Перед тем, как начнем. Вот несколько общих рекомендаций, которые я даю всегда, в виде недлинного видео с разбором типовых ошибок в интернет-магазинах:
Почему ваш сайт не продает и как это исправить (агрегация требований при разработке сайта-магазина)Первое, что бросается в глаза – некоторая аляповатость сайта. Особенно это касается шрифтовых решений и общего количества используемых шрифтов и их вариаций.

Это хорошо видно на баннерах, которые пользователь видит первым делом заходя на сайт.
Вторая проблема с баннерами – они никуда не ведут. Вы, вроде чем-то хвастаетесь, но как пользователю узнать подробнее о том, что его заинтересовало – не понятно.

Третья проблема с баннерами – не понятно что именно и зачем вы пытаетесь донести до конечного посетителя сайта. Некоторые баннера не содержат никакого призыва к конверсии.
Рекомендации по баннерам и прочим графическим материалам на сайте:
- в идеале – должна быть единая система графики (design-kit), которая должна содержать все стандарты (шрифтовые, цветовые, элементные и тд) и на основании которой должна строится вся графика на сайте и все принципы оформления.
- в баннерах использовать более качественную графику
- каждый баннер должен иметь четкий смысл/посыл/призыв к действию для посетителя
- каждый баннер должен быть кликабельным и по ссылке переводить пользователя на материал, в котором он может совершить конечную конверсию – заказ услуги, покупку товара, связь с менеджером и тд
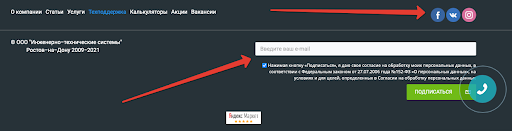
Есть проблема с иконками социальных сетей в шапке сайта:
При клике на иконку WA сайт корректно открывает в новой вкладке страницу с чатом. А вот при клике на иконку Viber показывается вкладка с ошибкой, которую пользователь с большой вероятностью закроет, то есть уйдет с сайта полностью, так как по ссылке Viber ссылка открывается в том же окне.

В блоке УТП нет ни одного преимущества, которое хоть как-то отличало бы вашу компанию от компаний конкурентов – во-первых, ничего нового, во-вторых, если вы можете похвастаться только тем, что у вас есть доставка то, это, как минимум странно.
Рекомендация – продумать реально важные для ваших клиентов УТП и хвастаться ими.
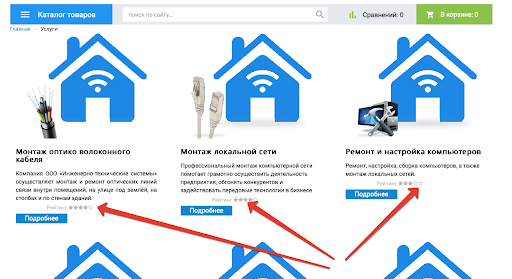
В блоках «Рекомендуемые товары», «Популярные товары» нет никакой логики. Не очевидно почему вы рекомендуете именно эти товары, а не другие…
Не понятно как товары с тегом «Новинка» уже попали в «Популярные». Непонятно по какой причине в популярных почти все товары без рейтинга.
Непонятно зачем в этих блоках товары, которые нельзя совсем купить.

Блок наши клиенты может стать значительно более полезным, если вы расскажете в виде кейсов, что именно вы сделали для этих компаний. Только в этом случае он будет работать.

Судя по копирайту сайт остался в 2021 году.
Зачем нужны ссылки на социальные сети, которые вы не ведете? Например, группа VK содержит 4 записи от 2018 и 2020 года.
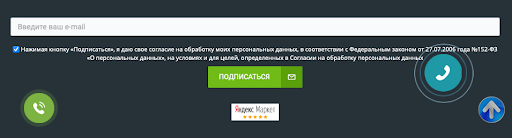
Непонятно зачем нужна форма подписки. Кто-то подписался за то время, пока она есть на сайте? У вас есть продуманная и работающая система ведения e-mail активности с продуманной воронкой «догрева» до покупки/заказа услуги?

Зачем у всех элементов на сайте есть рейтинг? Как он используется?
Зачем показывать всем, что вы ни одну из, например, работ, не делает «на отлично», а некоторые работы делаете, по оценке пользователей «на троечку»?

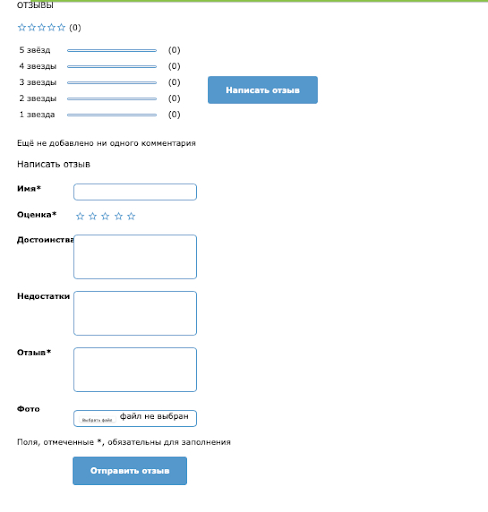
Зачем в статьях, товарах, новостях нужны огромные формы отзывов, которыми никто не пользуется?
Если нужны отзывы, то, стоит продумать систему мотивации для пользователей и логику использования этих отзывов на сайте.

Зачем вам 2 системы заказа звонка на сайте?
Если вы уже используете CRM Б24 зачем еще и pozvonim.com? Возможно стоит ввести регламент для менеджеров по реакциям на формы обратной связи и научить их пользоваться CRM?

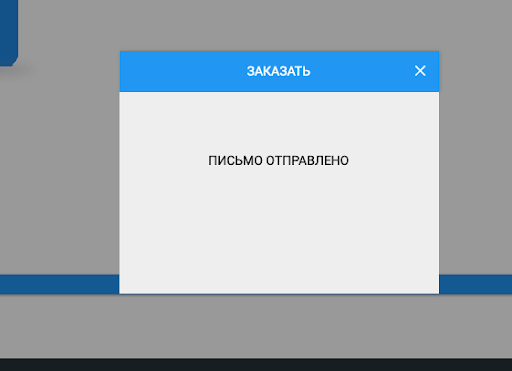
Сами формы лучше сделать более очевидными для заказывающих. Хотя бы говорить о том, что им ждать далее и сколько ждать. От того, что письмо отправлено, заказывающему услугу не холодно и не жарко, ему важно знать, что заказ принят и что менеджер с ним свяжется в течении определенного времени.
Также, сами формы должны передавать информацию в CRM с указанием того, какую именно услугу заказывал клиент, чтобы менеджер, с ним связывался уже зная что именно интересует клиента, а также для того, чтобы сделать распределение по менеджерам автоматически (переадресация на менеджера занимающегося выбранным направлением).

Зачем эти блоки шаринга? Кто-то ими воспользовался?

https://klik-rostov.ru/uslugi/kontrol_dostupa/
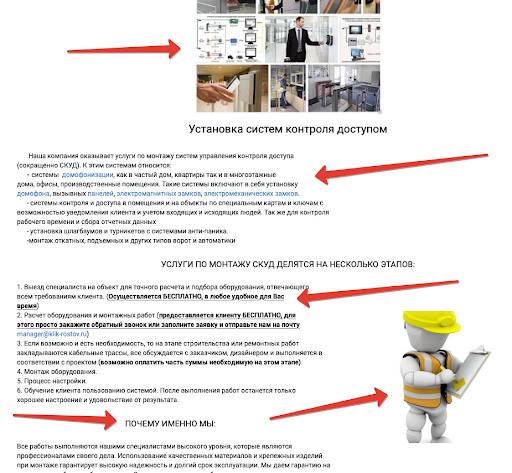
Качественный контент очень важен. Изображение очень желательно использовать не стоковые, как в примере сверху, а собственные. Вы ведь пишете ниже, что у вас есть опыт, так и покажите его на реальных фотографиях.
А рисованные изображения дорожных рабочих лучше совсем убрать, они выглядят откровенно плохо, не являются частью вашей стилеобразующей графики и устарели уже в 2010 – на заре примитивного 3D-моделирования.
С оформлением текстов также есть проблемы:
- шрифт очень мелкий, не читабельный;
- «КРИЧАТЬ» капслоком на посетителей сайте совсем не обязательно;
- списки должны оформляться именно списками, иначе их неудобно читать;
- в текстах на сайте вы то используете отступы в абзацах, то не используете;
- разметка текста жирным и подчеркиванием сбивает с толку – в web подчеркивание используется для ссылок;
- единственная важная ссылка в этом документе «Заказать звонок» не работает.
С форматированием материалов в разделе статьи все также плохо.
Пример: https://klik-rostov.ru/news/kamery_videonablyudeniya_v_shkole/
Еще одна проблема – создание «логических тупиков» на сайте. Не создавайте «тупиковые точки» – не делайте страницы, с которых пользователь не может выйти на целевое действие.
Понятный пример – новости/акции о товарах, без ссылок или блоков с этими же товарами, как в примере по ссылке выше.

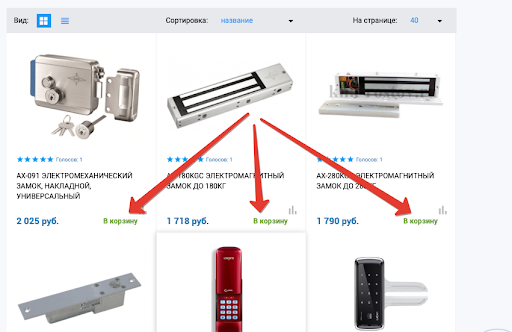
Самые важные кнопки для интернет-магазина не работают. Точнее, в корзину товар попадает, но пользователь об этом может узнать только когда самостоятельно пойдет в малую или большую корзину и проверит. Изначально выглядит так, будто просто страница сайта перезагрузилась и ничего не произошло.
Рекомендация – сделать визуализацию добавления в корзину как в карточке, так и в самой малой корзине более очевидной.
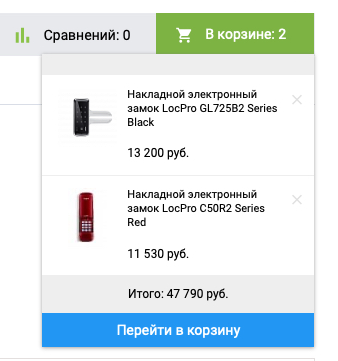
В малой корзине также есть проблемы со скроллом списка добавленных товаров, а также не очевидно количество добавленных единиц товара.

Это приводит к тому, что пользователю не очевидно, откуда берется конечная сумма, ведь если сложить стоимости указанные в этом интерфейсе, то мы НЕ получим такую же итоговую сумму.

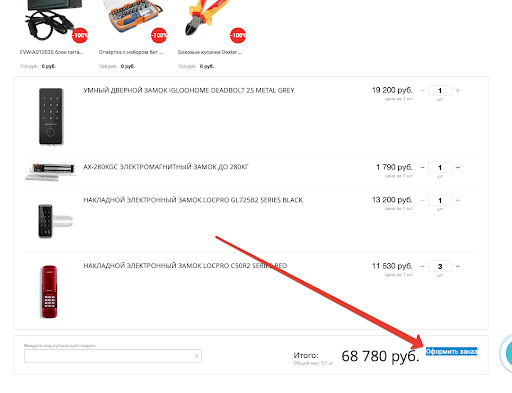
В большой корзине есть проблемы с кнопкой заказа.
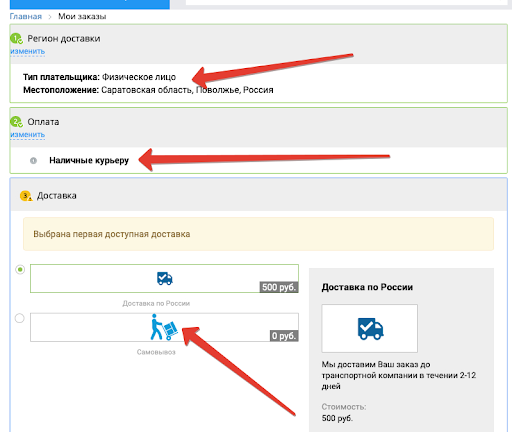
В чекауте есть проблемы с логикой.
Как вы планируете взять с меня деньги в Саратовской области, если я выбрал «наличные курьеру»?
Зачем покупателям из других регионов предлагать самовывоз? У вас есть в Саратове пункты выдачи?
Почему доставка не рассчитывается автоматически?
Зачем спрашивать у покупателя адрес, при условии, что он выбрал самовывоз?
Почему на сайте нет эквайринга?


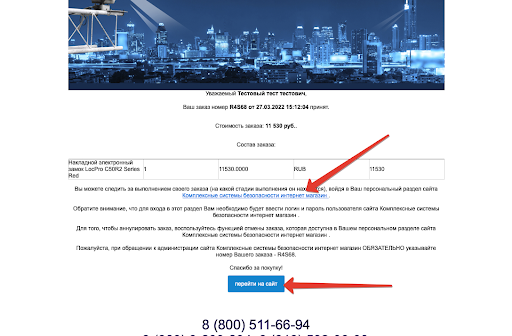
Почему ссылки в письме не ведут на мой конкретный заказ?
В каталоге есть проблемы с фильтрами. Например, в разделе https://klik-rostov.ru/catalog/instrument/otvertki/ блок размеров, которым невозможно пользоваться из-за отсутствия логики.
В других разделах у значений свойств не выставлена сортировка из-за этого они располагаются в хаотичном порядке.
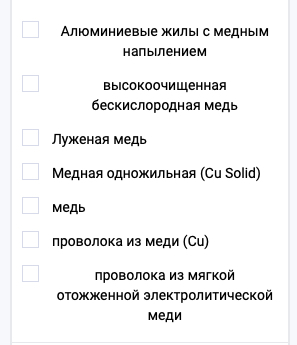
Есть проблемы с форматированием значений.
Есть проблемы с дублированием значений (цвета, класс защиты).
Ощущение, что используются строковые свойства, хотя должны быть списочными с возможностью множественного выбора.

https://klik-rostov.ru/catalog/kontrol_dostupa/vyzyvnaya_panel/ds_kd_e/
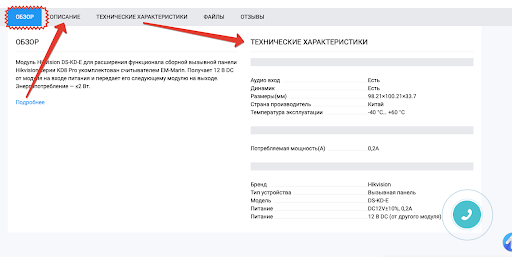
В карточках товаров проблемы с блоком вкладок.

- Технические характеристики дублируются.
- Вкладка отзывов не используется.
- Зачем нужна отдельная вкладка описания непонятно.
- Почему значения параметров не кликабельны?
- Логика «похожих» и тем более логика «рекомендуемых» товаров не очевидна (ее просто нет).
- Непонятно почему в дополнительных услугах – акции.
