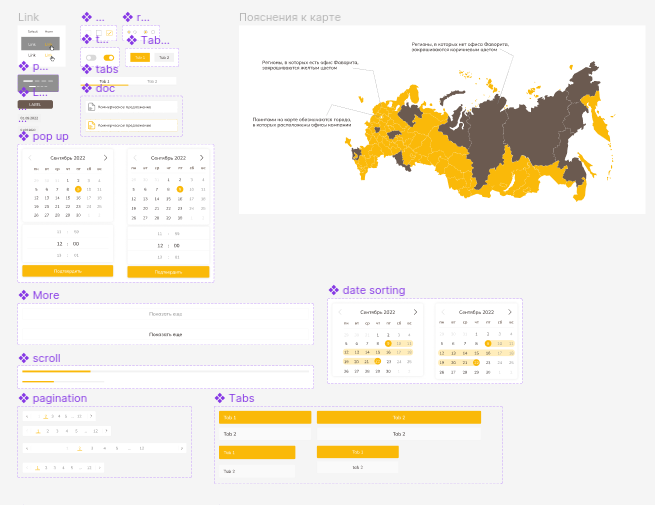
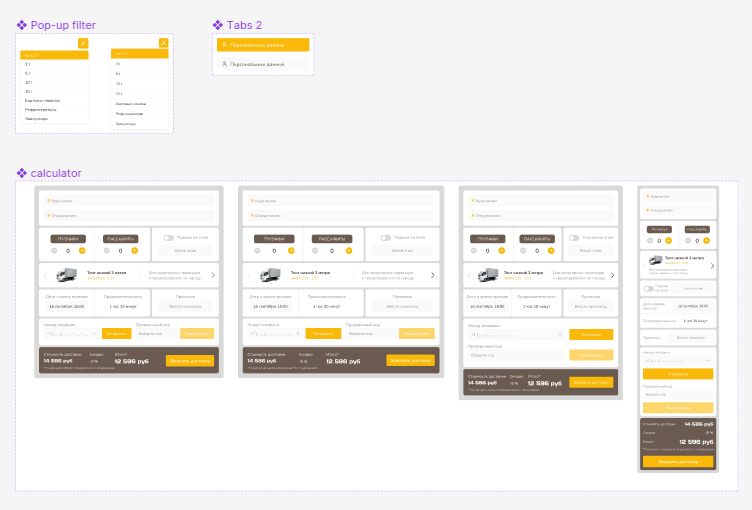
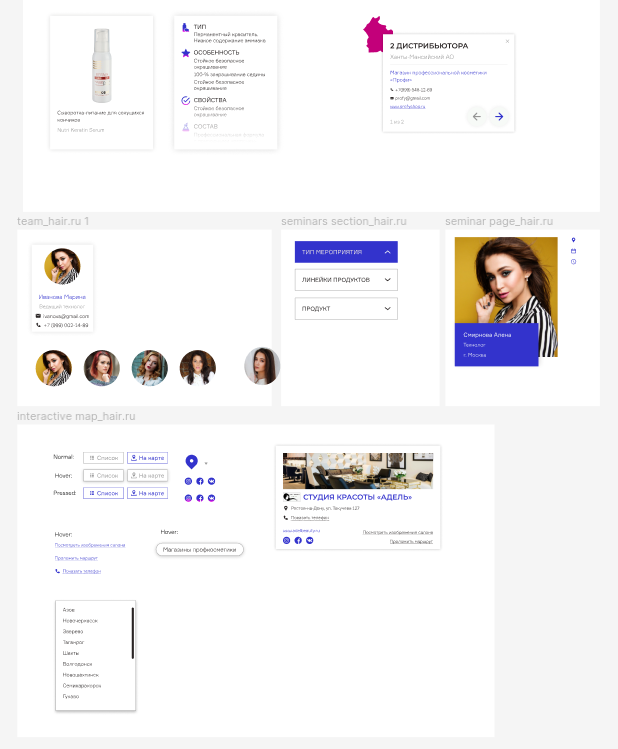
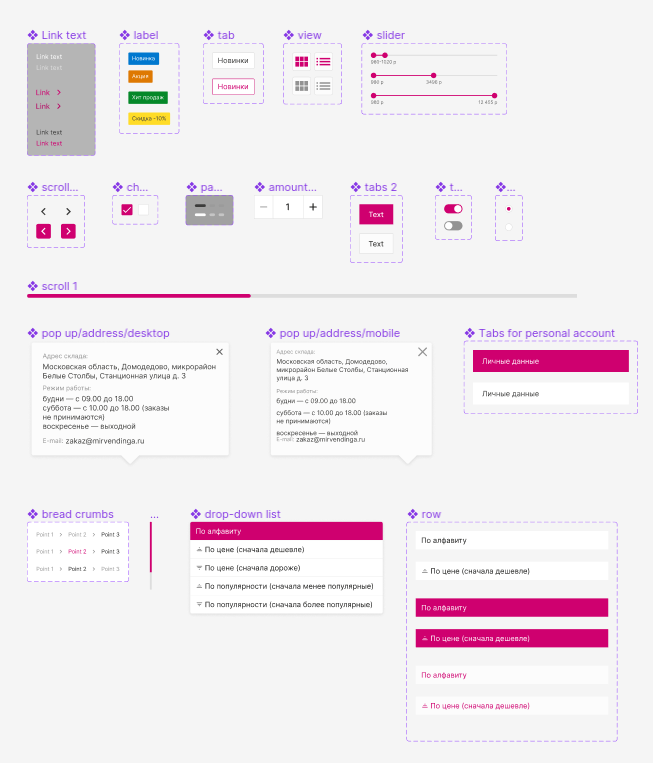
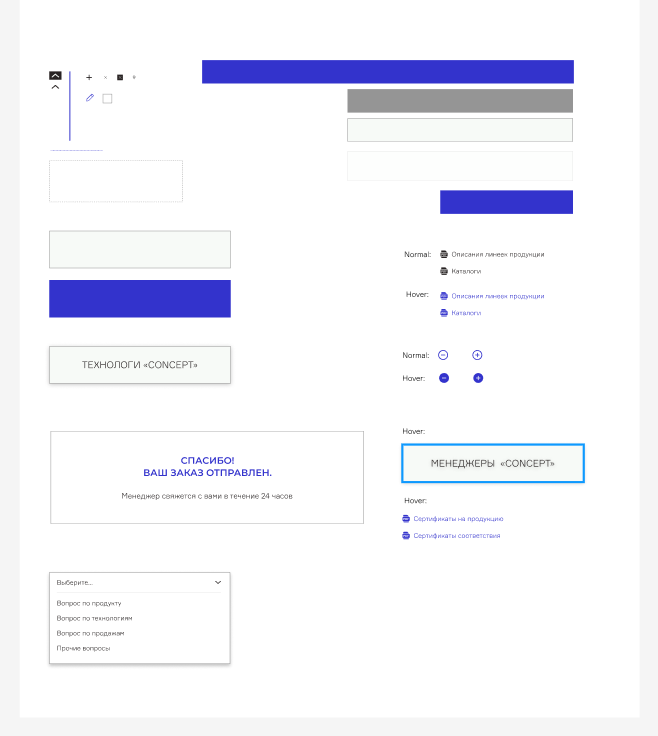
Покажем примеры некоторых элементов интерфейса, которые мы использовали в работе на проектах Мир Вендинга, Фаворит, Concept. Большинство элементов выполнены не просто в виде картинки (иконки), но и включают в себя готовый код от разработчика. Это позволяет легко вносить изменения при дальнейшей работе с набором элементов.
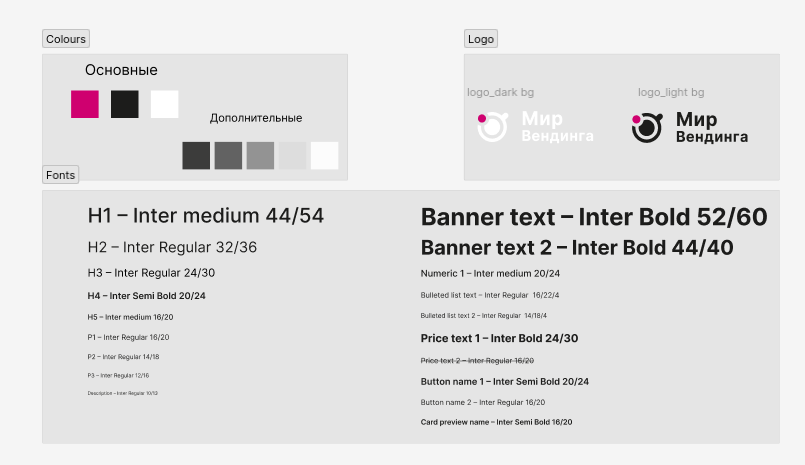
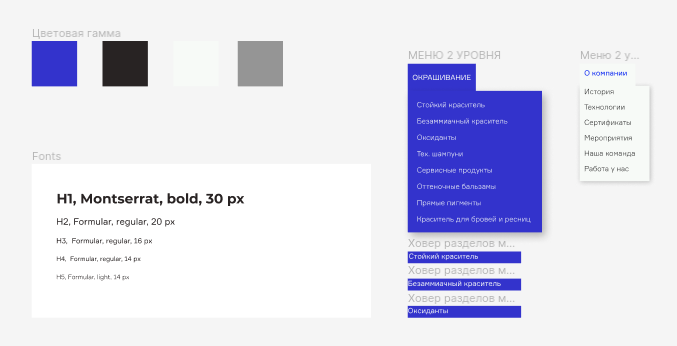
Цвета и шрифты
В этот блок входят все цвета и оттенки, а также все виды текста: заголовок, подзаголовок, основной текст.



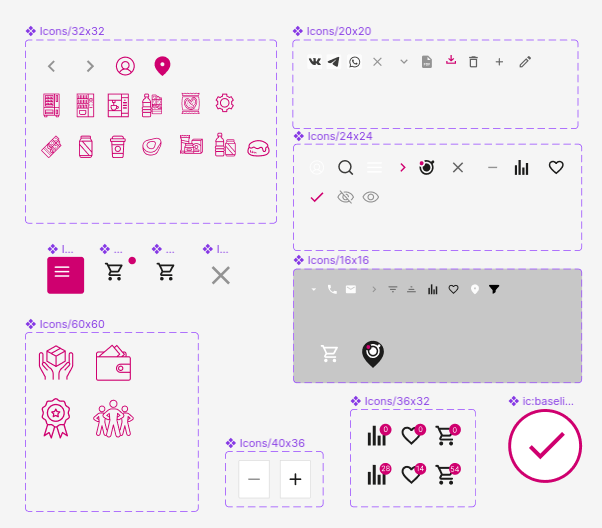
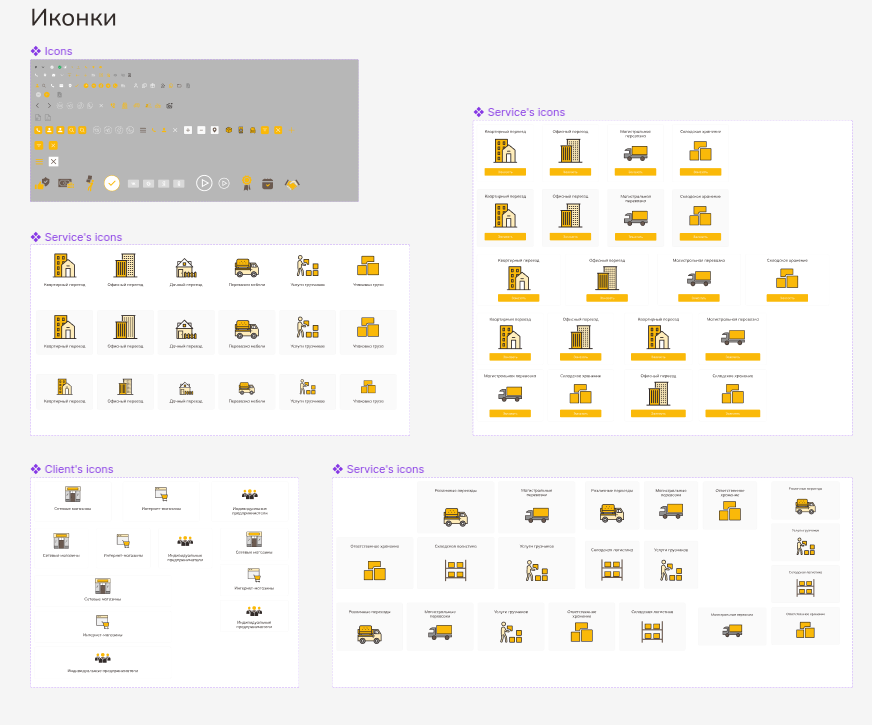
Иконки
Переносим все существующие иконки в UI-кит, для повторного использования их просто и легко найти. Если на какой-то странице у иконки меняется цвет или размер — заносим ее, как новый элемент.
Не забываем, что каждая иконка должна быть компонентом (содержать код)


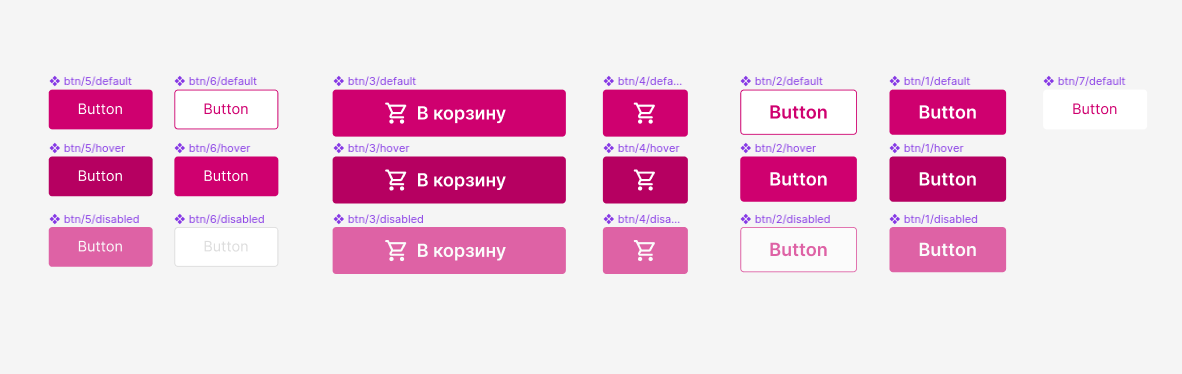
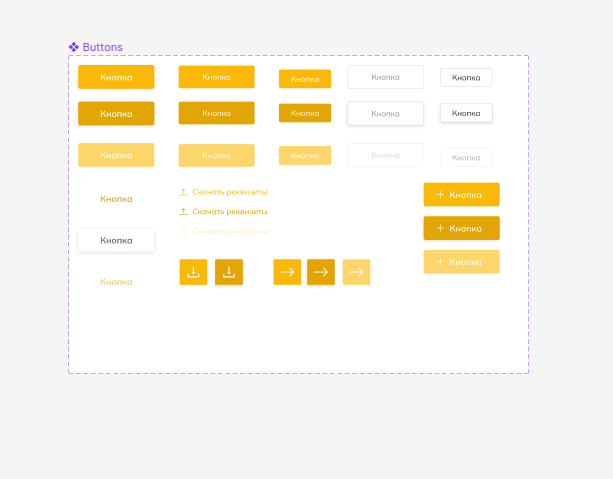
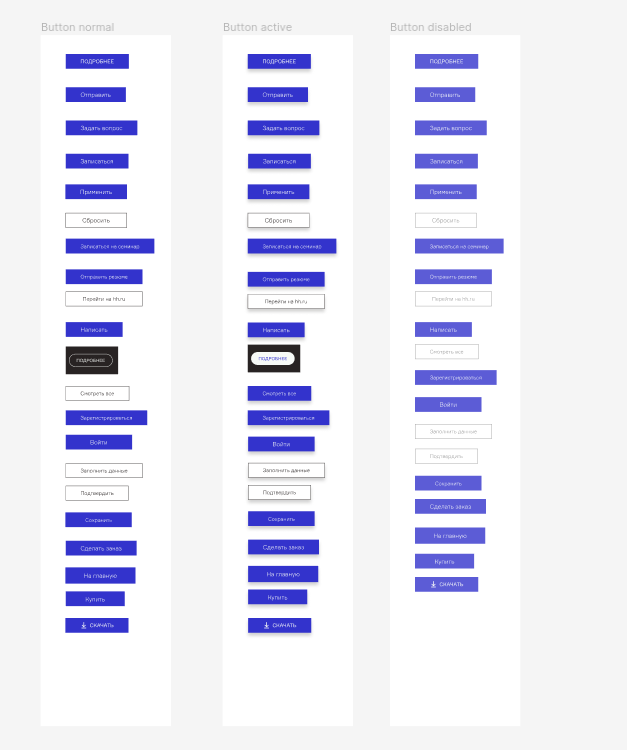
Кнопки
Кнопки используются абсолютно во всех интерфейсах.
Для них отрисовываем минимум 3 состояния:
- начальное состояние
- состояние при наведении курсора >
- неактивное состояние



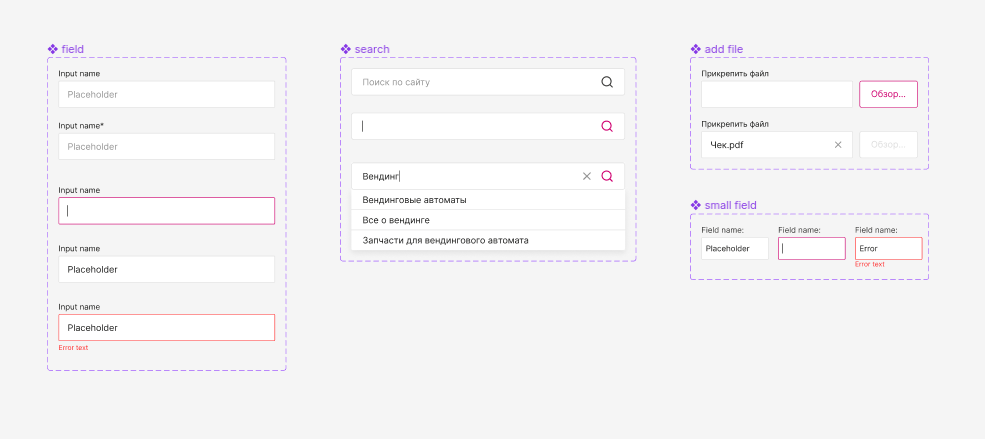
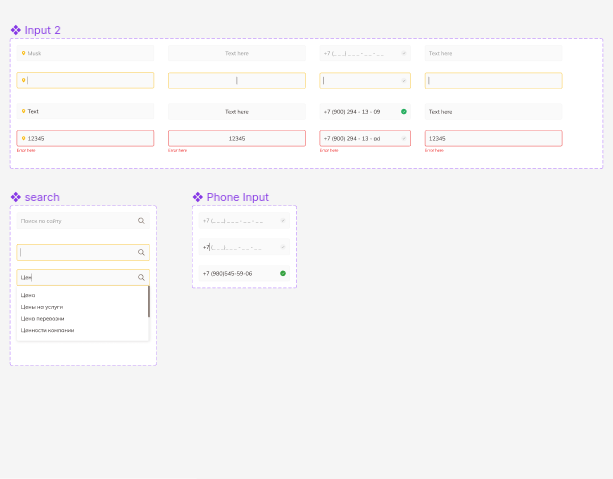
Текстовые поля
Каждое тестовое поле в которое пользователь вводит данные необходимо зафиксировать в UI-кит. При этом отрисовать все состояния текстовых полей при взаимодействии с ними на сайте.


- начальное состояние
- состояние при наведении курсора
- заполнение поля
- заполнено
- неактивно
- заполнено неверно
- ошибка
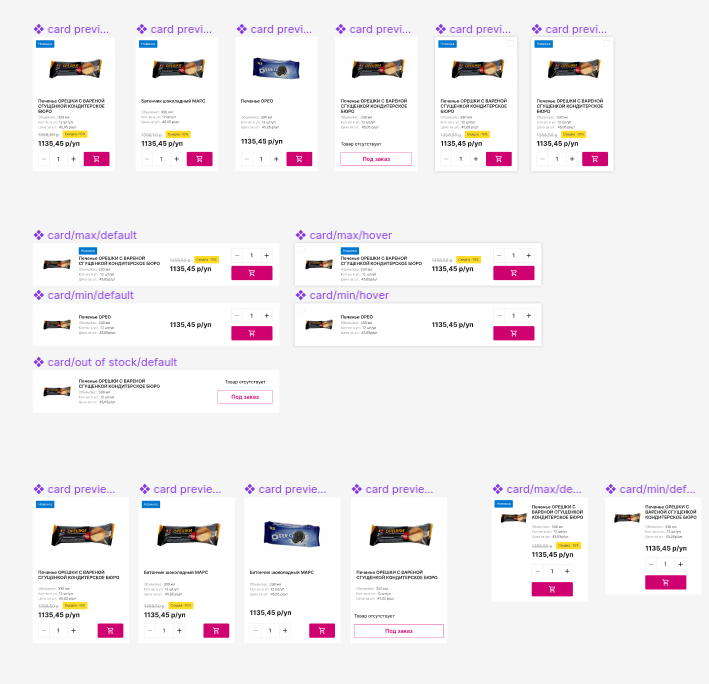
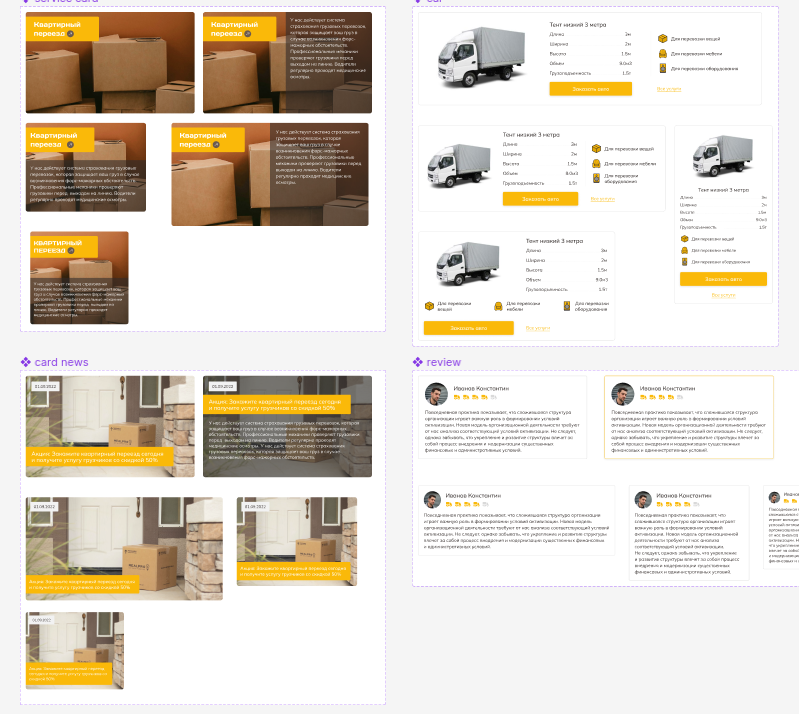
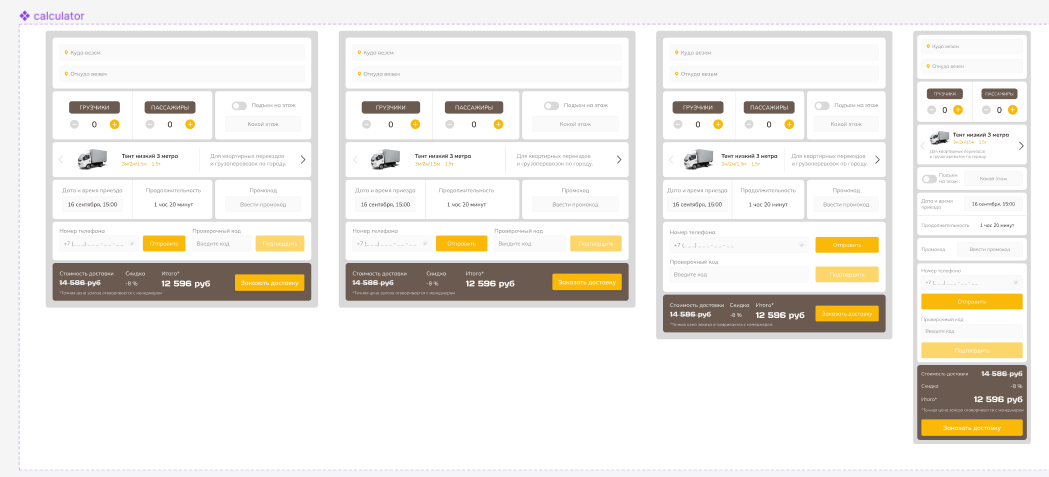
Составные компоненты UI-кит
Элементы UI-кит могут быть не только «простыми» (кнопка, поле формы, заголовок), но и «сложными» — состоящими из нескольких элементов. По типу «системы внутри системы».
Примером таких элементов могут быть: блок анонса новостей, блок элементов отзыва, блок анонса карточки товара.
Если у нас в проекте есть сквозные блоки с понятной и единой логикой построения, то мы их стараемся выносить в качестве отдельных элементов.


Также в этом блоке собраны все элементы дизайна, которые не принадлежат остальным группам. К ним могут относится различные pop up окна, калькуляторы, карты, табы и т.д.




Формы
Наиболее популярные формы — это форма регистрации, форма подписки, форма обратной связи, а также форма оформления заказа.
Как правило, этому блоку уделяем особое внимание. Формы являются конверсионными элементами, и чем лучше они будут продуманы, тем пользователю легче и приятнее с ними взаимодействовать.


Итого
UI дизайн нужен для того, чтобы наладить отношение с пользователем, сделать сайт удобным и понятным.
А с другой стороны он помогает и дизайнерам и заказчикам добиваться отличных результатов в разработке новых страниц или интерфейсов за меньшее время.
Пользовательский интерфейс является важной составляющей любого веб-ресурса. Хороший UI — один из основных критериев повышения конверсии.
Хотите, чтобы посетители вашего сайта превращались в клиентов? Уделяйте внимание дизайну, а UI-кит станет хорошим инструментом, позволяющим сэкономить большое количество времени (денег). Он будет работать на многих этапах — на этапе проектирования дизайна, на этапе верстки и на этапах дальнейшего развития проекта.
Новые прототипы и новые страницы рисовать станет проще, быстрее и дешевле, а ошибок в них будет меньше.
UI-кит — базовый элемент создания любого качественного UI-дизайна. И качественный UI-кит можно создать один раз и пользоваться им столько, сколько существует и развивается сайт.
