
К нам пришел клиент, компания Leokid, которая занимается производством качественной детской одежды эконом+ и премиум сегмента из технологичных материалов.
Leokid – компания, которая работает не только на Российском рынке – основной офис компании находится в Европе. Рынки сбыта также распределенные – все постсоветское пространство, а также Евросоюз.
У компании был сайт, который был создан около 10 лет назад, и устарел как морально, так и технически. У старого сайта не было возможности нормальной интеграции с системой учета номенклатуры, а также связи с CRM для эффективного построения процессов продаж.
К тому же, у Leokid планировался процесс ребрендинга – нужно было немного “освежить” существующий фирменный стиль, а также сделать его элементы более удобными для использования на современных носителях.
В рамках предварительных встреч, еще до начала проекта, мы вместе с заказчиком наметили еще и дополнительны цели перед новым проектом:
- Сайт должен иметь двустороннюю интеграцию с 1С для автоматического обновления данных о номенклатуре, заказах и контрагентах – при добавлении нового товара в 1С, этот товар должен автоматически выгружаться на сайт, а если на сайте был сделан заказ, то данные о нем и о покупателе, должны быть выгружены в 1С.
- Сотрудники компании должны работать в CRM. Это нужно для того, чтобы можно было построить логичные и понятные процессы для каждого шага работы по заказу – от получения до доставки к двери покупателя. CRM система имеет все возможности для создания и визуализации этих процессов, а также все необходимое для их анализа и контроля для ТОПов компании.
- Одной из задачей, которая стоит перед новым сайтом – увеличить поток прямых продаж, снизив тем самым зависимость компании от продаж на маркетплейсах, которые априори, имеют низкую маржинальность.
- Разработать логичную, удобную и активную систему дополнительной пользовательской мотивации для стимулирования активности пользователей по желаемым конверсиям – покупке или коммуникации с менеджером LeoKid.
- Компания работает не только в b2c-сегменте с частными покупателями, есть также и оптовый b2b сегмент для которого также было необходимо создать удобный online-инструмент продаж, а также продумать системы возможной мотивации к партнерству.

Помимо этой информации у нас на старте этапа предпроектной аналитики было:
- Cсылка на старый сайт.
- Gеречень пожеланий по некоторым элементам (список референсов – примеров на других сайтах).
- МойСклад, с которого предполагалось мигрировать в 1С УТ.
- AMO CRM, который не решал всех потребностей заказчика, а закрывал только их часть и по этому заказчик хотел перейти на Битрикс24, в котором был весь необходимый функционал.
- Огромное количество очень качественной графики по товарам – все товарные коллекции были очень качественно сфотографированы, но старый сайт не позволял удобно показать их покупателям.
Процесс агрегации требований (предпроектная аналитика)
С этим вводными мы вошли в этап предпроектной аналитики, также называемой агрегацией требований. Этот этап включал в себя как формирование единого понимания с заказчиком конечных результатов проекта, так и детальное описание всех его аспектов. Согласование видения и ожиданий позволило нам четко определить цели и задачи. Полученная агрегация требований стала основой для дальнейших процессов: прототипирования, разработки дизайна, верстки и интеграции.
Если разбирать на пункты те преимущества, которые получает бизнес заказчика от агрегации, я бы выделил бы вот эти 5:
1. Четкость и конкретизация требований
- Минимизация недоразумений: согласование всех деталей проекта с заказчиком исключает разночтения и неточности, что снижает риск несоответствия ожиданиям.
- Точное определение функционала: мы получили ясное понимание, какие функции и особенности необходимы для удовлетворения потребностей бизнеса клиента. Смогли разделить функционал проекта на логичные этапы – от MVP, где делается самое основное, и далее – с наращиванием функционала ранжируя его значимость для проекта.
2. Эффективное управление ресурсами
- Оптимизация бюджета: четкое понимание объемов работ позволяет более точно оценить бюджет и избежать непредвиденных расходов.
- Рациональное использование времени: ясный план работ и распределение задач обеспечивает эффективное использование времени команды, что сокращает сроки реализации проекта.
3. Улучшение качества конечного продукта
- Соответствие ожиданиям: учитывая все нюансы и пожелания заказчика на этапе агрегации, мы гарантируем, что конечный продукт полностью соответствует его ожиданиям и требованиям.
- Снижение риска исправлений: детальная проработка требований минимизирует необходимость внесения значительных изменений после запуска, что снижает затраты на исправление и доработку.
4. Повышение удовлетворенности заказчика
- Прозрачность процесса: полное вовлечение команды заказчика (владелец, менеджеры b2c и b2b отделов, маркетологи, дизайнер, бухгалтер) в процесс формулирования требований обеспечивает прозрачность и доверие на всех этапах проекта.
- Гибкость и адаптивность: своевременное выявление и документирование всех требований позволяет оперативно реагировать на изменения в бизнес-процессах клиента.
5. База для дальнейших улучшений
- Стратегическое планирование: сформированные требования и собранные данные создают основу для будущих улучшений и масштабирования интернет-магазина.
- Интеграция новых возможностей: проработка интеграционных задач на начальном этапе упрощает добавление новых функций и возможностей в будущем.
Поскольку наш заказчик и часть его команды находилась в Европе, процесс сбора требований состоял из серии zoom-звонков с внутренними стейкхолдерами Leokid (представителями разных отделов заказчика) с последующим анализом данных, полученных на встречах.
С данным заказчиком мы подошли к процессу агрегации даже чересчур ответственно – на одни только встречи, на которых мы обдумывали и обсуждали будущий функционал ушло около 10 часов!

Но, в итоге, мы получили супер-подробный и структурированный документ, в котором были описаны все нюансы каждой из частей проекта – от бизнес-задач, до описания каждого элемента на каждой из будущих страниц.
Отдельно были проанализированы и согласованы между собой все технические требования по интеграционным задачам (api доставок, модули оплат, двусторонняя интеграция с 1С УТ, полноценно внедренная CRM).
Сама схема получилась реально огромной, но из-за представления ее в виде интерактивной mind-map, ею очень удобно пользоваться и не менее удобно работать с информацией на каждой из 8 разделов.
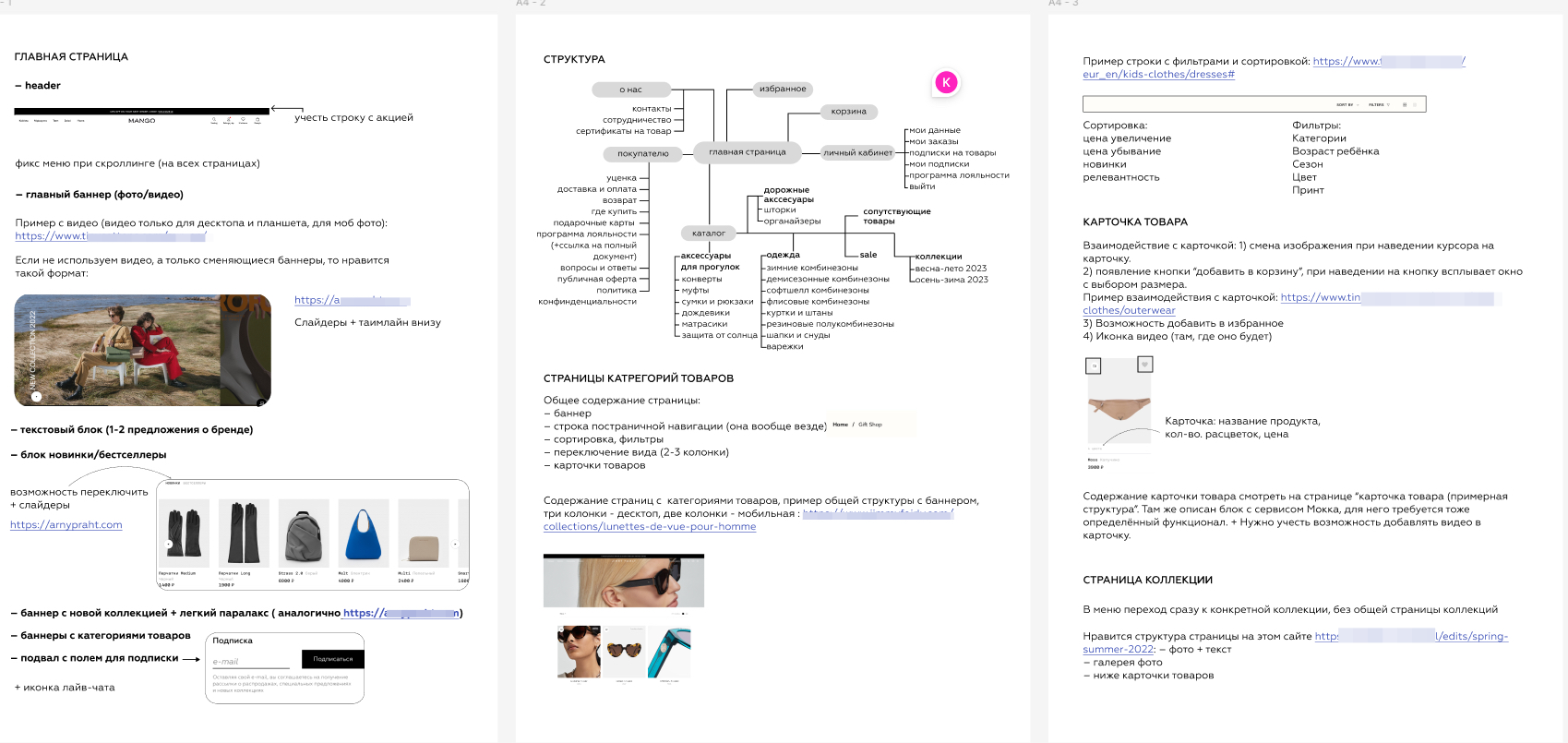
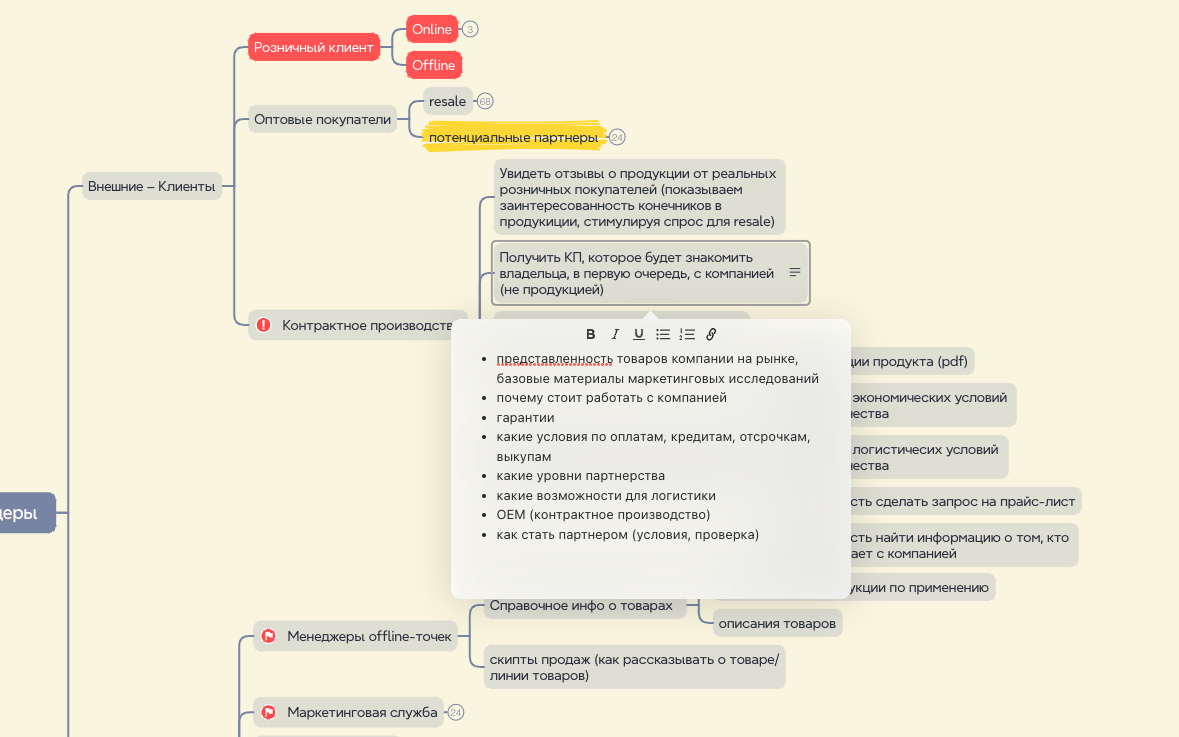
Вот только несколько скриншотов частей этой майнд-карты.







На этих скриншотах кусочки страниц:
- Общее видение проекта: определение целей, задач и заинтересованных лиц, что помогло выстроить ясную концепцию проекта и согласовать ожидания.
- Техническая аналитика: изучение технических требований, необходимых для обеспечения надежности и эффективности работы интернет-магазина.
- Описание деталей интеграций: подробная проработка всех аспектов интеграции с внешними системами, обеспечивающая совместимость и бесперебойное взаимодействие.
- Анализ web-сайтов конкурентов: сравнительный анализ конкурентов, позволивший выявить лучшие практики и определить уникальные преимущества нашего решения.
- Детализированная структура: создание исчерпывающей структуры будущего проекта, охватывающей все аспекты функционала и навигации.
После того как агрегация была полностью закончена мы приступили к второму этапу – прототипированию.
После завершения агрегации требований для интернет-магазина LeoKid, мы приступили к следующему этапу — созданию прототипов будущего сайта. Этот процесс стал логическим продолжением агрегации и позволил визуализировать и проанализировать предложенные решения.
Процесс создания прототипов
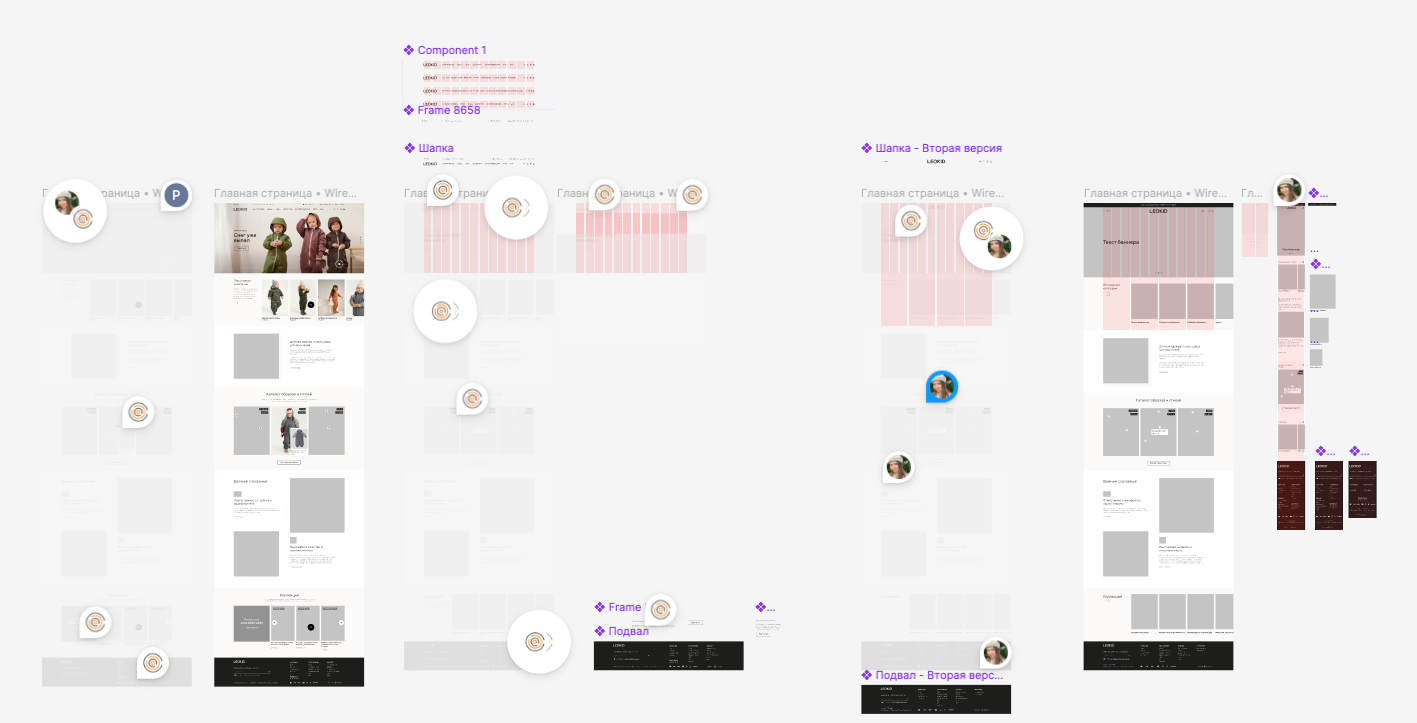
На основе собранных и проработанных данных мы разработали прототипы для всех страниц сайта, отдельно представленных для десктопных и мобильных устройств. Этот этап включал в себя:
- Перенос требований в визуальную форму: мы преобразовали формализованные требования в конкретные элементы интерфейса, что позволило наглядно увидеть, как будет выглядеть и функционировать каждая страница сайта.
- Создание интерактивных моделей: использование интерактивных прототипов дало возможность тестировать пользовательские сценарии и потоки, предоставляя визуальное представление функциональности.
- Отработка пользовательского опыта: мы проработали навигацию и взаимодействие на каждой странице, что помогло создать удобный и интуитивно понятный интерфейс для конечных пользователей.

Связь с агрегацией требований
Создавая прототипы, мы всегда руководствовались результатами предыдущего шага – агрегации требований.
Прототипирование – это неотъемлемая часть разработки, которая служит важным связующим звеном между агрегацией требований и дизайном.
Создаваемые на этом этапе прототипы отражали все аспекты, выявленные на этапе агрегации, включая функциональные и технические требования. На этапе прототипирования у нас, вместе с заказчиком была возможность наглядно проверить и утвердить идеи, которые были сформулированы в рамках агрегации, до начала более дорогих этапов разработки.
Преимущества такого подхода в следующем:
Визуализация и проверка идей
- Раннее выявление проблем: прототипы позволили на ранней стадии выявить возможные проблемы и недостатки в дизайне и функционале, что снизило риск дорогостоящих изменений на поздних этапах.
- Утверждение с заказчиком: визуальное представление сайта упростило процесс согласования и внесения правок, обеспечив более быстрое утверждение проекта с заказчиком.
- Целостное видение: прототипы помогли сформировать целостное видение сайта, охватывающее все аспекты его функциональности и дизайна.
- Улучшение взаимодействия: создание прототипов обеспечило более продуктивное взаимодействие между командой разработчиков, дизайнерами и заказчиком, ускорив принятие решений.
- Предотвращение ошибок: возможность протестировать и улучшить пользовательские сценарии на уровне прототипов сократит количество исправлений на этапах дизайна и разработки, сэкономив время, ресурсы и деньги заказчика.
- Ускорение разработки: готовые прототипы упростили и ускорили процесс дизайна и разработки, так как все элементы и взаимодействия были заранее согласованы и протестированы.
- Фокус на пользовательский опыт: прототипирование позволило уделить больше внимания улучшению пользовательского опыта, что повысило удовлетворенность конечных пользователей.
- Адаптация под устройства: разработка прототипов для десктопных и мобильных версий обеспечила лучшую адаптацию интерфейса под разные устройства, улучшив доступность и удобство.
- Подготовка к масштабированию: прототипы предоставили основу для дальнейшего развития и масштабирования проекта, с учетом будущих изменений и добавления новых функций.
- Обоснование решений: наглядные прототипы облегчили обоснование выбранных решений перед руководством и инвесторами, что способствовало лучшему восприятию проекта.
На данном этапе заказчик ждал от нас только прототипы, поскольку в это же время, дизайнер из его команды только начинал работать над новым фирменным стилем компании.
Но мы пошли немного дальше и детализировали некоторые прототипы, добавив в них стилеобразующую графику, а также, для того, чтобы нам же было удобнее работать на следующем этапе, заложили базовые стандарты в принципах взаимного расположения элементов опираясь уже на вполне реальные технические требования к дизайну (UI).

Например, у нас уже была определена общая стилистика, были шрифты и некоторые элементы стилеобразующей графики.
Это позволило нам сделать из некоторых прототипов, фактически, готовые дизайн-макеты. Пусть еще без полного погружения в детализацию, но уже в полной мере передающих общую стилистику проекта.
.png)
Что в итоге?
Прототипы получились настолько понятными и детальными, что заказчик, после окончания всех работ по прототипированию и согласованию общей дизайн-концепции, принял решение о том, что заканчивать технические работы по дизайну, будет их штатный специалист. Такой подход, с одной стороны, позволит немного сэкономить, а с другой стороны, заказчику хотелось работая с UI “внутри компании”, иметь больше возможностей для экспериментов.
Из минусов такого подхода – необходим будет дополнительный этап аудита будущих дизайн-макетов нашей командой из аналитика, front и back разработчиков, в рамках которого мы сможем выдать требования по техническим аспектам макетов. Говоря проще – мы проконтролируем то, что макеты нормально сверстаются, что всех элементов хватает и что каждый из них корректно вынесен в UI-kit, а также отображены все необходимые состояния.
Аудит и итерационная доработка дизайн-макетов, позволит не сталкиваться с тем, что каких-то вещей в макетах не хватило, какие-то не прорисованы до конца, где-то сломалась логика UI и так далее. Этап аудита, хоть и потребует дополнительных вложений, но эти вложения точно окупаются за счет экономии на более поздних этапах разработки.
Кстати, мы делаем аудиты дизайн-макетов интернет-магазинов и проектов других типов и доводим их до идеала уже много лет. Если у вас есть незаконченный дизайн или вы не уверены в том, что он сделан на должном уровне, наша команда готова помочь – у нас есть такая услуга, обращайтесь.
P.S. Этот кейс получился довольно объемным, но в нем я хотел показать важность базовых этапов, на которых закладывается надежный фундамент будущего проекта.
Важность этих этапов я всегда объясняю нашим клиентам очень простой мыслью. Представьте 2 ситуации:
Первая: Вы строите дом без какого-либо плана, просто на “ощущениях прекрасного”. Иногда, некоторые элементы не сочетаются или просто оказываются несовместимыми, но их можно переделать. Ну, или смириться…
Вторая: Вы продумали заранее все-все детали будущего дома, определились с материалами, сделали схемы всех коммуникаций, все-все согласования на подключения к воде, газу, электричеству и даже интернет не забыли! Для того, чтобы в доме было удобно и красиво жить, вы сделали проектирование, дизайн-проекты каждой из комнат, подобрали материалы отделки.
Скажите, как вам кажется, при каком из вариантов вы получите более качественный дом за прогнозируемое время? :-)
Хотите, чтобы к разработке вашего e-com проекта пошли с той же тщательностью, продумали все детали и учли все требования вашего бизнеса?
Если да, то welcome к нам в WEB-AiM. Мы именно так работаем уже 12 лет!