Агрегация требований − что за зверь и так ли он страшен, как его малюют?
В тот момент, когда заказчик приходит с идеей создания сайта и начинает доносить в свободной форме, как это должно быть, в тот момент, когда вы слушаете про музыку на главной странице, про стиль в оформлении, про невероятные спецэффекты при перелистывании страниц каталога, про «я не знаю зачем, но, мне кажется, этот бантик будет неплохо смотреться на этой кнопке». Именно в этот момент настает время применить тяжелую артиллерию − агрегацию требований.
Что это?
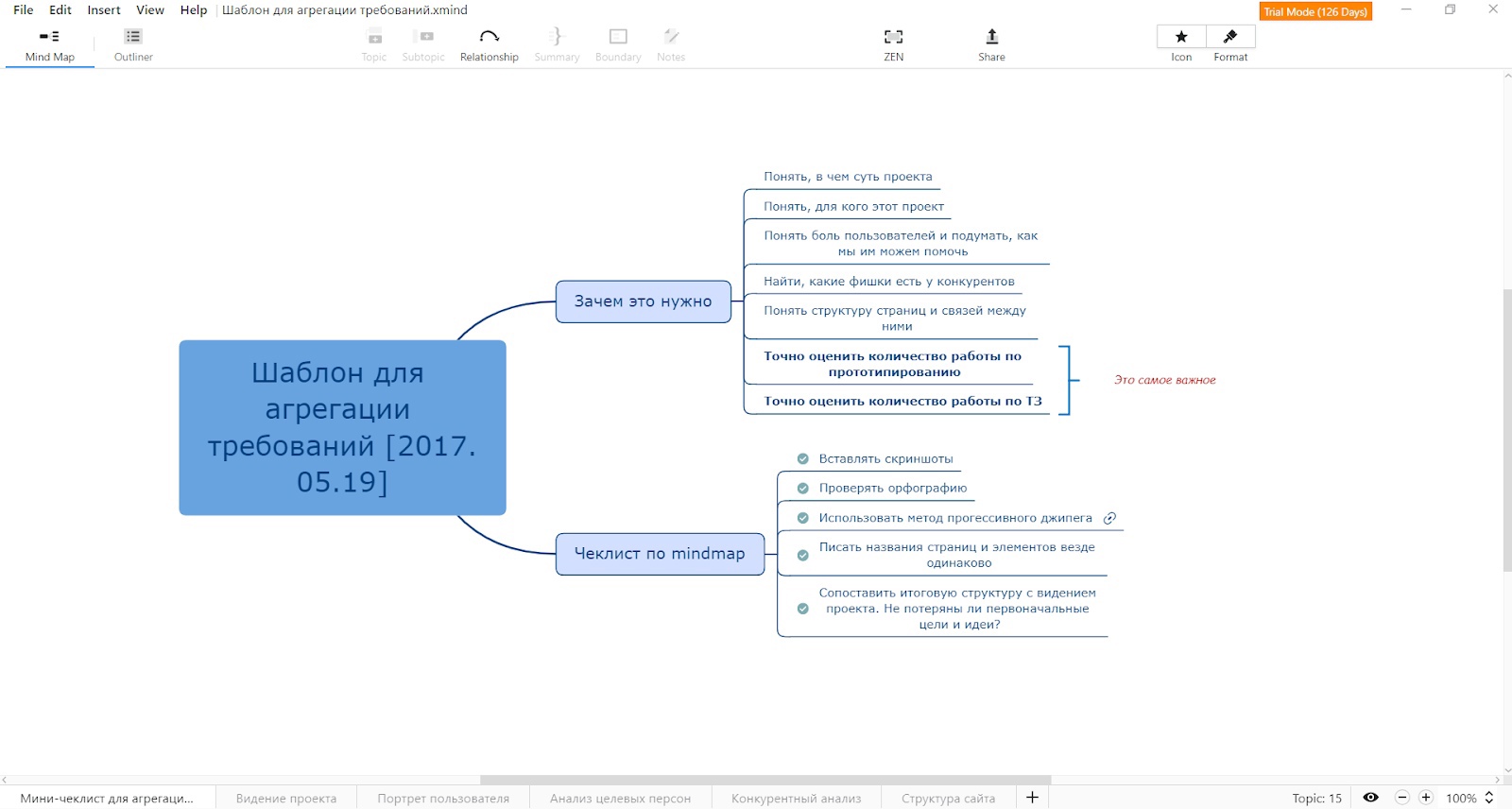
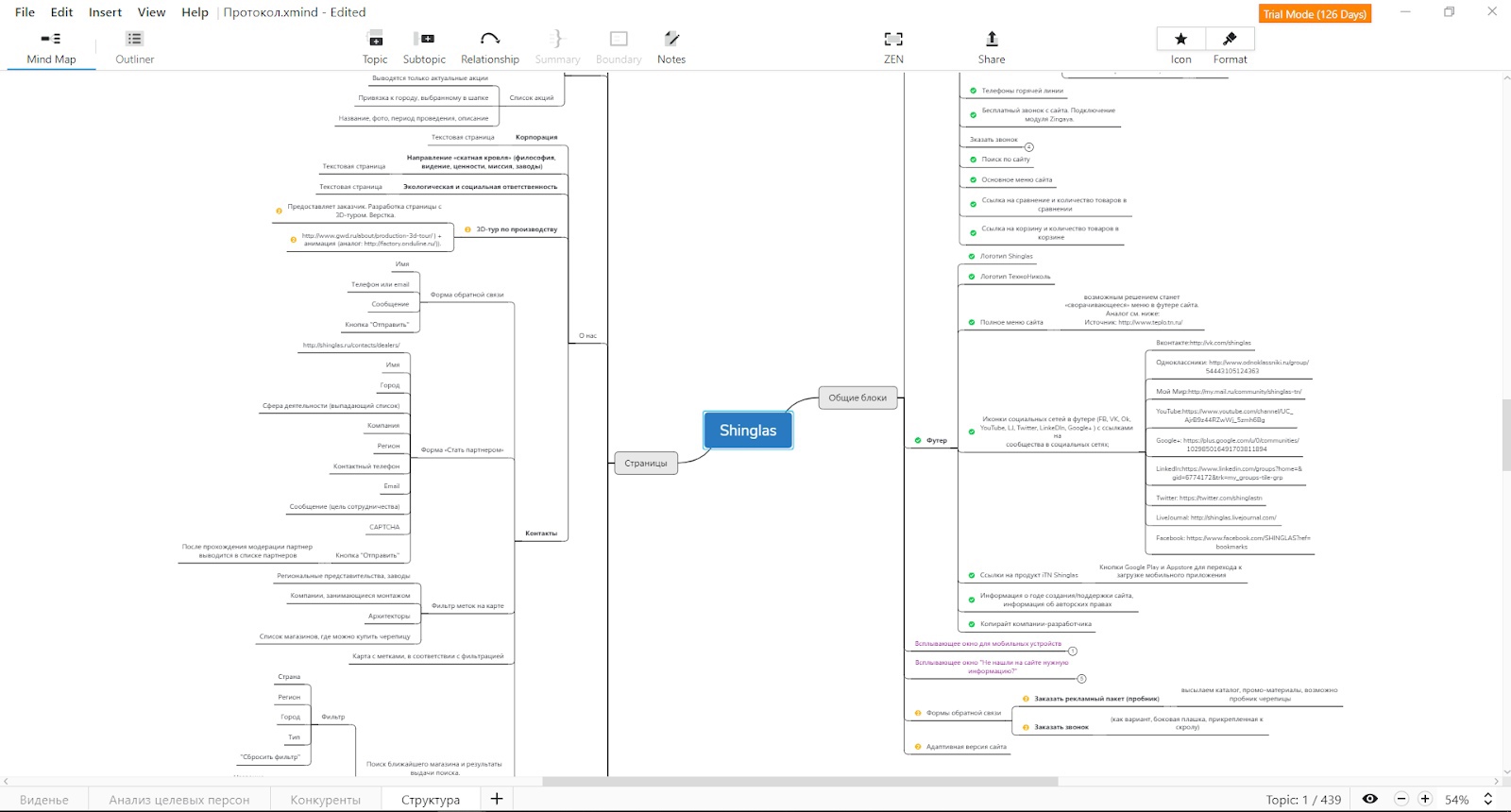
Это наглядное отображение требований заказчика в программе с файловым расширением xmind. Включает вкладки:
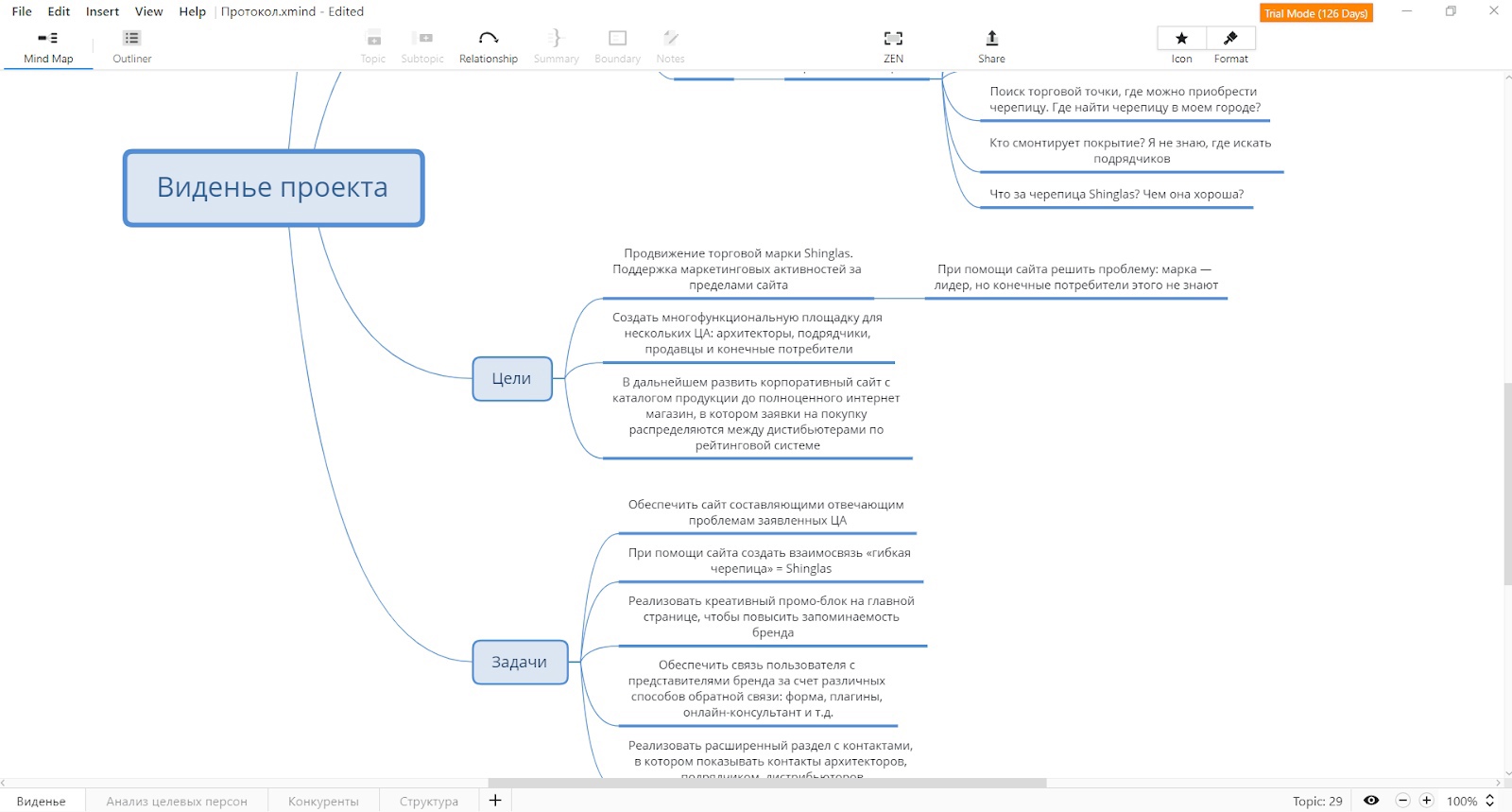
- видение проекта;
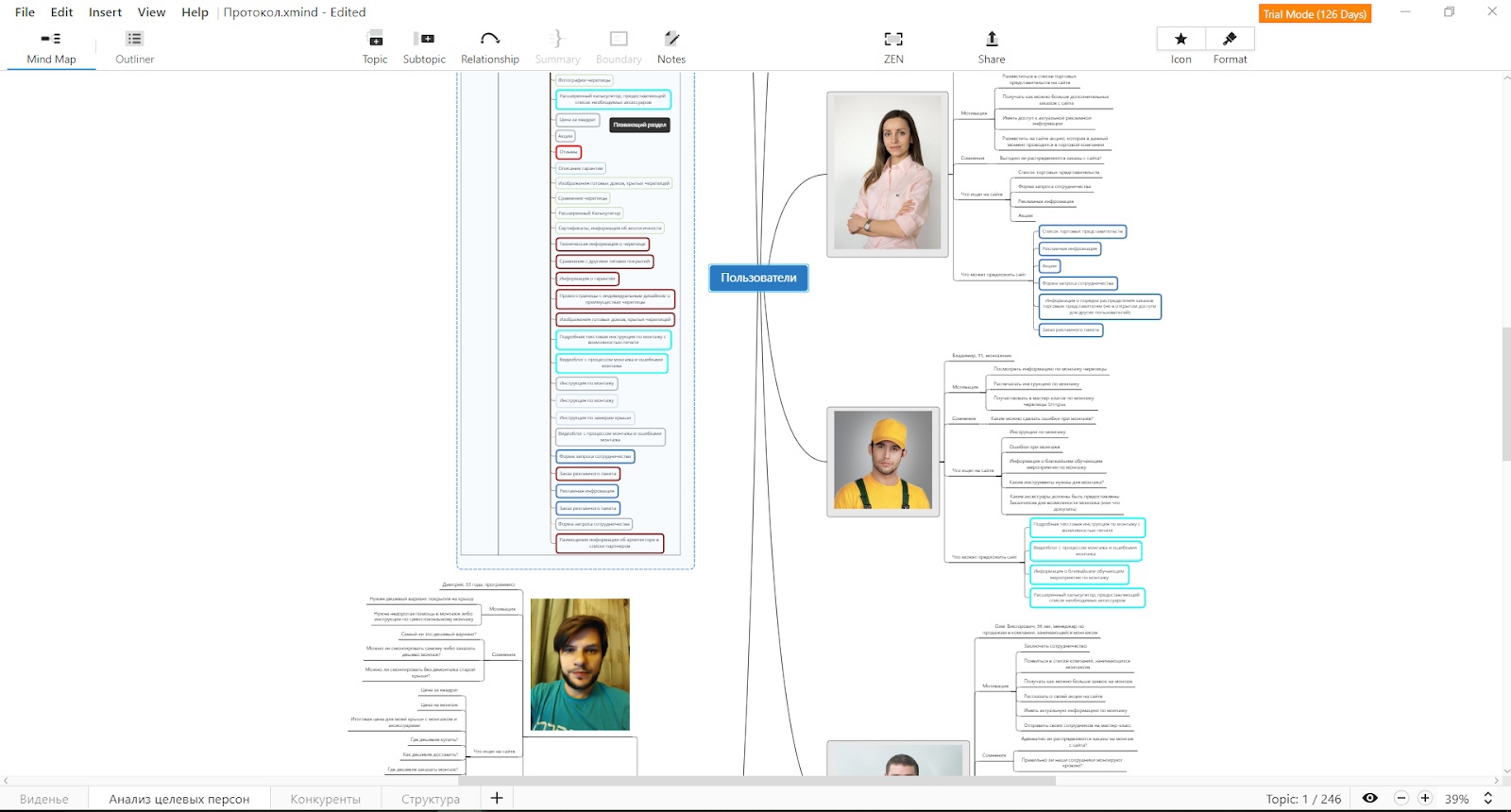
- анализ целевых персон;
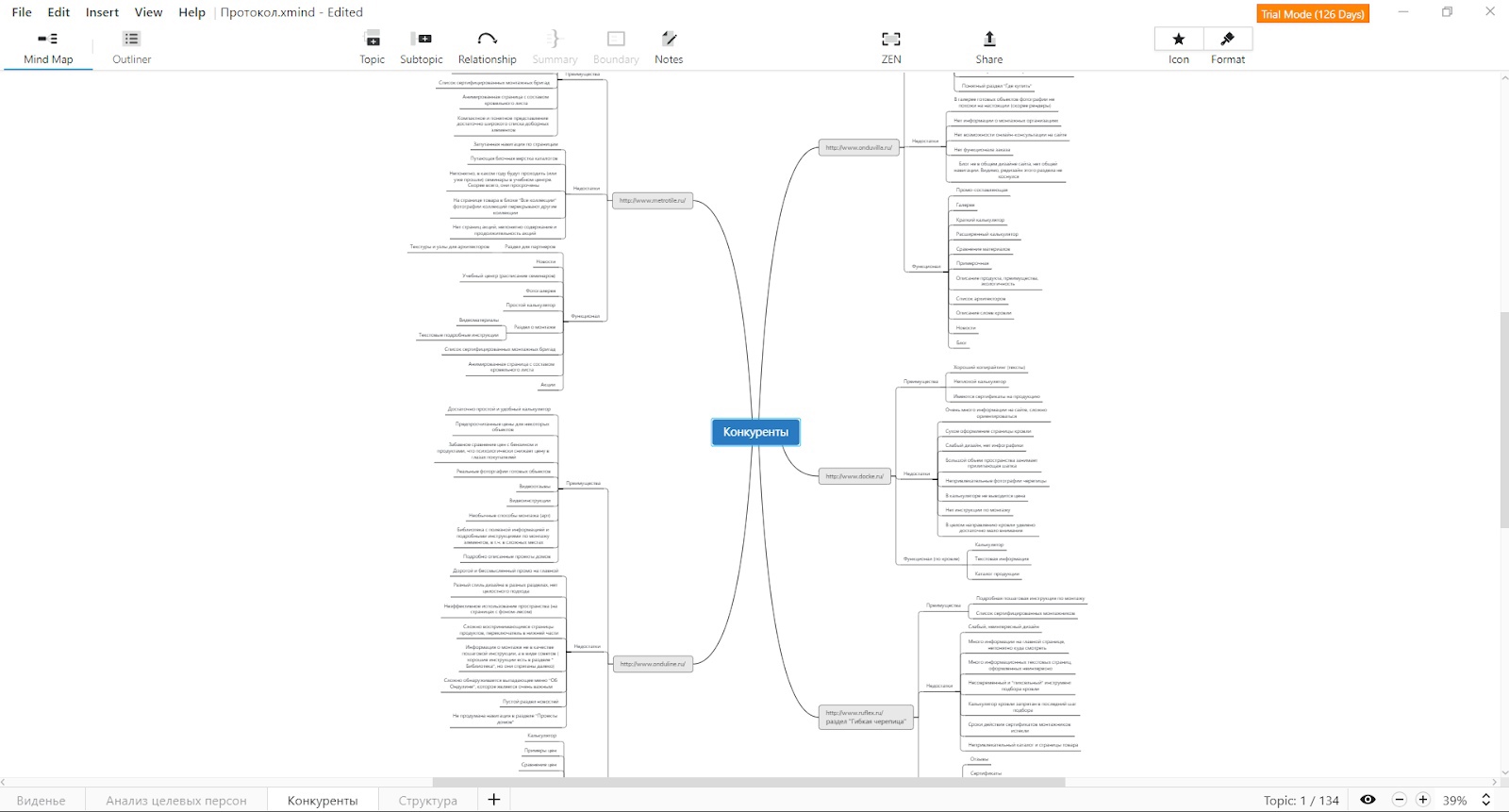
- конкурентный анализ;
- структура сайта.
Вот как это выглядит:

Объясним проще. Чтобы сделать интересный и функциональный сайт, надо понимать:
1. Какие перед нами стоят цели и задачи.

2. Для кого делаем сайт, какие у этих людей «боли» и с помощью чего мы можем их закрыть.

3. Кто наши основные конкуренты, выделить сильные и слабые стороны каждого.

4. Составить структуру сайта. Какую информацию и где мы будем размещать.

После того, как мы подготовили агрегацию требований, можно двигаться дальше и приступать к созданию прототипов.
А теперь разберемся с прототипами
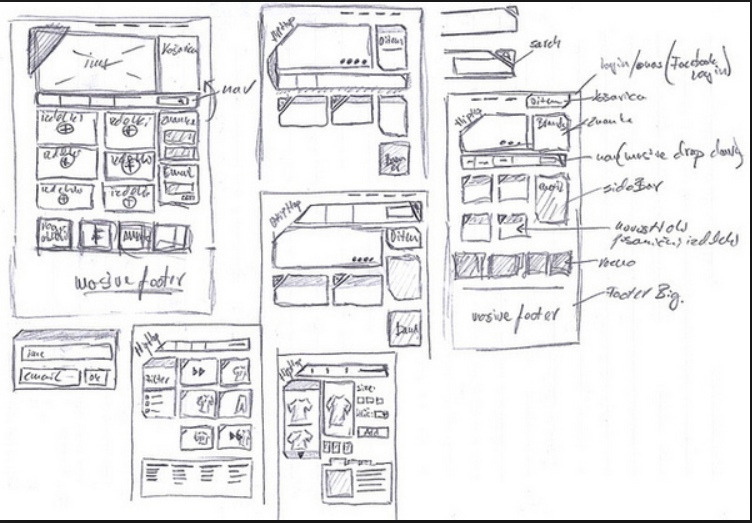
Прототип − это прообраз будущего сайта, схематичное отображение блоков веб-страницы. Именно схематичное, не вдаваясь в детали, потому что детали будут закрепляться позже на этапе верстки.
Прототип экономит время. Если необходимо внести изменения, это займет секунды, в отличие от готовой верстки, где время может увеличиться от нескольких часов до недели.
Клиенты не в восторге от прототипа, потому что ожидают увидеть красивую картинку своего самого лучшего современного сайта. А видят вот это:

Но важно помнить, что сайт делается для конечного пользователя и наша задача, как фирмы по созданию сайтов, закрыть боли и потребности клиента нашего клиента, то есть пользователей сайта (да-да, мы знаем про тавтологию, но мы B2B и работаем с клиентами нашего клиента :) Прототип помогает построить сайт, который будет отвечать целям и задачам. А также позволит понять, все ли необходимые функции учтены. А главное — важная информация не потеряется.
Практика — наше все
Покажем, как выглядят прототипы на примера сайта клиента.
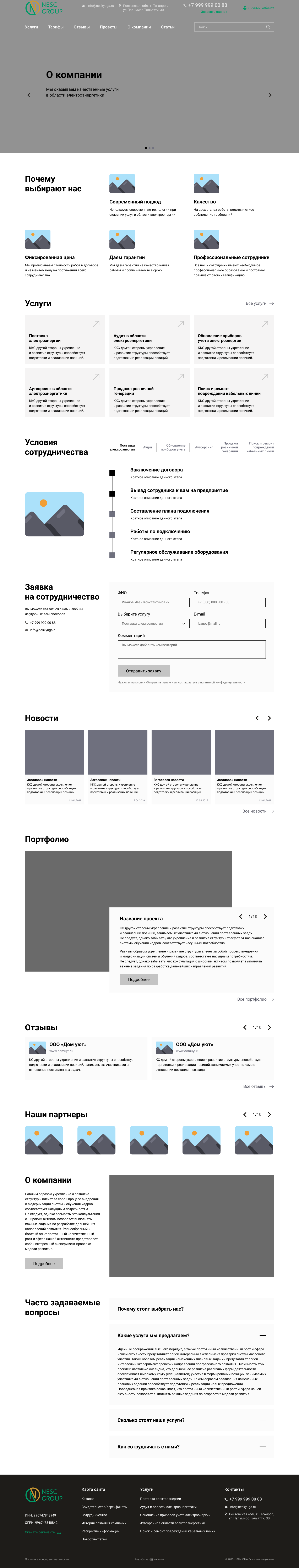
Вот так выглядит прототип главной страницы:

Прототип стандартных контентных страниц сайта с различным объемом текста и блочностью:

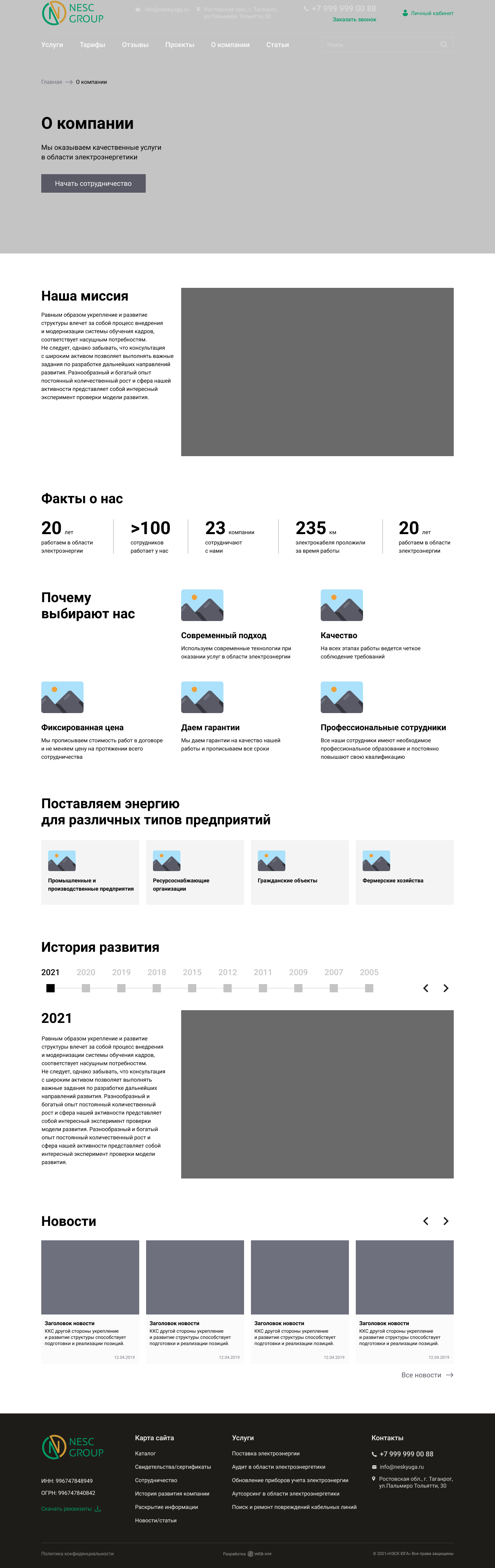
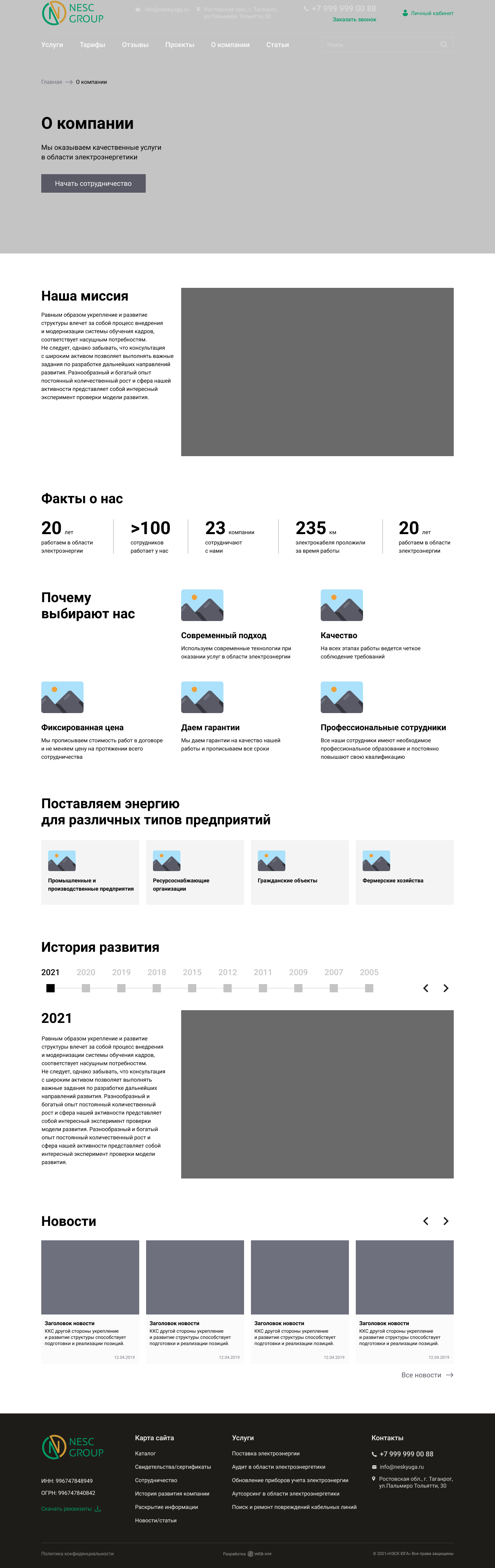
Прототип страницы «О компании»

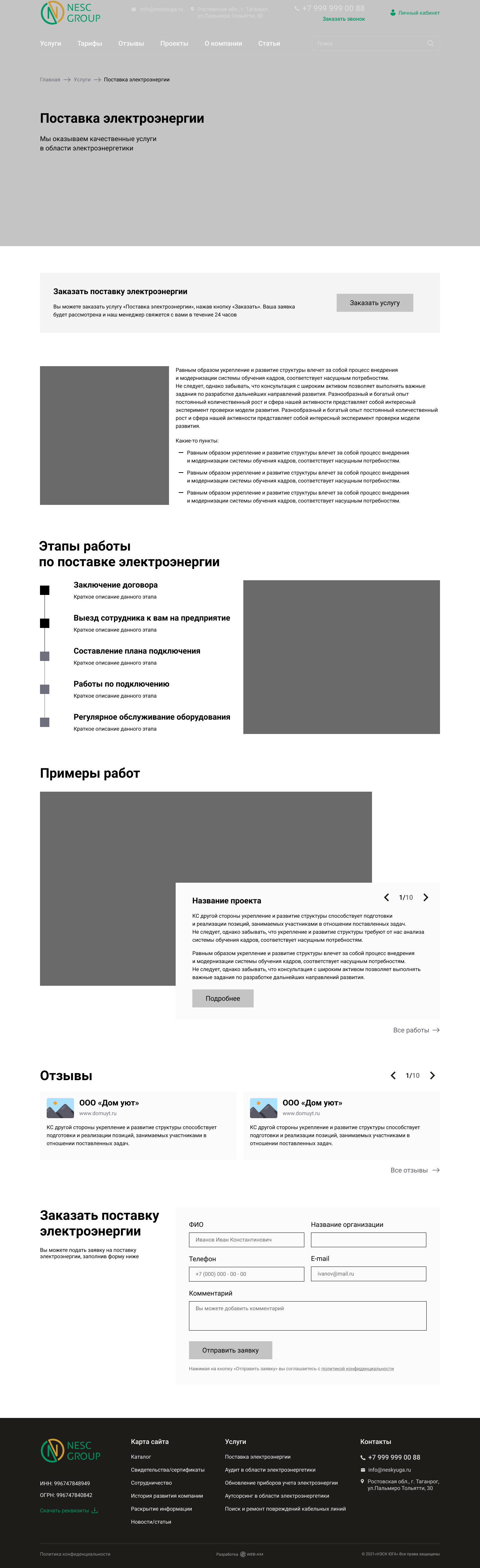
Прототип страницы услуг

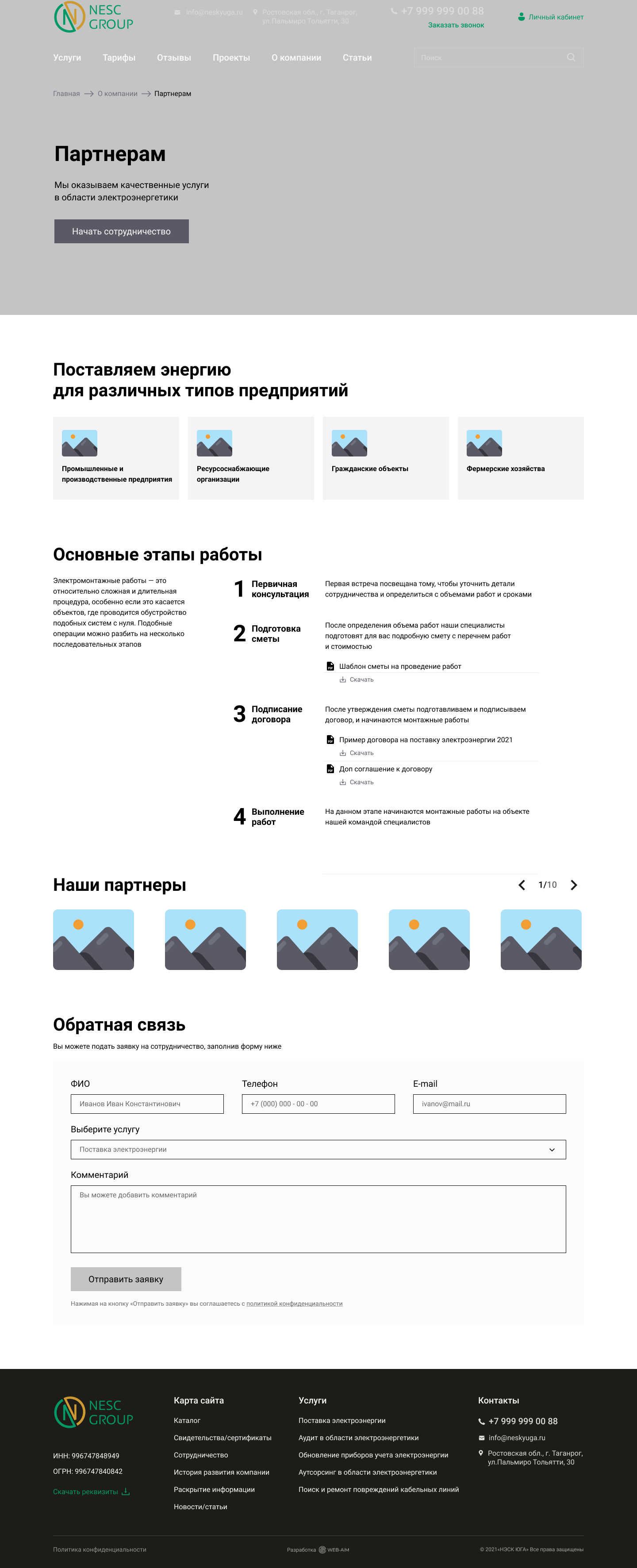
Прототип страницы «Партнерам»

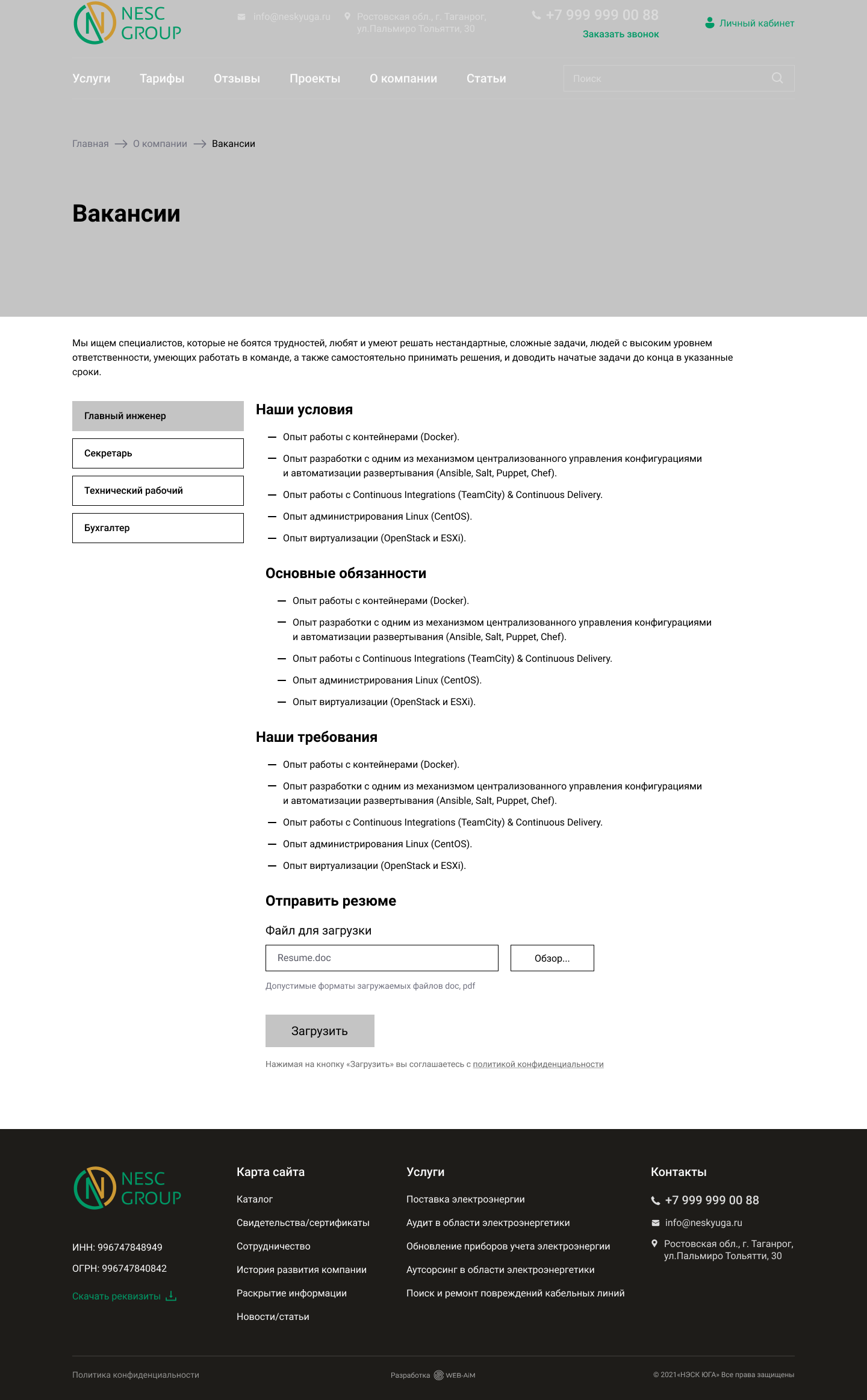
Прототип страницы «Вакансии»

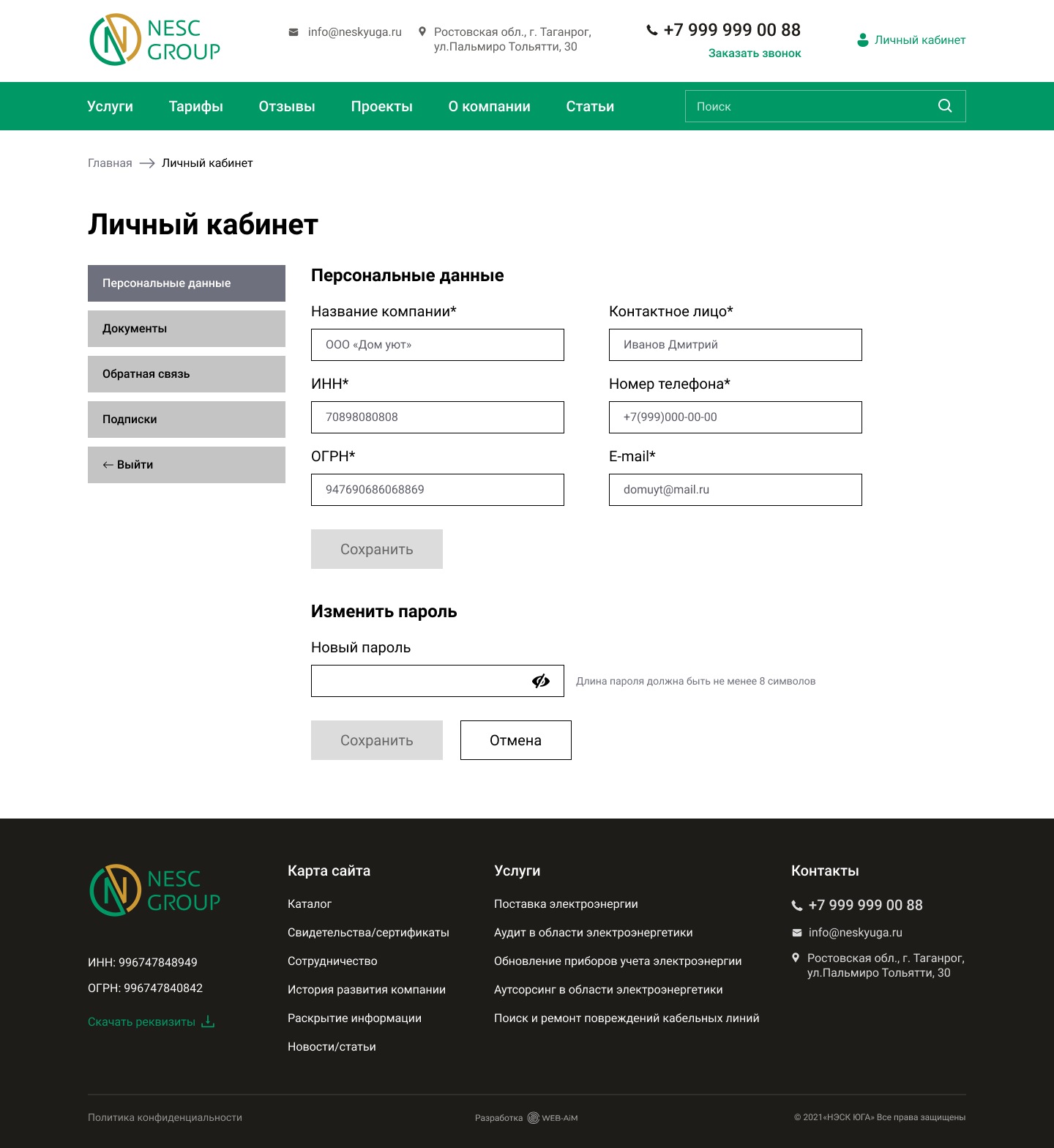
Прототип страницы личного кабинета

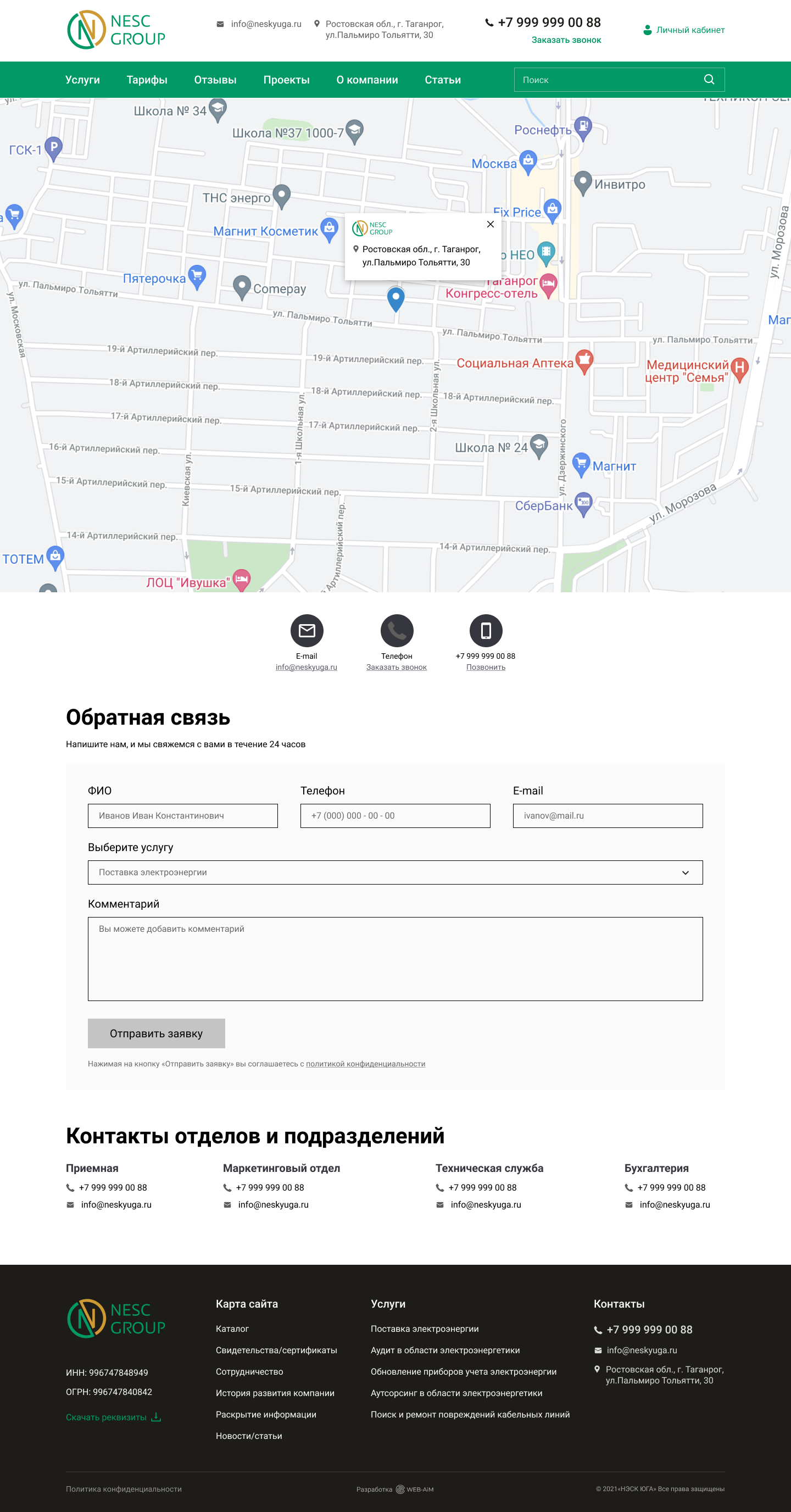
Прототип страницы «Контакты»

Такая работа проводится с каждой страницей будущего сайта. После того, как все прототипы согласованы с заказчиком, создаем дизайн-макет. Что из себя представляет дизайн-макет, расскажем в отдельной статье. Выглядят они так:

Хотите, чтобы ваш сайт выглядел так, как вы хотите, и при этом работал?
Приходите на консультацию. Обсудим, продумаем, создадим и запустим в работу. Херни не делаем :)
