Перед тем, как начнем, вот несколько общих рекомендаций, которые я даю всегда в виде недлинного видео с разбором типовых ошибок в интернет-магазинах:
Почему ваш сайт не продает и как это исправить (агрегация требований при разработке сайта-магазина)
Здесь есть эта же информация, но в виде статьи на нашем сайте: ТЫК
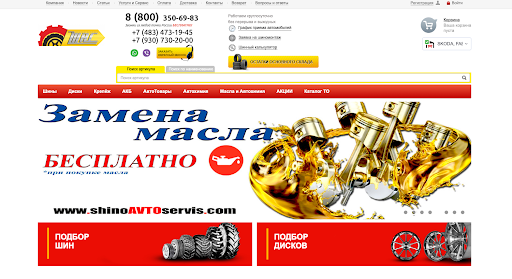
Первое, что бросается в глаза – некоторая аляповатость сайта. Особенно это касается шрифтовых решений и общего количества используемых шрифтов и их вариаций.
Это хорошо видно на баннерах, которые пользователь видит первым делом заходя на сайт.

Рекомендации по баннерам и прочим графическим материалам на сайте:
- в идеале – должна быть единая система графики (design-kit), которая должна содержать все стандарты (шрифтовые, цветовые, элементные и тд) и на основании которой должна строится вся графика на сайте и все принципы оформления;
- в баннерах использовать более качественную графику;
- каждый баннер должен иметь четкий смысл/посыл/призыв к действию для посетителя;
- каждый баннер должен быть кликабельным и по ссылке переводить пользователя на материал, в котором он может совершить конечную конверсию – заказ услуги, покупку товара, связь с менеджером и тд.

Новости/статьи «ведут в никуда» – не продуманы конверсии, нет конверсионных элементов – форм, призывов пользователя к какому-то действию, товаров, о которых идет речь в новости.
Новости и статьи на сайте только за прошлые годы. Нет свежих материалов. Ощущение, что сайт забросили в 2020-м. Если нет возможности публиковать материалы регулярно, стоит убрать даты публикаций.

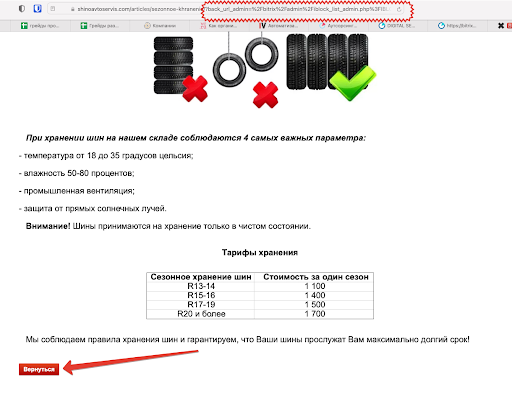
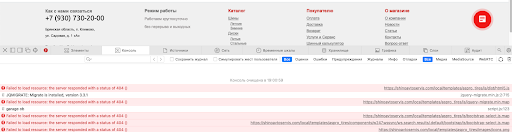
На главной есть переход на какой-то сопутствующий сайт, который у большинства пользователей не откроется, так как у него нет корректного SSL-сертификата.
Кроме того, не совсем понятен принцип разделения на «основной» и «неосновной» склады. Что это меняет для пользователя?
Очень медленная работа сайта в целом.
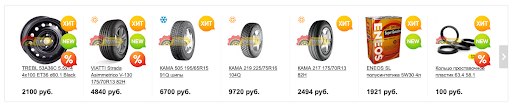
На изображениях товаров цветастый watermark, который перекрывает большую часть изображения, а также визуально мешается с лейблами – весь блок анонса становится не читаемым.

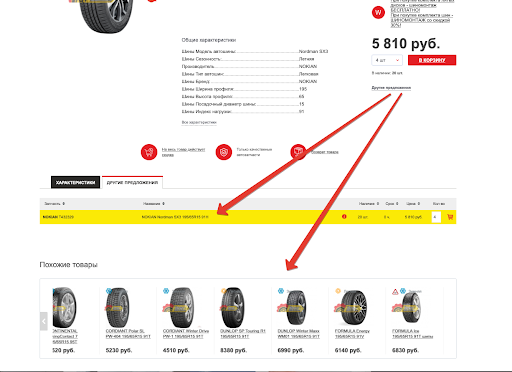
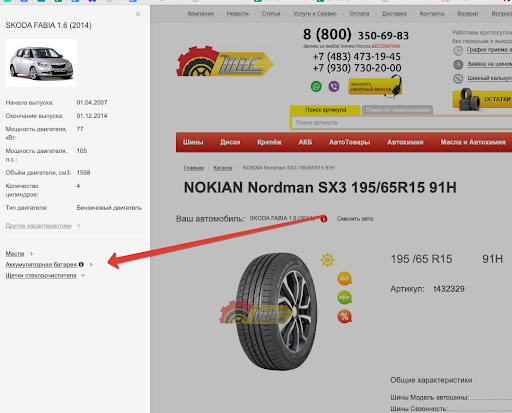
У некоторых товаров есть лейблы, но не понятно, что именно они обозначают. Пример – лейбл скидки у этого товара не подтверждается указанием этой скидки в цене:
https://shinoavtoservis.com/ws_catalog/part/NOKIAN/t432329/

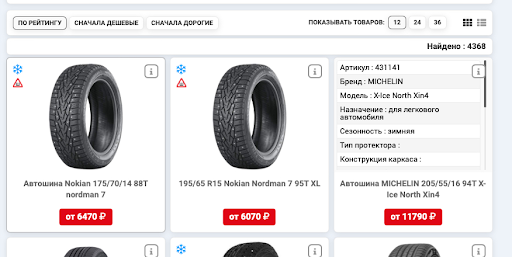
Карточки анонсов не скомпонованы и растянуты, из-за этого информация на них считывается хуже, даже при меньшем количестве информации, а места такие анонсы занимают больше. Вариантов исправить несколько – либо переработать отображение существующей карточки, либо вынести дополнительную информацию во всплывающее поле.
(https://auto-sputnik.ru/?view=car_catalogs&sub_page=car_tires)

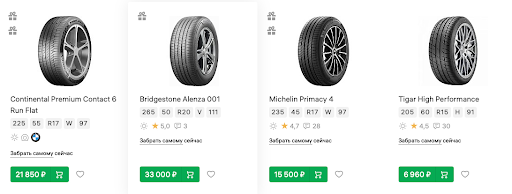
Вот еще один пример, когда нужная пользователю информация размещена в четко структурированных лейблах:

Не понятна логика работы блока «другие предложения». Скорее всего — это выборки подходящих по параметрам товаров из разных источников (баз), но в данный момент эти блоки не дополняют друг друга, а дублируют, но в разном отображении.


Есть проблема с отображением информации о товаре в самой карточке.
Во-первых, показывается слишком много лишней информации, которая мешает пользователю найти именно то, что ему нужно.
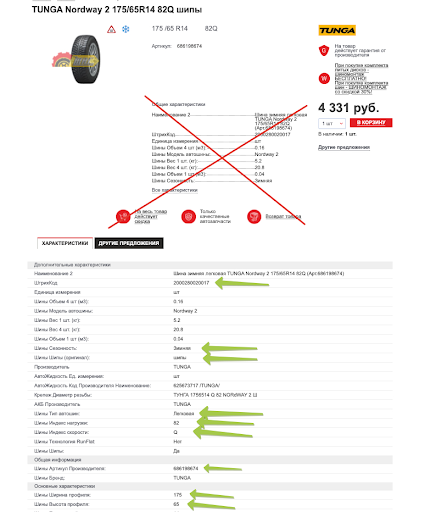
Во-вторых, в блоке основной информации «общие характеристики» в карточке, в данный момент показывается не основная, а дублирующая информация о товаре.
На данном примере зеленым показаны только те свойства, которые нужны и полезны покупателю. Все остальные либо дублирующиеся, либо совсем технические (вес 4 шт, объем), либо не имеющие отношения к товару (автожидкость? производитель АКБ? крепеж, диаметр резьбы?).
Также, некоторые значения свойств требуют пояснений и подсказок для большинства покупателей, так как большинство просто не знает/не помнит расшифровок. Например, «индекс скорости». На скриншотах других сайтов ниже есть примеры того, как это решается.
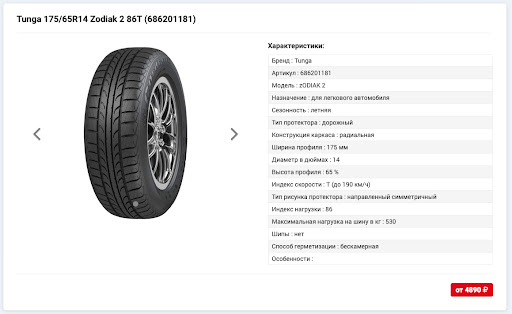
Ниже пример более лаконичной карточки товара, которая уже не содержит такого большого количества лишних свойств, а сами свойства имеют логику размещения.
Такая карточка считывается проще, нужная информация на ней находится покупателем быстрее:

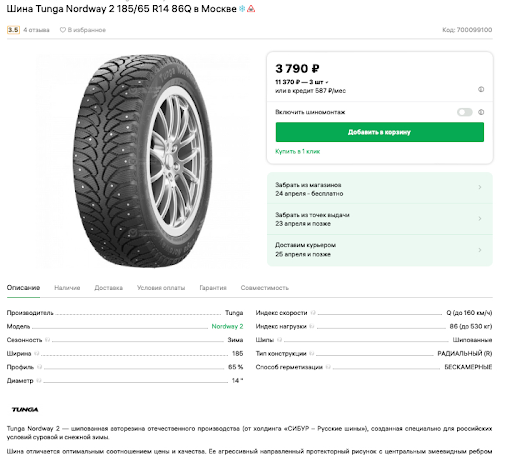
Вот еще более удачный пример:
https://www.kolesa-darom.ru/catalog/avto/shiny/tunga/nordway-2/185-65-R14-Q-86-235436/

На в 2 раза меньшем пространстве размещена не только основная и полезная для пользователя информация, но и большое количество дополнительной информации о логистике, способах оплаты/кредитования, есть включение дополнительных услуг (шиномонтаж), свойства имеют подсказки, есть дополнительная маркетинговая составляющая (доп гарантия). Каждый из элементов карточки имеет осмысленное оформление, а также очевидное и наследуемое местоположение на странице.
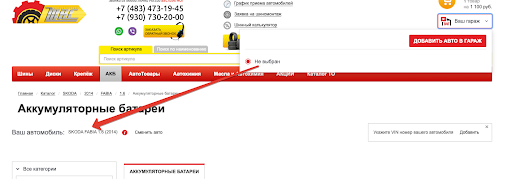
Ссылки из блока автомобиля не работают:

Удаление автомобиля из гаража не корректно работает – данные, которые используются для отображения (фильтрации) товаров не обнуляются:

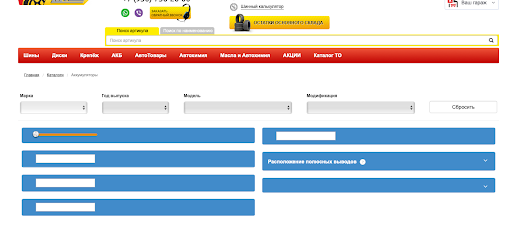
Некоторые разделы работают не корректно. Например: https://shinoavtoservis.com/catalogs/akb/

В целом на сайте есть неиспользуемые ресурсы, которые нужно либо обновить, либо изменить:

На странице регистрации 2 момента, которые стоило бы доработать:
- Дать обычным пользователям возможность регистрации с использованием профилей их социальных сетей.
- Немного автоматизировать заполнение данных для ИП и Юрлиц – поля формы могут быть заполнены автоматически – данные организации по ИНН, банковские данные по БИК.

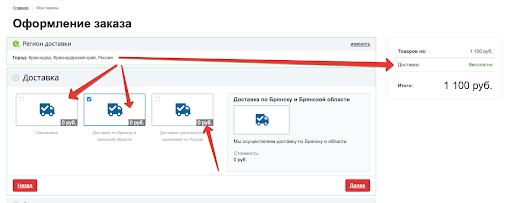
На странице оформления заказа не корректно отображается информация о доставке.
- У способов доставки не настроены ограничения по местоположениям и по минимальным суммам заказа.
- Автоматически доставка транспортными компаниями не рассчитывается.
- Автоматического расчета внутренней логистики нет.
Если с вашим сайтом работают оптовые и мелкооптовые покупатели, то у него должны быть реализованы интерфейсы, которые удобны именно для оптовиков.
Например:
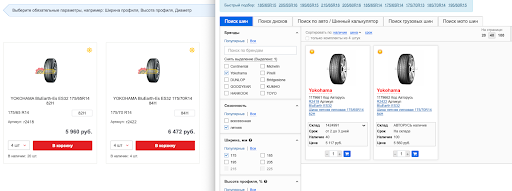
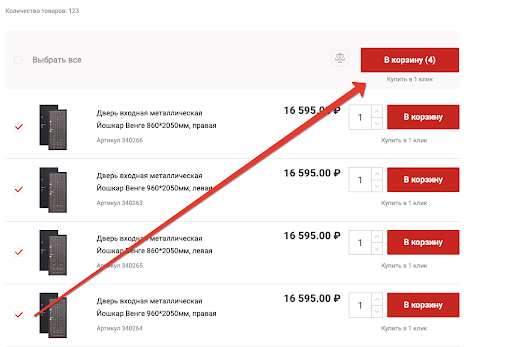
- множественный выбор товаров для добавления в корзину:

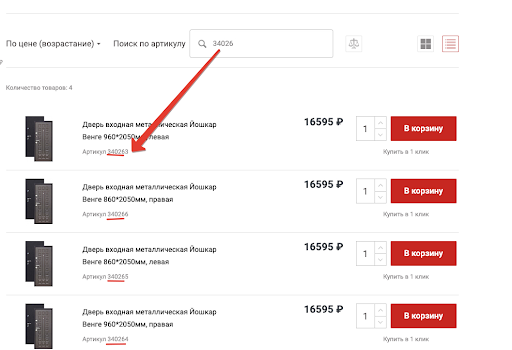
Возможность быстрого поиска по полному или частичному совпадению по артикулу (если есть иерархия в артикулах):
https://youtu.be/GHbHUgfcSeU?t=230

Причем, важно сделать этот поиск на той же странице – без перезагрузки, чтобы сохранить все сортировки, выбор товаров, проставление количества, которые пользователь уже успел сделать на этой странице. В этом случае у пользователя появляется возможность работать с каталогом более оперативно.
Пример: https://topling61.ru/catalog/vodoprovod_otoplenie_ventilyatsiya/radiatory/radiatory_stalnye/
(арт: 1455)
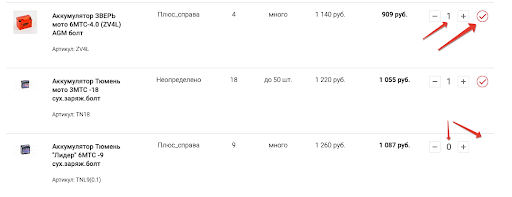
Можно еще больше сократить количество необходимых кликов для добавления в корзину, добавляя товар при изменении количества на ненулевое:

Отдельно хочется рассказать про отдельные интерфейсы для оптовых покупателей в ЛК:
Интернет-магазин на 1С-Битрикс с оптовым кабинетом и 4-я типами пользователей
Оптовый кабинет на 1С-Битрикс для сайта polusplus.ru
Автоматическое добавление дополнительных товаров в оптовом заказе
Разный функционал карточки товаров в интернет-магазине на 1С-Битрикс
Взрыв схемы и подбор по ним: https://youtu.be/lmugGoWC2no
Описания функционала 2-х типов оптовых кабинетов:
https://web-aim.ru/projects/internet-magazin/lemax-kotel/
https://web-aim.ru/projects/internet-magazin/polyus/
