Что делали
Цель проекта – получить удобный и функциональный сайт одного из самых крупных торговых центров Ростовской области.
Перед началом работ были определены основные стейкхолдеры – то есть те, кто будет пользоваться сайтом. Делается это для того, чтобы определить необходимый функционал для каждой из групп и реализовать его на сайте.
Основных групп получилось довольно много:
- Владельцы и управляющие ТЦ
- Отдел кадров ТЦ
- Коммерческий отдел ТЦ
- Гарантийный и рекламационный отдел ТЦ
- Розничные покупатели
- Арендаторы торговых площадей
- Головные представители арендаторов (крупные бренды с представительствами в ТЦ)
- Поставщики товаров
У каждой из этих групп есть собственные потребности и бизнес-процессы, которые необходимо было понять и бережно интегрировать в новый функционал сайта.
Помимо функционала, необходимо было сохранить визуальную и стилистическую преемственность – сделать так, чтобы сайт обновился и при этом органично вписался в существующий стиль компании.
Поскольку до этого у компании уже был сайт, необходимо было дополнительно проанализировать весь существующий контент, а после этого «пересобрать» его – частично переписать тексты, адаптировать графику, изменить логические связи между материалами так, чтобы нужную информацию легко было найти и использовать.
Перед самым началом работ, мы сделали полный технический, маркетинговый и usability аудит существующего сайта. Этот этап нужен был для того, чтобы визуализировать существующие проблемы сайта, а также он сильно помог на этапе разработки концептов страниц нового сайта.
Полный аудит получился чуть более 70 страниц, НЕполную версию можно посмотреть тут.
После проведения аудита мы сделали ряд работ, которые позволили немного «оживить» старый сайт, для того, чтобы он продолжил работу на период, необходимый на разработку нового сайта:
- Были сделаны работы на сервере, которые увеличили общую стабильность сайта и позволили ускорить работу некоторых страниц более чем в 10 раз
- Были переписаны некоторые компоненты, которые работали не корректно
- Частично были изменены функциональные элементы страниц, которые отображались не правильно/не логично, что затрудняло навигацию и процесс покупки
- Подключили полноценную оплату картами
- Обновили почтовые шаблоны
- Добавили микроразметку на страницы товаров
- Исправили ошибки SEO

Параллельно с этими задачами, были начаты работы по созданию нового дизайна.
Перед началом этих работ была сделана полная агрегация требований к дизайну, чтобы уже на этом этапе учесть все нюансы и необходимые интерфейсы для каждой групп пользователей.
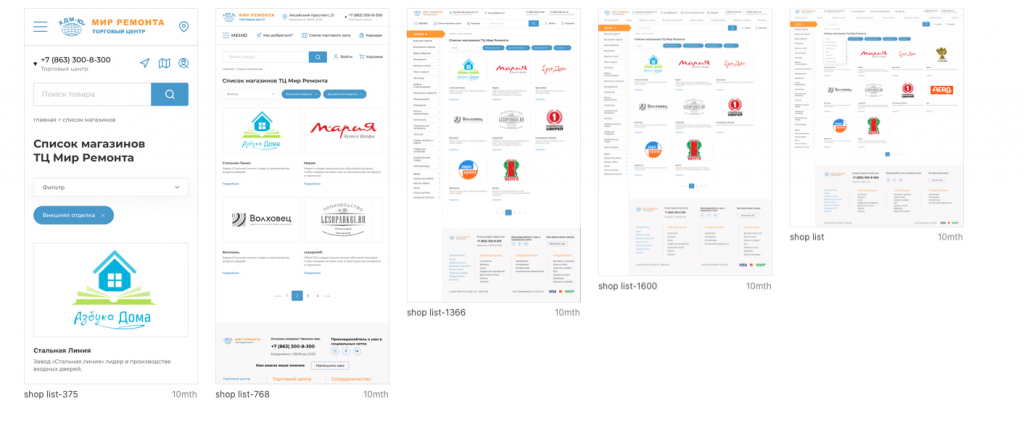
В рамках этих работ было отрисовано более 60 различных макетов и вариаций страниц, вот только часть из этого списка (ниже видео):
Все макеты, по просьбе заказчика были созданы для 5 разрешений экранов, чтобы сайт отлично смотрелся на:
- Мониторах 4к и телевизорах (1920px по горизонтали)
- Стандартных широких мониторах (1600px по горизонтали)
- Обычные мониторы и планшеты (1366px)
- Планшеты (768px)
- Телефоны
Отрисовка и согласование дизайна заняли почти 2 месяца. В ходе отрисовки была несколько изменена концепция дизайна – появились новые требования от маркетологов к элементам фирменного стиля, добавился «плавающий» каталог, несколько раз был пересмотрен необходимый функционал акций.
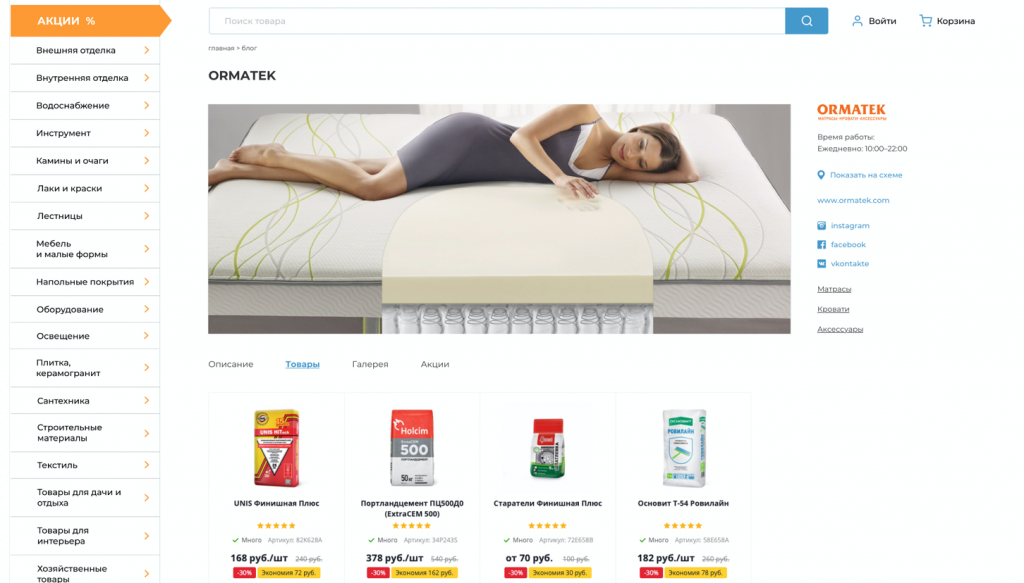
Главная страница
Главная страница содержит несколько уровней навигации:В шапке – основные контактные данные, ссылки на разделы «как проехать» (для тех кто только планирует приехать, интерактивная схема ТЦ (для тех, кто уже приехал), а также раздел «Карьера», в котором можно найти всю необходимую информацию о работе в компании, а также посмотреть актуальные вакансии.
Для того, чтобы понять, какие именно элементы должны показываться в шапке на разных разрешениях, мы сделали аналитику того, какие разделы наиболее востребованы пользователям, заходящим на сайт с различных устройств и, на основании этого, сделали логику автосокрытия элементов в шапке.
Второй уровень навигации – по статическим разделам, на которых пользователи смогут найти актуальную информацию о работе ТЦ.
Этот уровень позволяет посетителям сайта попасть в информационные разделы, где он сможет найти информацию о самом ТЦ, его дисконтным программам, логистической службе, найти всю необходимую информацию для поставщиков и арендаторов торговых площадей.
В левой части главной страницы сайта – сквозной блок с каталогом магазинов, отсортированный по типу товаров, чтобы покупателям было проще ориентироваться.
На старом сайте была только сортировка магазинов по алфавиту, что было не совсем удобно для покупателей – если не знаешь точно, как называется магазин, никогда не найдешь.
Также, на старом сайте можно было увидеть только перечень магазинов, но не их данные, акции или товары.
Поэтому была сделана огромная работа по рекаталогизации списка магазинов/арендаторов, были инициированы и сделаны работы по сбору актуальных данных об арендаторах.
В ходе этих работ были проработаны данные о более чем 150-ти торговых точках:
- Собраны контакты и ссылки на соцсети
- Отрисованы заново логотипы компаний
- Определены разделы, в которых должны находиться компании
- Написаны описания
- Добавлены фотографии реальной торговой точки, чтобы покупателям было ее проще найти в ТЦ
- Для некоторых созданы акции
- Определено место на интерактивной карте ТЦ (о ней чуть позже)

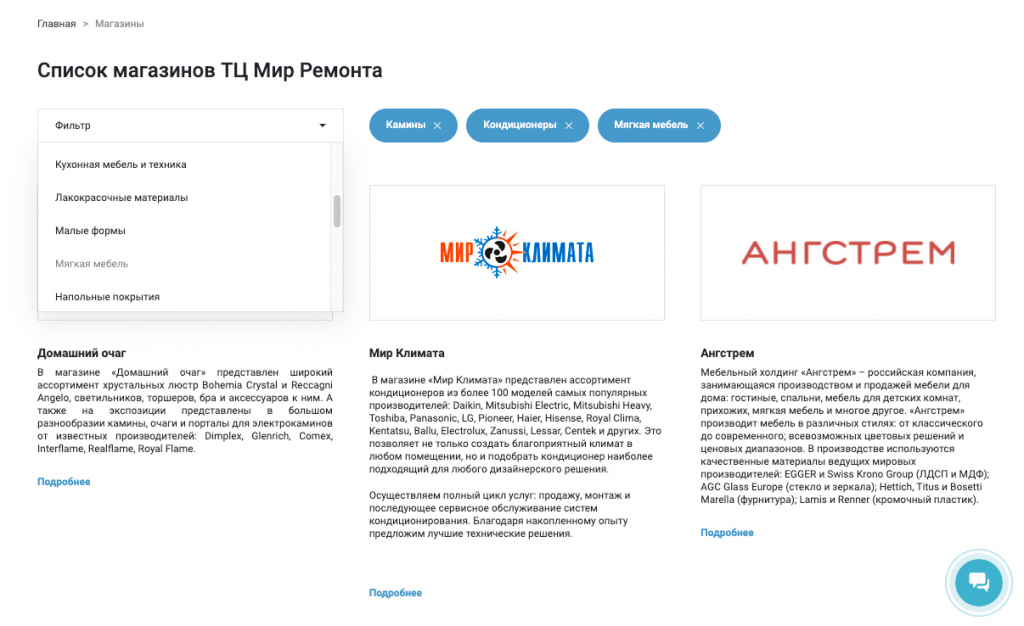
В результате этих работ мы получили удобный каталог торговых точек и на основании данных о каждой из них смогли сделать автоматическое меню каталога и удобную для пользователя фильтрацию на странице магазинов (скрин выше).
Фильтр, в результате, оказался очень востребованным – пользователи сайта активно работают с этим функционалом, позволяющим из всего многообразия торговых точек, за несколько секунд, отобрать именно те, в которых может быть нужная группа или группы товаров. (скриншот из «Страница списка арендаторов» в zeplin).

На самой странице арендатора, во вкладках, могут быть показаны:
- Общее описание магазина
- Товары, которые продает магазин (привязка к 1С или задаются вручную администратором)
- Акции конкретного магазина
- Фотогалерея
- Обновляемый список акций, которые действуют в конкретном магазине
- Все контактные данные
- Ссылка на интерактивную карту ТЦ, при клике на которую будет открыта карта и на ней показан магазин (о ней чуть ниже)
- Список категорий, в которых находится данный магазин, при клике на каждую из категорий, пользователь попадет на отдельную страницу со списком всех магазинов этой категории

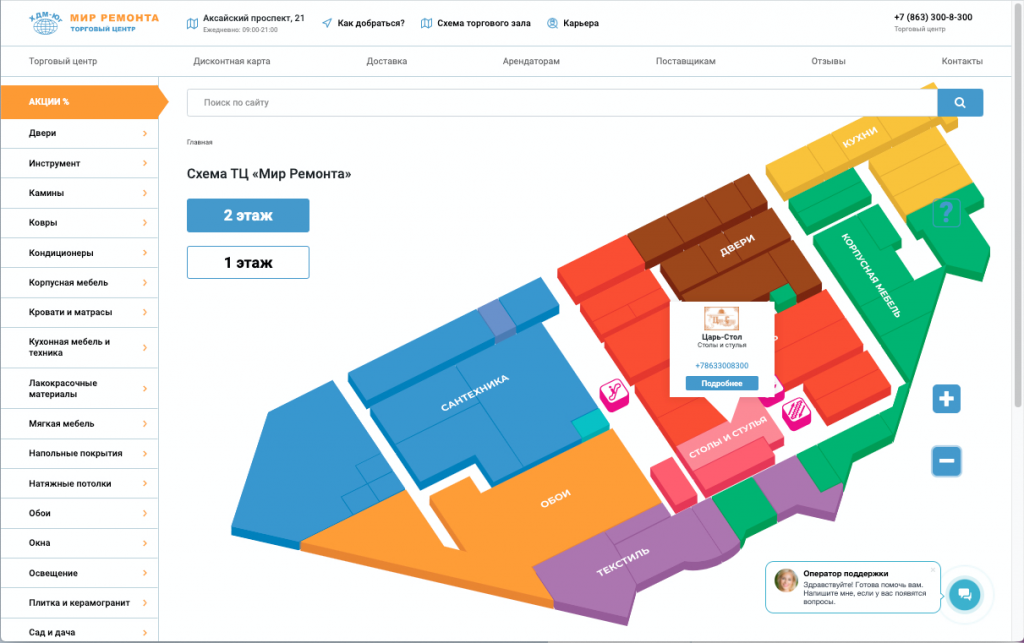
Интерактивная карта торгового центра
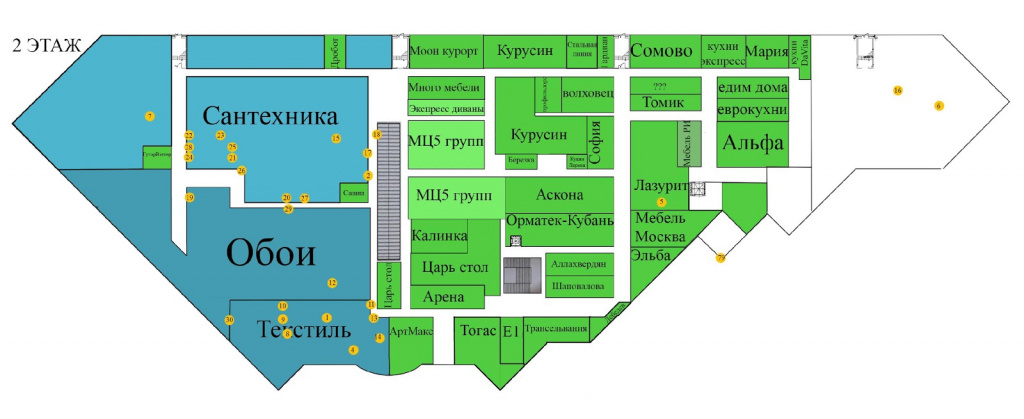
Изначально заказчик планировал сделать полупрозрачную 3D-модель торгового центра с нанесенными контурами торговых точек. «На входе» нам был предоставлен вот такие эскизы с размеченными местами аренды:
После долгого согласования разметки, деталей 3D, углов аксонометрии, высоты блоков, иконок, окружения и прочих деталей, мы подготовили финальный макет 2-х этажей.
Нами были отрисованы svg-макеты, который позволяют удобно делать привязки блоков к объектам на сайте («линковать" их между собой), а также, в отличии от растровых изображений хорошо масштабируются и не очень много весят:


Но, на предфинальном согласовании заказчик поменял ТЗ на эту карту :))
Было принято решение делать карту более схематичной, менее детальной и с другим ракурсом.
Также, на этапе работ по каталогу магазинов, появилась идея для цветовой градации – магазины раскрашивать в разные цвета, с учетом категории продаваемых товаров.
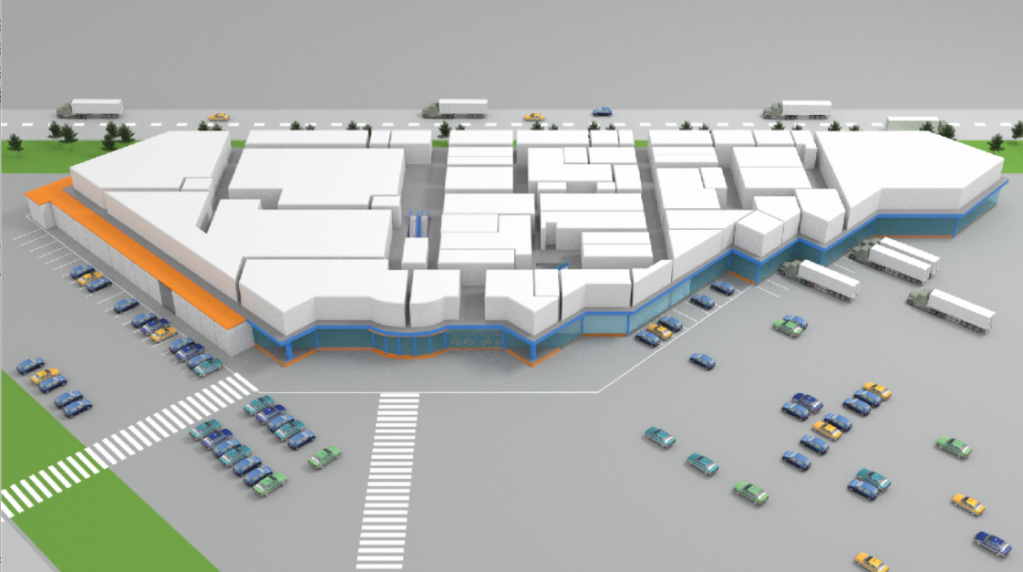
Самый первый вид раскрашенной карты, предложенный заказчиком, получился весьма «кариповатым», но сама идея была понятна:

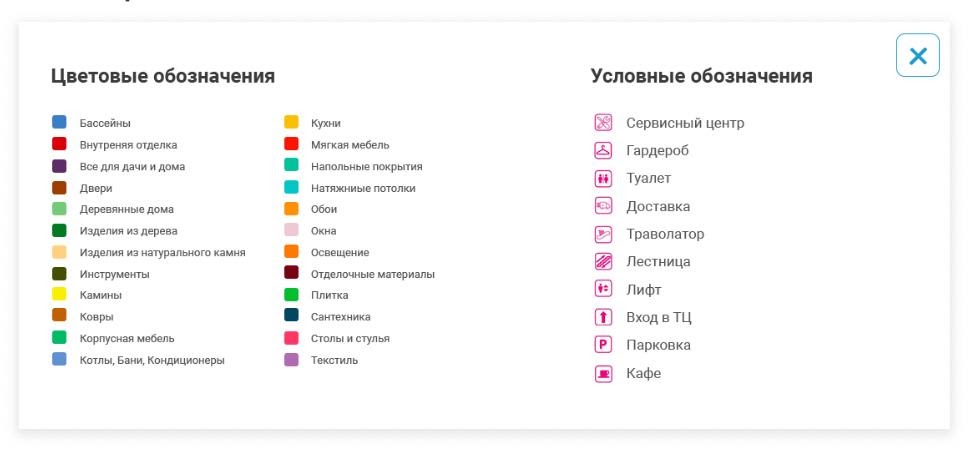
Для того, чтобы стало красиво и удобно, нужна классная цветовая легенда. Делаем ее:

Помимо цветов были отрисованы иконки условных обозначений.
Теперь можно раскрашивать сами блоки, выравнивать площади и делать объем.
С объемом, кстати, тоже не сразу получилось хорошо.
Изначально мы сделали классическую аксонометрическую проекцию здания, но оказалось, что этот тип проекции уже не очень привычен для глаз пользователей, которые уже «насмотрены» картами с 3D-эффектом от Google, Apple и тд, у которых проекция несколько под другими углами.
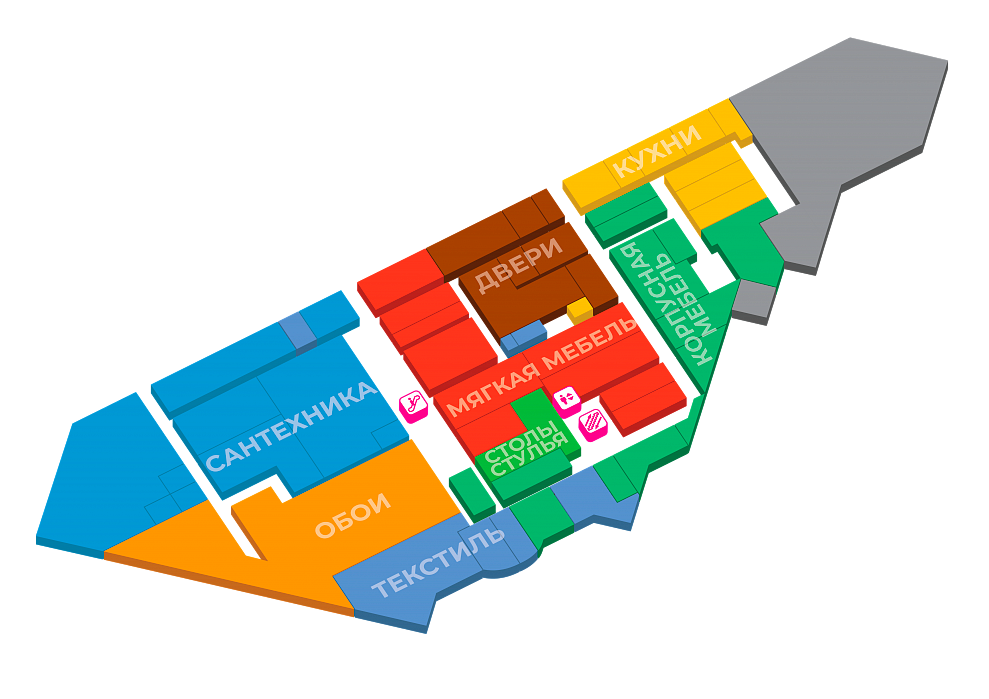
После более глубокого изучения этого вопроса, была предложена вот такая версия карты:

Она достаточно схематичная, но мы сделали так, чтобы ориентироваться по ней стало проще, чем по 3D, который был изначально.
В процессе работы было принято решение отказаться от логотипов – слишком неоднозначно они сочетались с выбранными цветовыми решениями по товарным группам, да и не у всех арендаторов они были.
К тому же, карта получалась слишком «пестрой» и из-за этого читабельность ее снижалась.
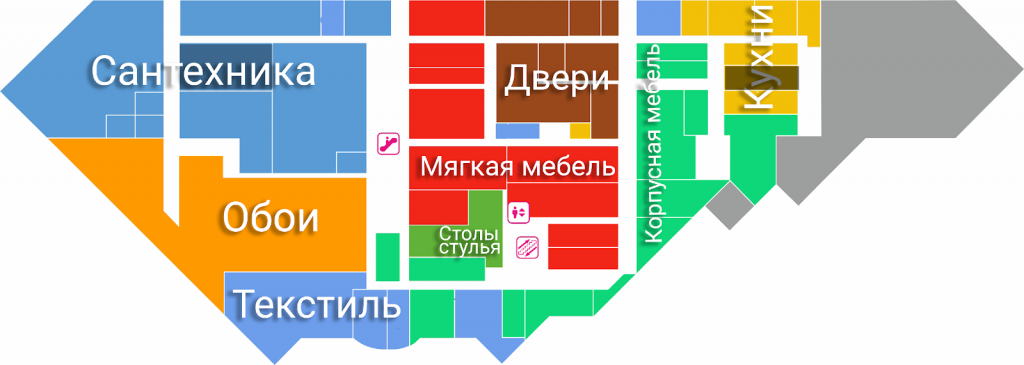
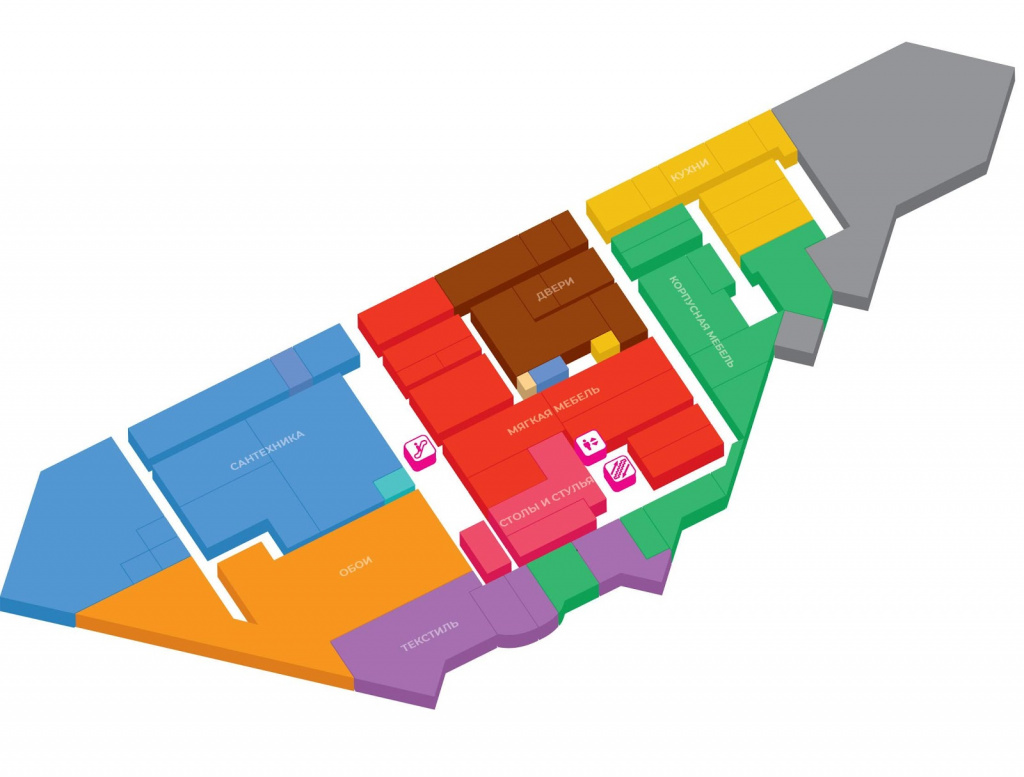
В результате всех преобразований, мы, совместно с заказчиком, пришли к вот такому принципиальному решению (предфинальный макет):

Финальная версия, уже с корректным объемом блоков, сглаживанием, правильным ватермарками тенями и цветами, которая уже пошла на сайт:

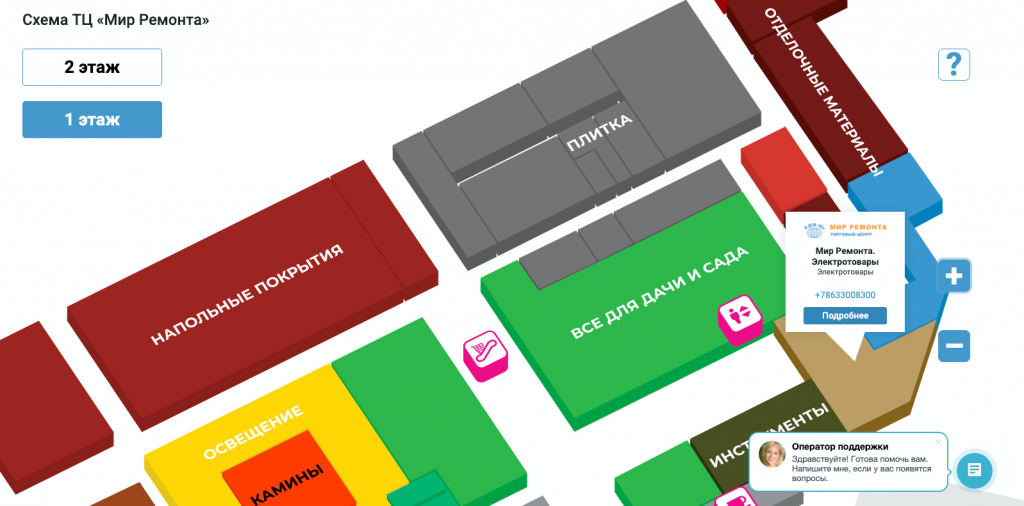
После принятия заказчиком этого вида, порезали карту на слои и блоки и сделали ее полностью интерактивной – добавили возможность зумирования, вывели 2 этажа, привязали к каждому блоку соответствующий магазин, сделали вывод информации о магазине при наведении на соответствующий блок:

Также реализовали возможность позвонить прямо из всплывающего блока с информацией об арендаторе или перейти в карточку магазина, чтобы познакомиться с его предложениями и акциями.
При переходе из карточки магазина на карту автоматически выбирается нужный этаж и на нем показывается местоположение магазина, чтобы пользователь сразу его заметил и понял как к нему пройти. Очень удобно.
Позаботились также и об администраторах и контент-менеджерах, которые будут работать с сайтом.
Объекты – магазины арендаторов привязываются к карте с помощью указания на нужную область и задавание цвета в 16-тиричном формате.
Это, возможно, не самый удобный вариант для совсем начинающих конетн-менеджеров, но при этом он самый гибкий – нет ограничений на отрисовку полигонов карты, нет ограничений на цвета и есть возможность не показывать что-то на карте или быстро отключить ненужный блок, если арендатор, например, съехал. Также есть возможность размещения как интерактивных блоков, так и вспомогательных объектов.
Карта работает на любых устройствах, в любых операционных системах и в любых браузерах – как десктопных, так и мобильных.

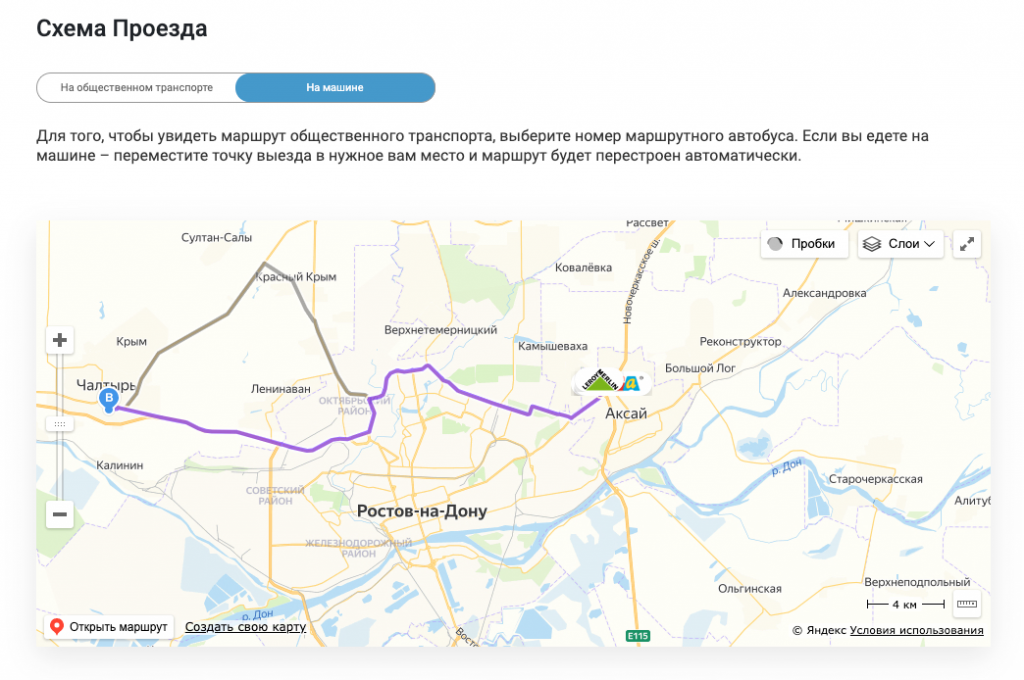
Раздел «Как добраться»
Очень часто, владельцы сайтов удовлетворяются перечнем текстовых контактных данных и вставкой Яндекс/Google карты на странице «Контакты».
В случае с сайтом hdm-rostov.ru мы постарались и сделали более удобный функционал.
Основная аудитория ТЦ – покупатели. Но, помимо отличий в покупательских привычках, у них есть еще одно существенное отличие – способы добраться в сам ТЦ. Одна часть едет на собственных автомобилях, вторая – добирается на общественном транспорте.
При этом, автомобилисты в наше время уже привыкли пользоваться навигатором, а не просто запоминать путь по карте, а вот тем, что приезжает на общественном транспорте обычная карта совсем мало полезна – им больше поможет информация о движении автобусов и расположение остановок.
Для автомобилистов была реализована карта с функционалом автоматической прокладки маршрута по автомобильным дорогам, на основании алгоритмов API Яндекс карт:

Финальная точка маршрута всегда закреплена на адресе ТЦ, а вот второй маркер можно двигать мышкой свободно, а на карте, в реальном времени будет перестраиваться маршрут. Показывается один оптимальный (с учетом трафика, пробок, качества дороги и тд.) и один или несколько альтернативных маршрутов.
Дополнительно, есть кнопка «Открыть маршрут», при нажатии на которую на мобильном устройстве (телефоне или планшете), откроется ЯндексНавигатор с уже проложенным маршрутом до ТЦ из выбранной пользователем точки.
Такое программное решение сделало жизнь автомобилистов удобнее – больше нет нужды самостоятельно прокладывать маршрут в навигаторе – сайт автоматически определяет текущее местоположение и от него прокладывает самый удобный маршрут в торговый центр. Этот маршрут, по одному нажатию передается в навигатор, который используется в машине.
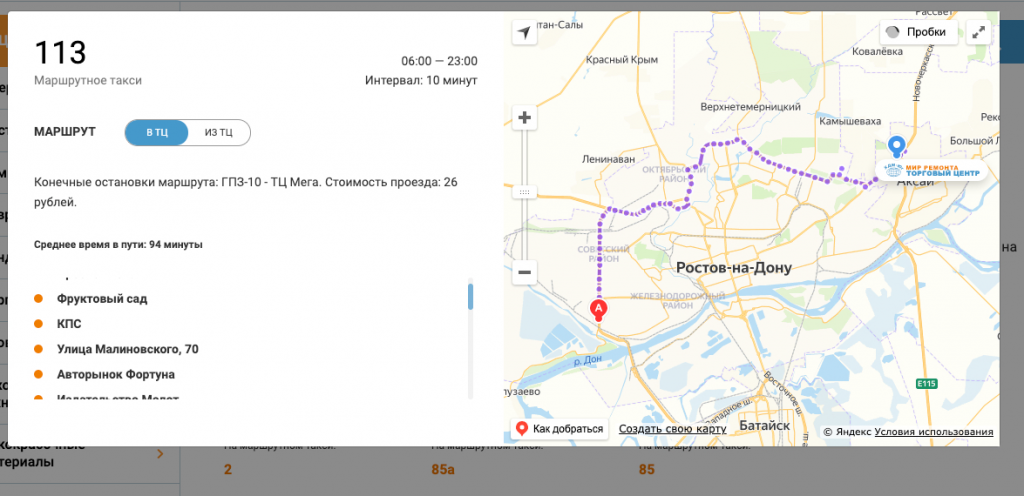
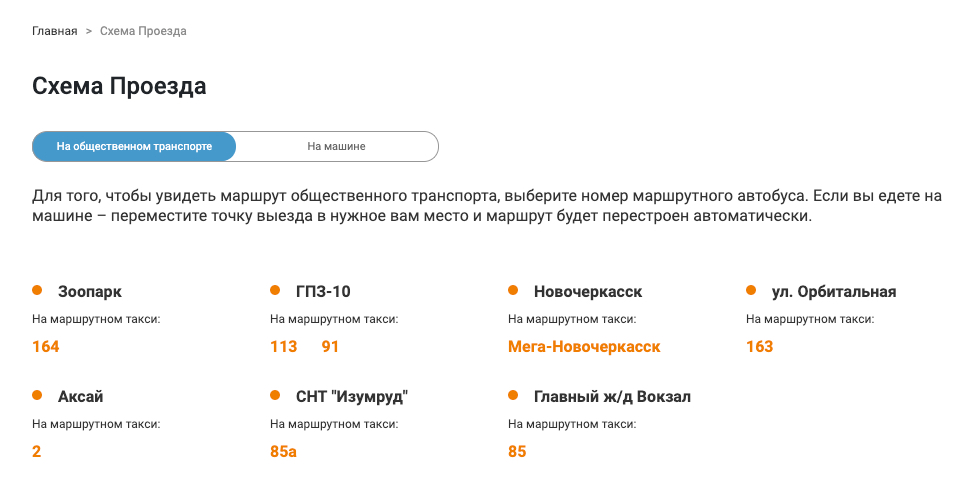
Для покупателей, которых хотят приехать в торговый центр на общественном транспорте, мы создали отдельный интерфейс, в котором показаны номера маршрутных такси и автобусов, на которых можно приехать в «Мир ремонта» из Ростова, Аксая и Новочеркасска:

При нажатии на любой из номеров маршрутов, пользователь сможет увидеть подробную карту следования, список остановок, время в пути и интервал следования:
Карта тут также полностью интерактивна: