В статье расскажем, как сделали удобным сайт агентства недвижимости.
Цели
- Улучшить юзабилити
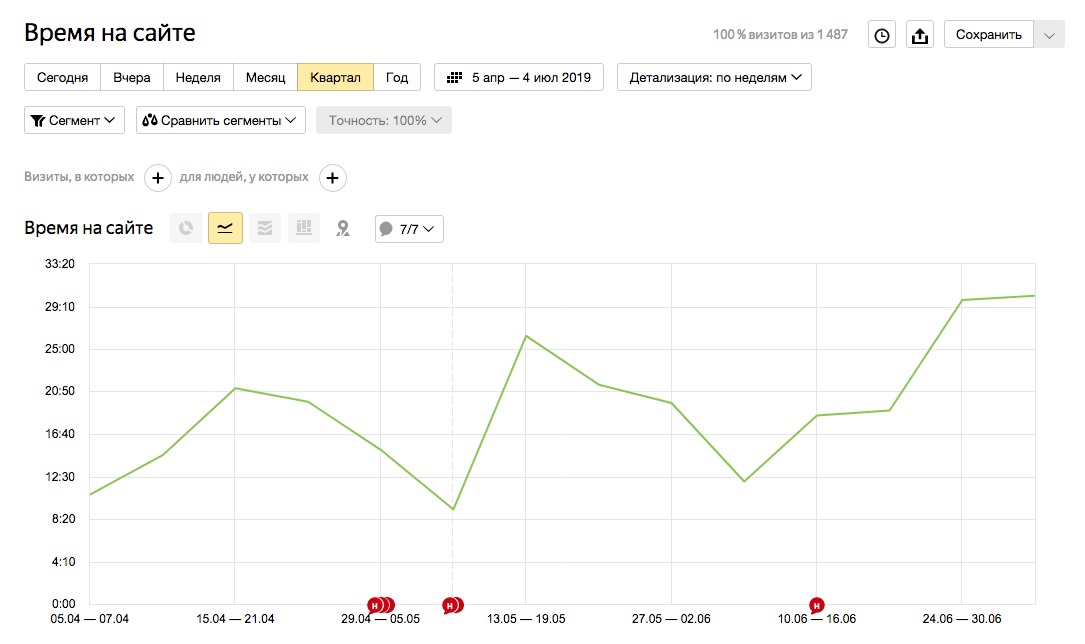
- Увеличить время пребывания на сайте
- Увеличить конверсию
Развернули фильтр на десктопе
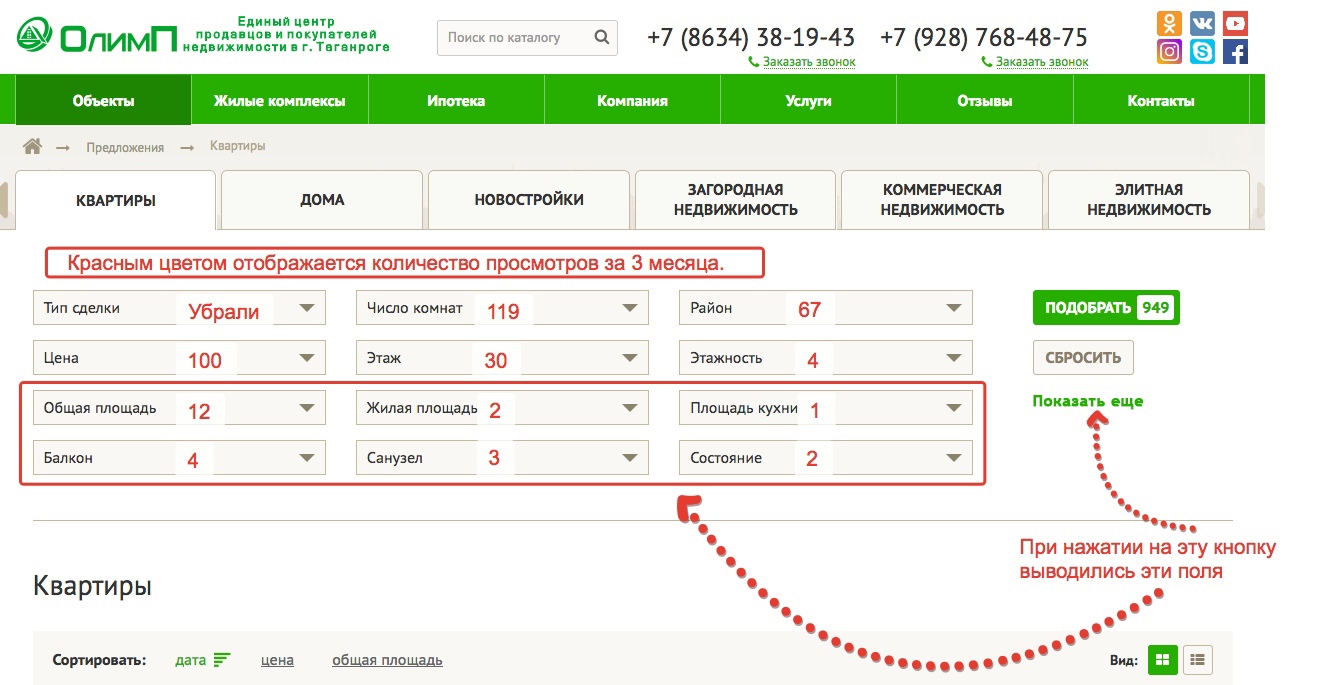
При проверке по вебвизору мы определили, что большинство людей не разворачивают все фильтры. Также с помощью Яндекс.Метрики выяснили популярность фильтров (количество просмотров страниц с использованием определенных фильтров) и соответственно установили их очередность. Убрали лишние фильтры, например, фильтр «Тип сделки» совсем не использовался.
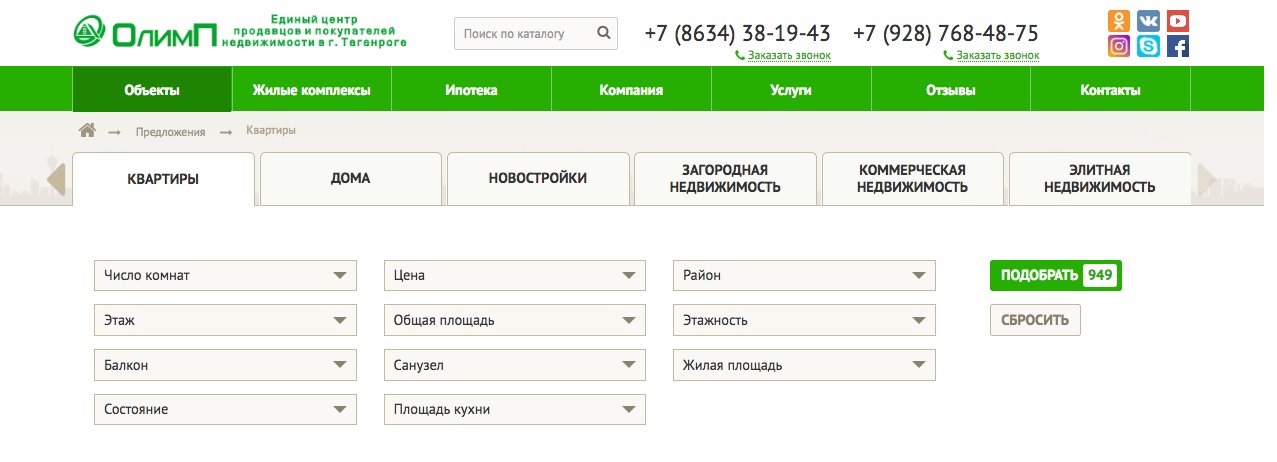
На десктопной версии сайта, чтобы увидеть весь список фильтров, нужно было его развернуть. Кнопка “Показать еще” была незаметной, ей не пользовались. Плюс места развернутый фильтр занимал много. На мобильной версии сайта кнопка ”Показать еще” выглядела более очевидно. Поэтому изменили только десктоп − развернули все параметры фильтра.
Было:

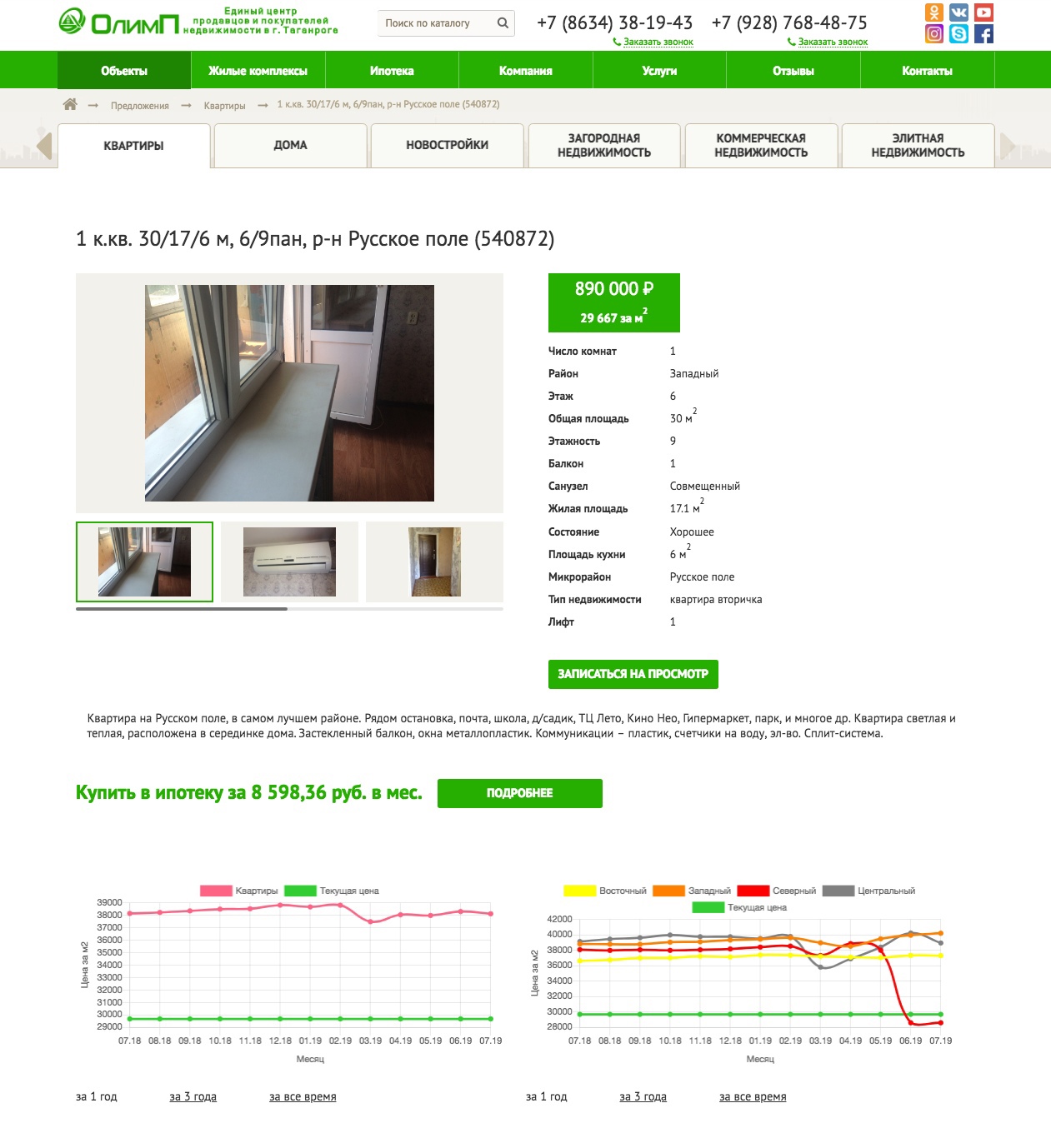
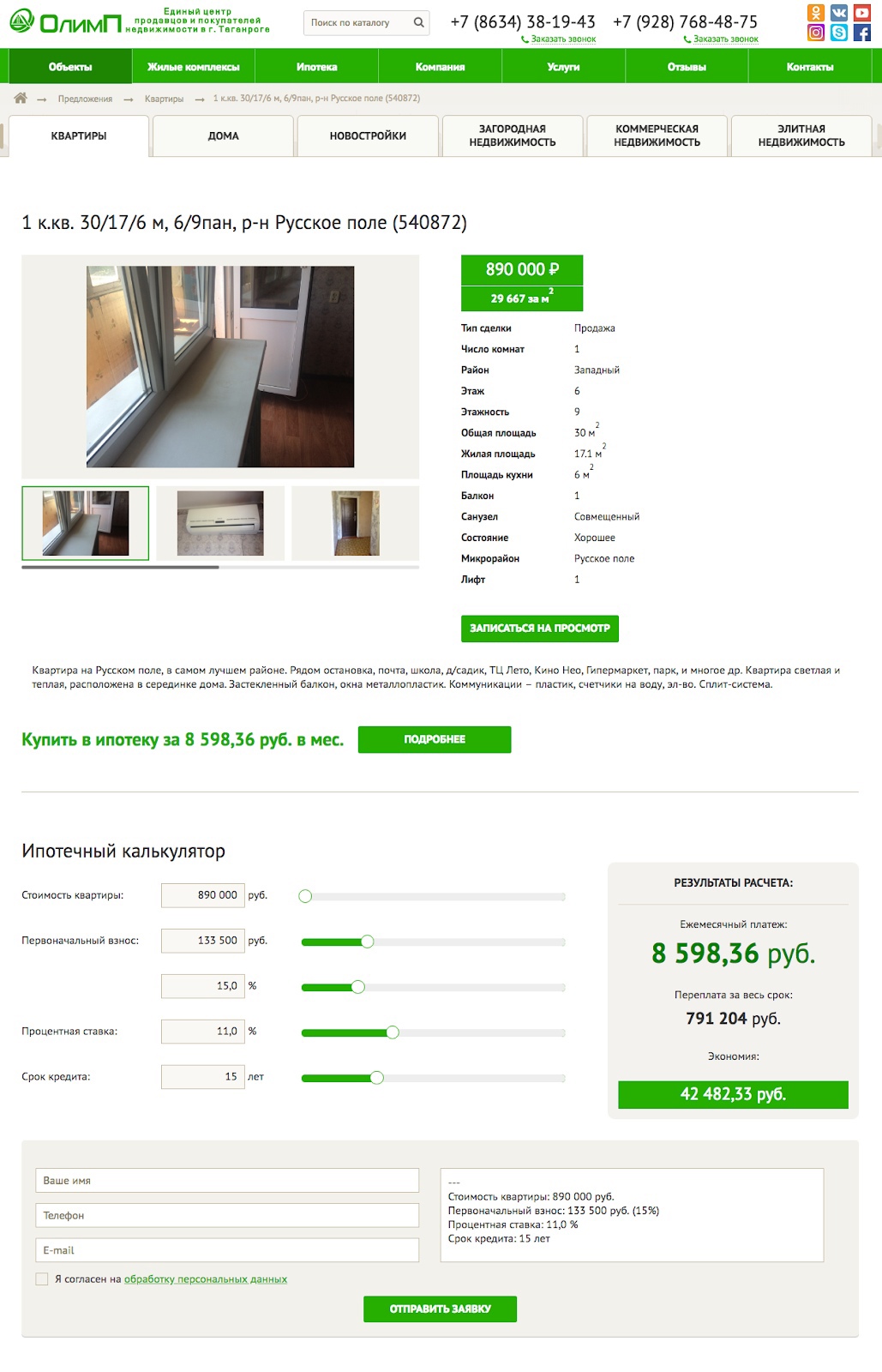
Стало:

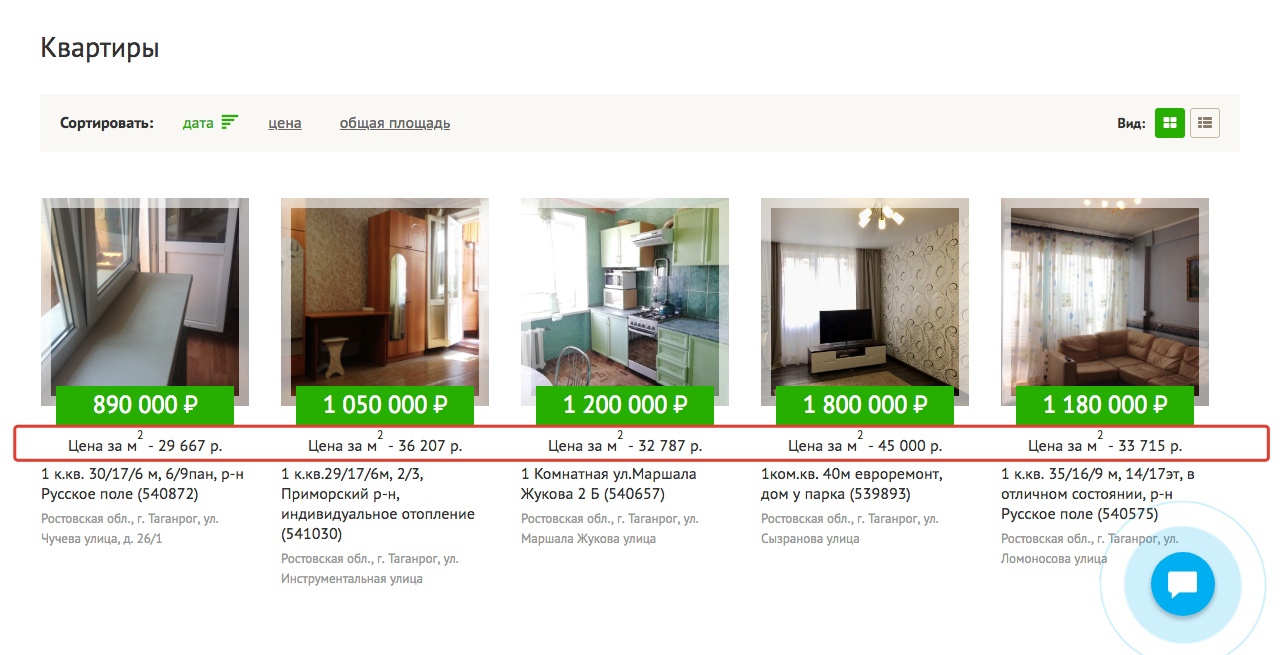
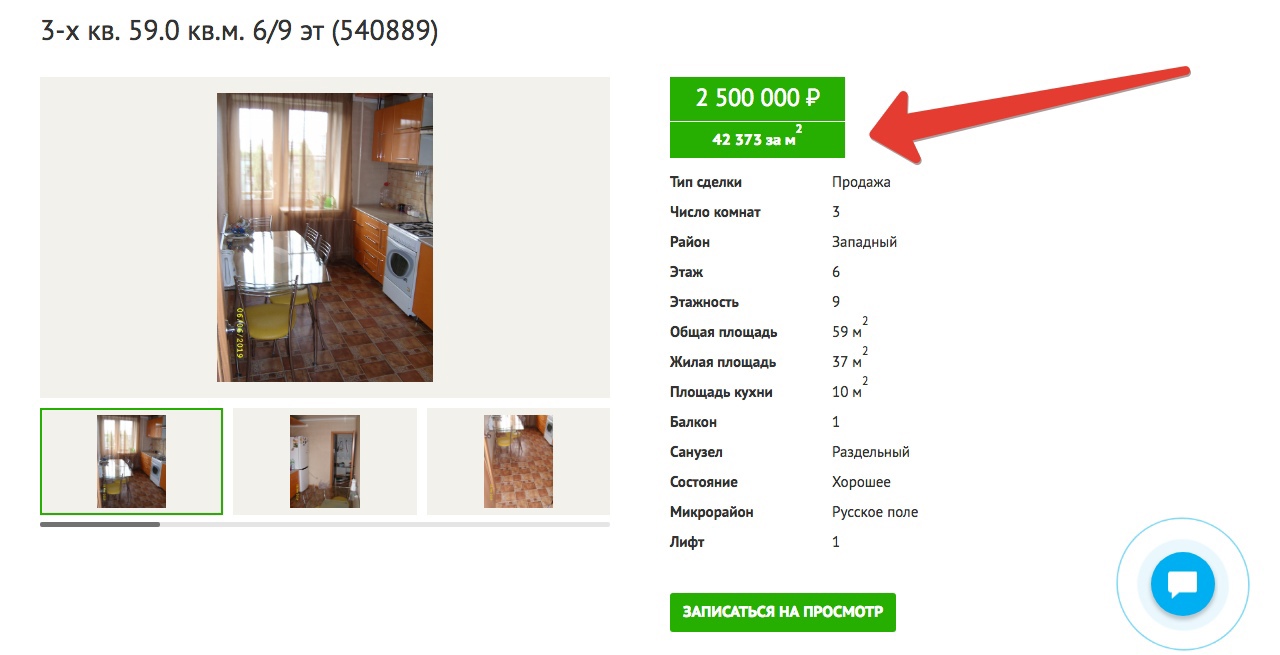
Вывели в объекты стоимость за м2
Мы определили, что часть людей ориентируется на стоимость за квадратный метр, а часть на общую стоимость квартиры/дома/участка.
Чтобы было удобно и тем и другим, вывели цены за м2 рядом с ценой за объект в анонсе и в карточке объекта.


Это дало возможность сравнить цены на объекты разных площадей (что выгоднее: 3-х комнатная квартира за 2 600 000 или однокомнатная за 1 250 000).
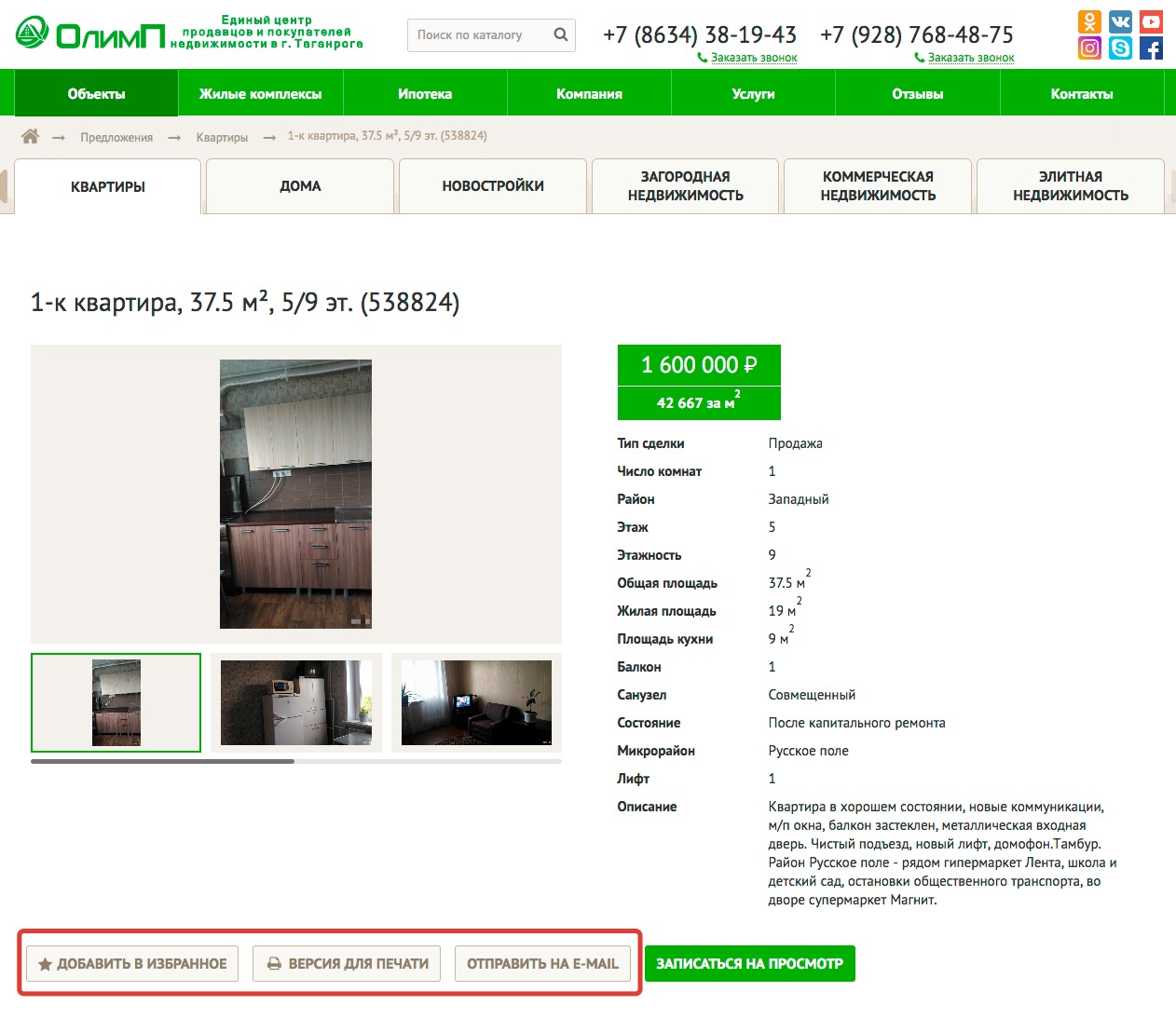
Убрали лишние элементы в карточках объектов
При анализе страниц объектов оказалось, что большинство кнопок практически не востребованы пользователями. Решили убрать эти «лишние» элементы, чтобы сместить акцент внимания пользователей на информацию об объекте и важные конверсионные элементы.
Убрали кнопки:
- Версия для печати
- Добавить в избранное
- Отправить на e-mail
- Свяжитесь с нами (внизу каждой страницы)

Было:

Стало:

Перенесли описание из параметров под предложение
Поскольку объекты на сайте выгружаются из CRM Intrum (много мата после этого названия и в сторону разработчиков модуля импорта), описания «приезжали на сайт» в свойстве, а не в поле “Описания”. Из-за этого описание выводилось в узкой боковой колонке возле фотографии. После переработки шаблона и допиливания импорта, описание объекта стало выводиться там, где его и ожидает увидеть пользователь.
Таким образом мы облегчили восприятие страницы и дали возможность пользователю сконцентрироваться на главном – информации о самом объекте, который он хочет купить.
Доработали блок «Похожие предложения» в карточке
Изначально блок располагался в самом низу страницы – перед подвалом. Мы определили, что он пользуется популярностью, но не все пользователи его замечают. Поэтому переместили его выше – под описание самого предложения.
В этом блоке объекты отображались произвольно (рандомно выбирались из всего массива предложений). Мы задали условия вывода объектов в блок:
- По типу объекта: в карточке квартиры – квартиры; в карточке дома − дома и т.д.
- По аналогичной цене.
Результат: покупатели, которые смотрят квартиры в блоке аналогичных предложений видят более релевантные результаты – квартиры с аналогичной стоимостью.
И еще один важный нюанс: мы собрали статистику по нескольким площадкам недвижимости для того, чтобы выяснить тот ценовой коридор, в котором выбирают недвижимость. В итоге мы смогли сделать функционал, который отбирает именно те объекты, которые реально могут быть востребованы потенциальными покупателями.
Ипотечный калькулятор
На сайте уже был функционал расчета стоимости жилья в ипотеку. Но был один минус: пользователь был вынужден сперва запоминать данные по квартире, а потом идти и вбивать вручную эти данные в калькулятор ипотеки.
Мы упростили ему жизнь, сделали аккуратный, но хорошо заметный блок на странице объекта. Данные о цене в него попадают автоматически.

Для пользователей это просто удобно, а для владельца сайта – дополнительная возможность получить контакт клиента, с которым менеджер может начать работать. А большее количество лидов – это большее количество клиентов, которые приносят деньги :)
Выпадающее меню
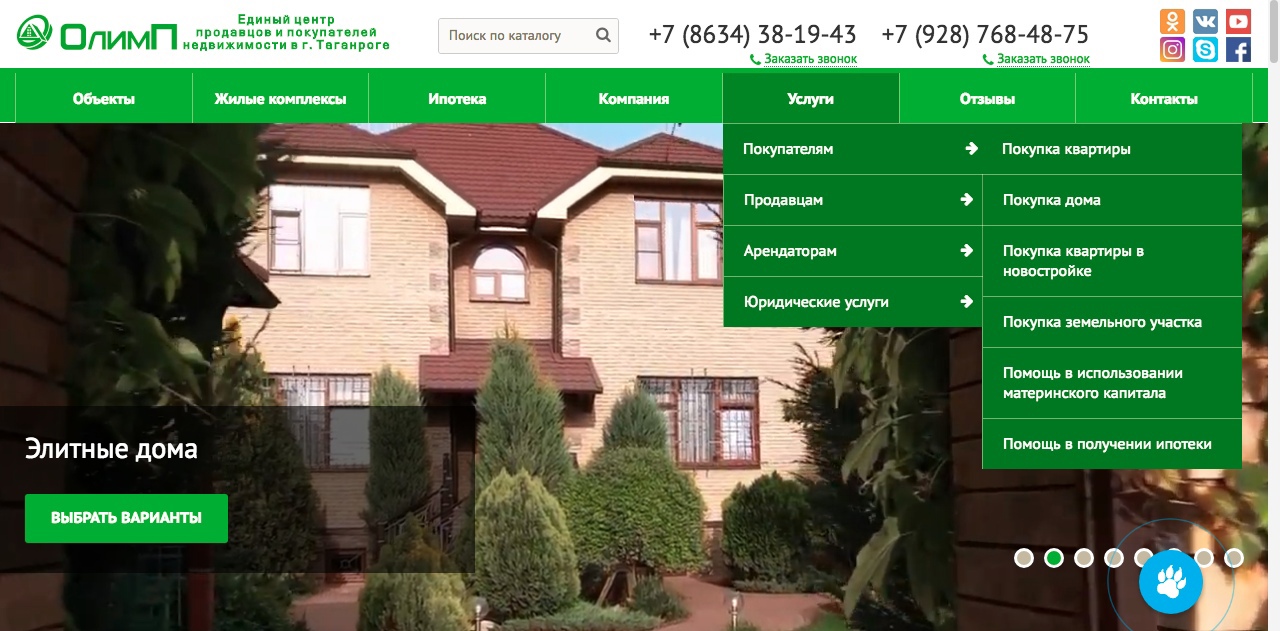
Изначальный шаблон, который был использован при создании сайта, имел странное меню: при клике на раздел услуги в шапке сайта появлялась огромная «простыня» на 20 неструктурированных услуг. В таком обилии пунктов сложно было найти необходимую услугу. Тратилось много времени.
Мы сделали логическую разбивку на 4 категории:
- Покупателям
- Продавцам
- Арендаторам
- Юридические услуги
В них мы вложили соответствующие услуги.
В итоге увеличилась «доходимость» потенциальных клиентов до важной информации и «читабельность» этих страничек.

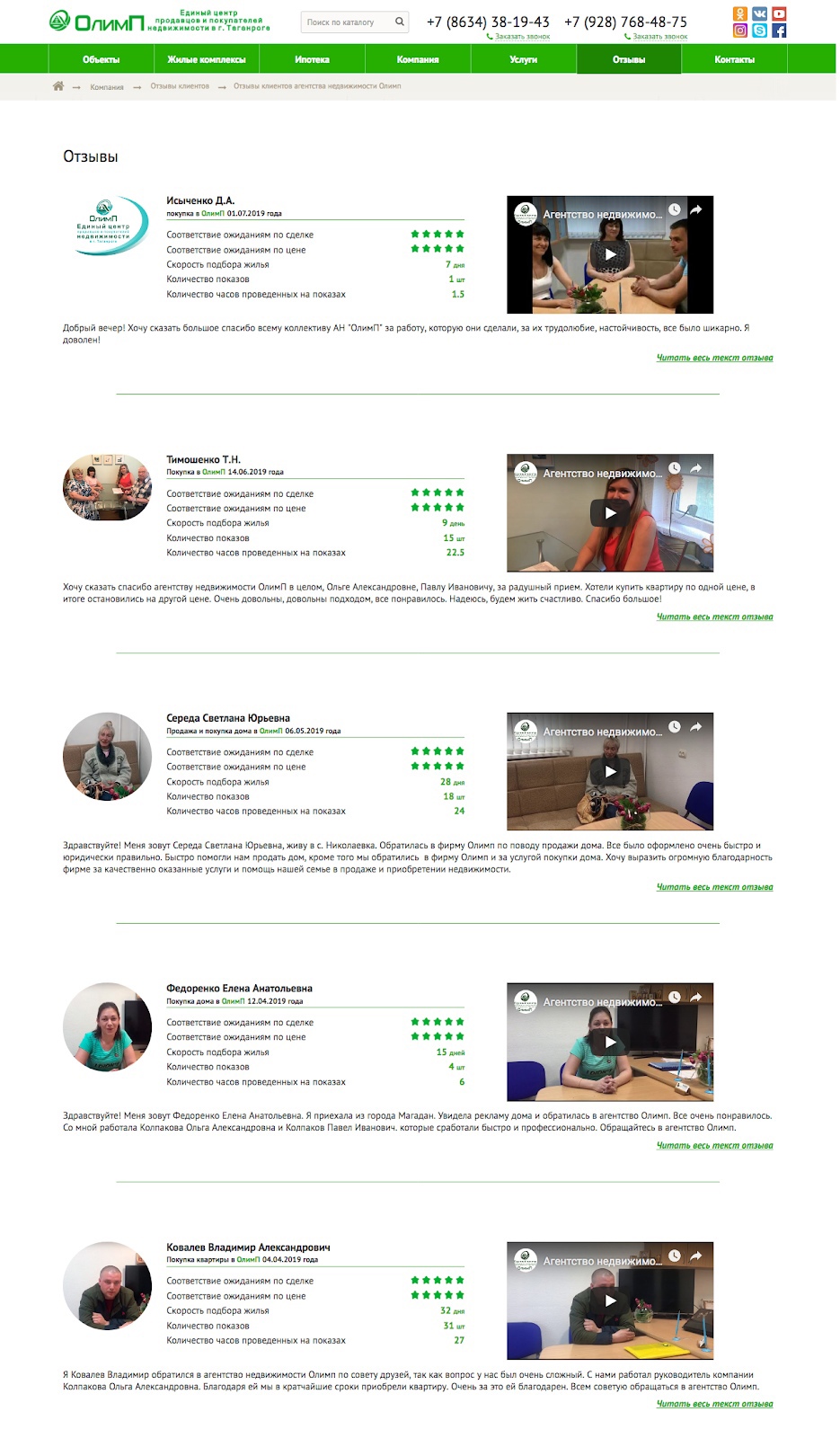
Отзывы
В последнее время возросло влияние отзывов. Прежде чем купить товар или заказать услугу, пользователь ищет информацию тех, кто уже воспользовался продуктом. Помимо этого наличие отзывов на сайте является одним из факторов ранжирования в поисковиках.
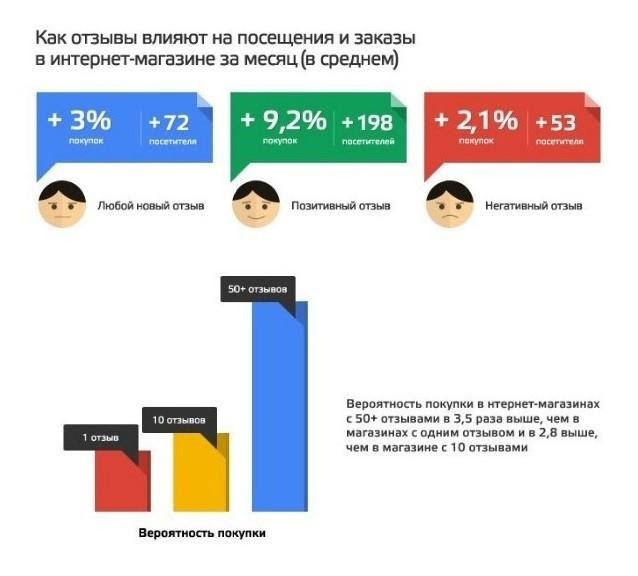
Маркетплейс tiu.ru изучал влияние отзывов на конверсионные действия. И оказалось, что любые отзывы увеличивают посещаемость сайта и количество заказов.
На сайте «Олимп» содержалось большое количество видеоотзывов. Оформлялись они так: заголовок + видео. Без просмотра было не понятно, что там за отзыв − положительный или негативный. А по данным метрики смотрели видео не все.

И чтобы это исправить, мы сделали несколько вещей:
- Проанализировали и выбрали те параметры, на которые обращают внимание люди, которые выбирают агентство недвижимости, и выделили их визуально.
- Добавили к отзыву текстовое описание.
- Добавили фото клиента.
- Прописали параметры для отображения статистики по затраченному времени на поиск объекта, соответствию ожиданиям и т.д.
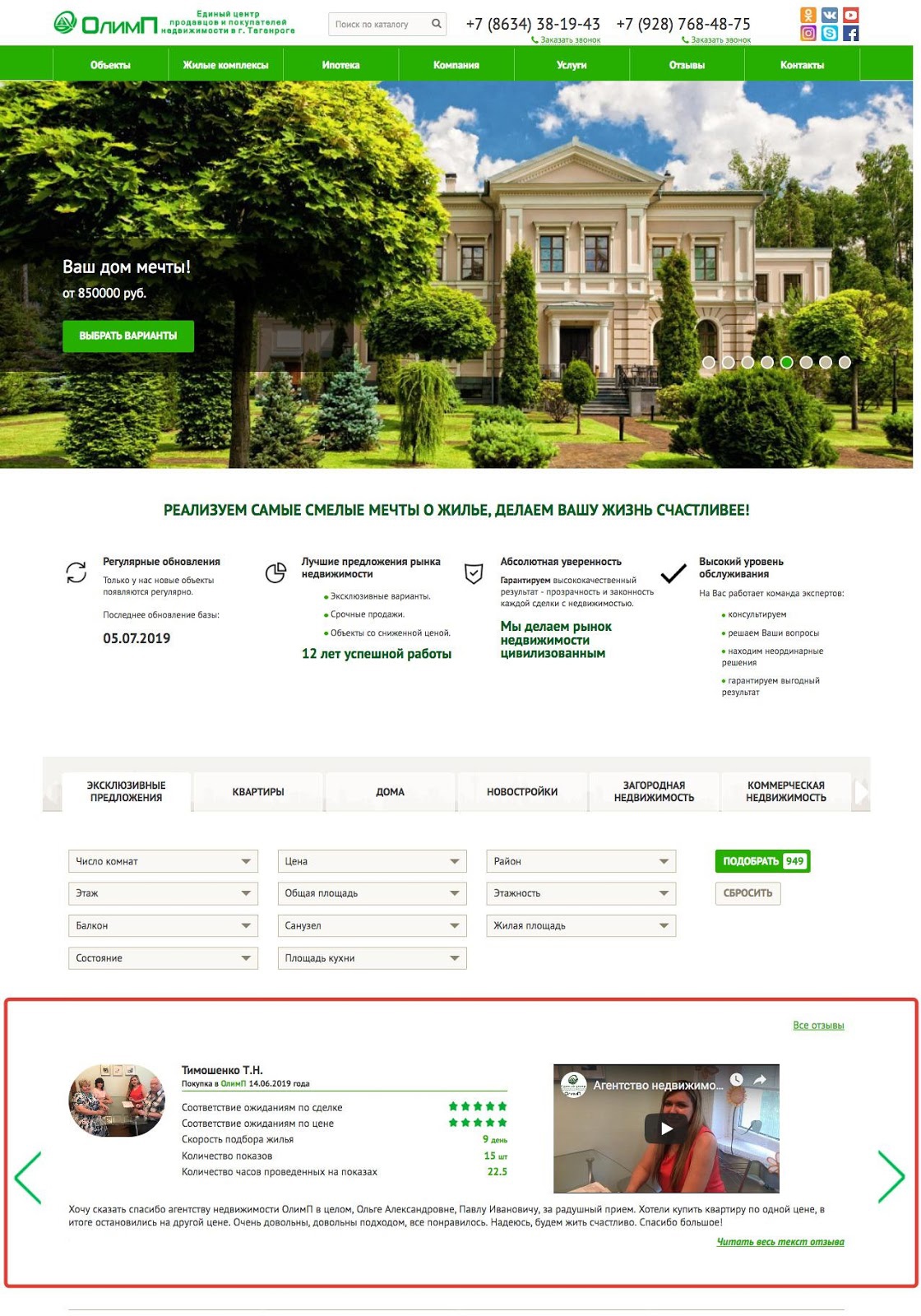
- Создали и поместили на главную блок отзывов с возможностью их перелистывать.

- Полностью изменили страницу с отзывами.

А еще мы заметили, что некоторым клиентам сложно придумать, что сказать в отзыве. И менеджерам агентства тоже сложно «вывести» их на формирование четкого мнения об агентстве. Из-за этого отзывы получались короткими и неинформативными для потенциальных клиентов.
Как решили проблему: написали бриф для клиента агентства недвижимости и дали некоторые рекомендации в виде скрипта для агентов, которые эти отзывы собирают. Из ответов на вопросы в брифе формируется текст отзыва, в котором виден весь процесс взаимодействия агентства с клиентом. Такой подход к сбору обратной связи от клиентов дает возможность использовать отзывы как маркетинговый инструмент.
Контент
В разделе “Услуги” нашли 6 статей, в которых было сложно понять, о чем идет речь. Также было превышено содержание «текстового спама» относительно тематики сайта.
Мы переработали эти статьи, сделали их более понятными и снизили уровень спамности на 10%.
На сайте не было статьи о материнском капитале. Мы написали статью, отразили в ней информацию о том, кто и как может получить мат. капитал, как им можно распорядиться при покупке недвижимости, какие при этом необходимы документы.
Работы были сделаны для привлечения дополнительного трафика за счет качественного контента и демонстрации экспертности компании.
Раздел вопрос ответ
Для расширения семантики по запросам был доработан раздел «вопрос-ответ».
Мы подобрали 44 наиболее популярных вопрос-ответа и разместили на сайте.
Это было сделано для увеличения поискового трафика, для демонстрации экспертности компании и улучшения конверсий из пользователя в клиента.
Сортировка по дате
При выгрузке из CRM на сайт объектам присваивалась дата создания на сайте. Но дата создания на сайте не совпадала с датой добавления объекта в CRM, так как все объекты хранятся в CRM и выгружаются на сайт каждый день (так работал модуль выгрузки, на разработчиков которого я уже ругался выше). В итоге сортировка по «новизне объекта» была некорректной.
Для решения этой задачи мы создали в объектах дополнительный параметр – «Создание в CRM» и доработали компонент сортировки на сайте (коробочная версия Битрикс не умеет пользоваться любыми свойствами для сортировки). Теперь на сайте при сортировке по дате объекты выводятся правильно – вверху самые новые. Пользователи, которые регулярно пользуются сайтом, это сразу отметили :)
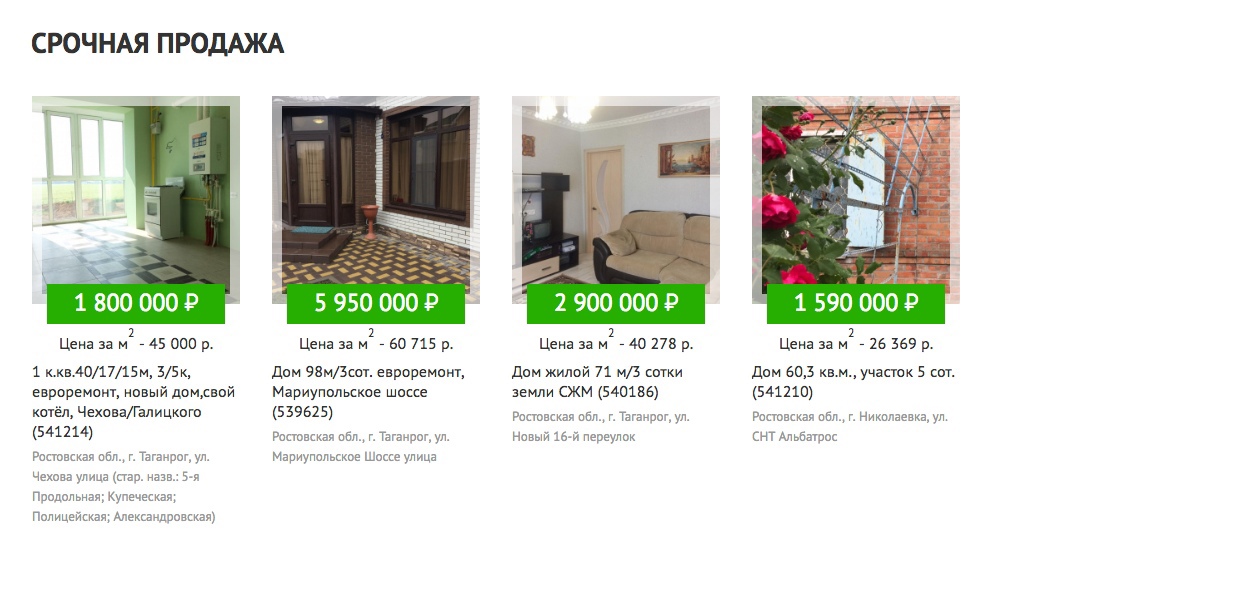
Срочная продажа
В ходе проработки семантического ядра мы обратили внимание на то, что некоторая часть людей интересуется срочными продажами.
Мы решили помочь этому сегменту покупателей. Раньше «срочные» объекты выводились в общем списке и для того, чтобы их найти, нужно было пролистывать весь список. После нашей доработки шаблона, на главной странице сайта появился блок со срочными продажами. В него попадают объекты отмеченные риелторами в CRM как срочные.

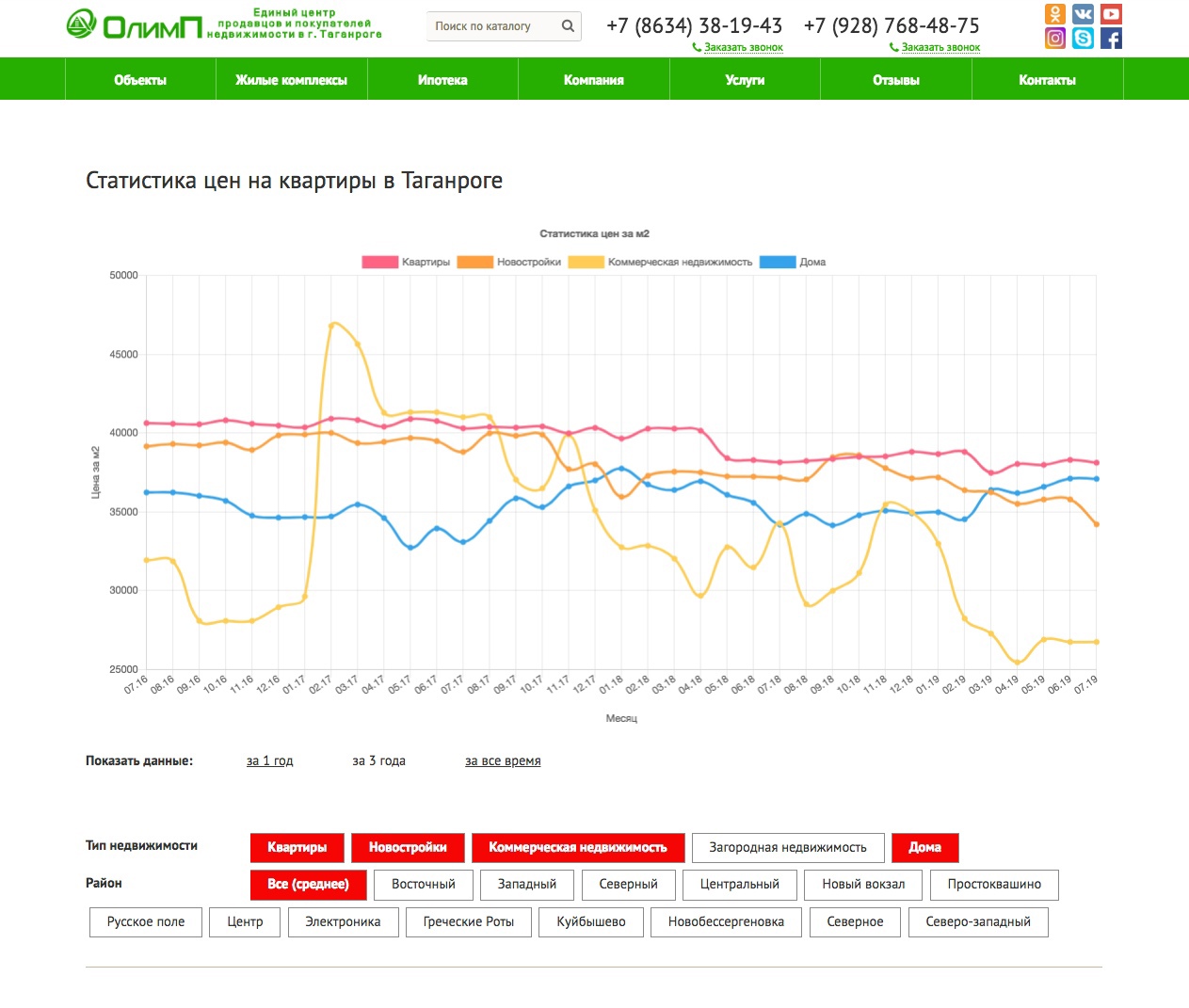
Статистика цен
Углубившись в специфику работы агентства недвижимости, мы создали еще один инструмент для сравнения объектов.
Человек охотней совершает покупку, когда цена на товар снижается. Многие покупают только в период специальных предложений. Для таких людей был разработан график средней стоимости недвижимости за выбранный период и помещен на страницы сайта. В новом графике легко отследить повышение или падение цен на выбранный тип недвижимости, а также сравнить цену выбранного объекта со средне-рыночной.
Также мы узнали, что, если клиент хочет купить квартиру в конкретном районе, он может поменять решение из-за более выгодной цены в другом районе. И чтобы пользователь мог сам сравнить цены до контакта с сотрудниками агентства, мы отразили на графике предложения по районам города.
Как это работает:
Мы разработали механизм автоматического накопления аналитических данных по массиву объектов. Все данные отображаются в виде графика.
При добавлении нового объекта высчитывается цена за м2 и помещается в отдельный инфоблок, из которого данные подтягиваются для построения графика.

Сложность заключалась в том, что для корректного сравнения объектов пришлось бы ждать не менее года до накопления достаточного для анализа массива данных. Поэтому перед тем, как разместить графики на страницах объектов, мы нашли в базах данных информацию по стоимости недвижимости и добавили её в инфоблок.
Это была информация о средней стоимости за последние 5 лет:
- квартир
- новостроек
- коммерческой недвижимости
- домов
И информация о средней стоимости квартир по районам за 1 год:
- Восточный
- Западный
- Северный
- Центральный
Для того, чтобы пользователю было удобно сопоставлять информацию о средне-рыночной цене и цене текущего предложения, мы вывели на график линию текущего предложения.
И теперь на сайте есть инструмент для сравнительного анализа:
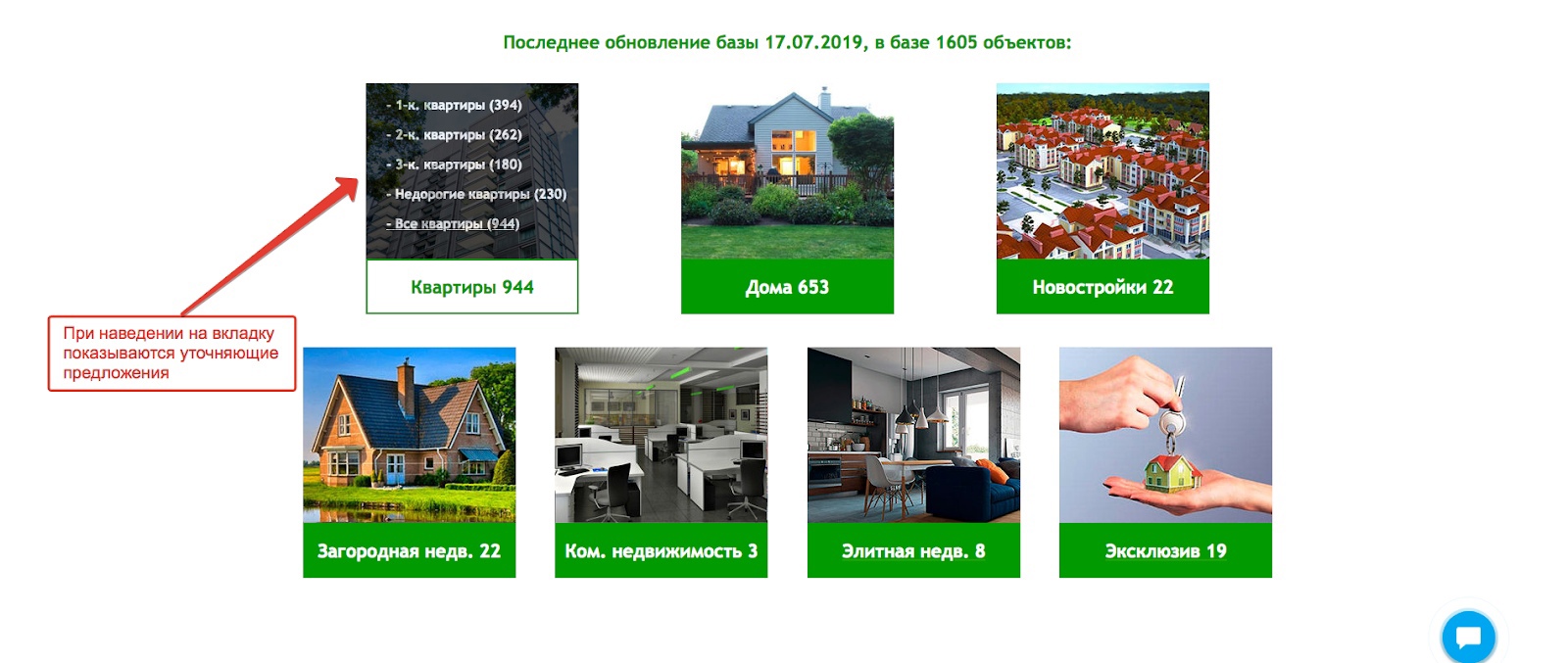
Блок со ссылками на популярные фильтры
Мы определили, что большая часть людей при попадании на главную страницу не пользуется верхним меню, а переходит в разделы объектов через фильтр. После этого люди просто листают предложения, пока не устанут (а по данным Яндекс.Вебвизор они реально устают это делать).
Чтобы было удобно выбрать предложение, мы разработали и поместили на главную блок со ссылками на популярные фильтры (проверка по wordstat – не забываем про классику SEO!). В верхней части блока показывается дата последнего обновления базы и общее количество объектов в базе.
В этом блоке пользователи могут найти предложения, закрывающие 90% потребностей («покажите мне все однокомнатные квартиры!»). Остальные же 10% при переходе по ссылке могут скорректировать фильтр под свои потребности. Также по каждой ссылке на каждой вкладке отображено количество объектов.

Дополнительно такое решение помогает росту трафика за счет расположения ключевых фраз в анкоре ссылок.
Посадочные страницы под ключевые запросы
Чтобы расширить семантику и привлечь дополнительный трафик, мы добавили несколько “интересных” с точки зрения SEO страниц. Например:
1) "Однокомнатные квартиры"
2) "2 комнатные квартиры"
3) "3 комнатные квартиры"
4) "Недорогие квартиры"
5) "Недорогие дома"
Ссылки на эти страницы поместили в блок с популярными фильтрами.
Чтобы увеличить релевантность страниц, подготовили текст с вхождением необходимых ключевых слов.
Итог: пользователи стали проводить больше времени на сайте, значит, сайт стал удобнее.
А поисковики оценивают такие сайты как релевантные запросу и постепенно поднимают их в выдаче.

Работы проводились параллельно и бОльшая их часть была завершена около месяца назад. Специфика SEO предполагает плавный рост. Одного месяца недостаточно для анализа сайта поисковыми системами и повышения позиций. В полной мере увидеть результаты сможем увидеть в августе.
Немного о планах
Задачи: сделать выбор жилья более осмысленным, увеличить трафик и время пребывания на сайте.
Что планируем сделать
1. Создать страницы районов с детальным описанием их характеристик:
- экология, памятники, история, год основания, особенности
- транспорт
- магазины/супермаркеты
- спорт и отдых
- новостройки
- график стоимости жилья по району
2. Сделать разметку карты по районам и микрорайонам.
- При наведении на выделенную область района пользователь получит возможность просмотреть все объекты, которые в нем содержатся, или перейти в описание района.
- В карточке объекта название района станет кликабельным и по нему также можно будет перейти на все объекты этого района или на страницу его описания.
3. Оптимизировать работу сайта для увеличения его скорости. Скорость сайта является одним из факторов ранжирования.
Хотите, чтобы вашим клиентам было удобно пользоваться сайтом?
Просто приходите к нам, консультация бесплатная и ни к чему вас не обязывает :)